Perancangan Sistem Fungsi Arsitektur Tanaman Berbasis Website Interaktif
on
JITTER- Jurnal Ilmiah Teknologi dan Komputer Vol. x, No. x month 202x
Perancangan Sistem Fungsi Arsitektur Tanaman Berbasis Website Interaktif
Philia Anastasia Sangera1, Anak Agung Keswari Krisnandikaa2, Cindy Kristiya Himawanb1, Naniek Kohdrataa3
aProgram Studi Arsitektur Lanskap, Fakultas Pertanian, Universitas Udayana bProgram Studi Sistem Informasi, Fakultas Ilmu Komputer, President University e-mail: 1philiasanger@gmail.com, 2agung_keswari@unud.ac.id, 3cindy_himawan@ithb.ac.id, 4naniek_kohdrata@unud.ac.id
Abstrak
Tanaman memiliki beragam fungsi bagi kehidupan manusia yang umumnya digunakan sebagai fungsi arsitektur. Informasi mengenai pemanfaatan ini dapat diperoleh dari berbagai sumber seperti dari buku ensiklopedia, jurnal, dan dengan berkembangnya perkembangan jaman, maka informasi ini juga dapat ditemukan melalui teknologi bernama website. Saat ini belum terdapat website khusus yang membahas mengenai fungsi arsitektur tanaman beserta perawatannya, sehingga penelitian ini dilakukan untuk menghasilkan website yang mencakup informasi tersebut. Penelitian ini menggunakan metode pengembangan research dan development dengan pendekatan kualitatif yang bertujuan untuk menciptakan website dengan informasi yang telah disaring terlebih dahulu melalui kumpulan data tanaman beserta fungsinya yang berasal dari keilmuan Arsitektur Lanskap. Hasil dari penelitian berupa laman website yang dapat menyampaikan informasi fungsi arsitektur tanaman secara bersamaan dengan ciri fisik tanaman tersebut.
Kata kunci: Fungsi Arsitektur, Elemen Lanskap, Website Interaktif
Abstract
Plants have various functions for human life which are generally used as architectural functions. Information regarding this utilization can be obtained from various sources such as encyclopedias, journals, and with the development of the times, this information can also be found through a technology called a website. Currently there is no specific website that discusses the function of plant architecture and its care, so this research was conducted to produce a website that includes this information. This study uses the research and development method with a qualitative approach which aims to create a website with information that has been filtered first through a collection of plant data and their functions originating from the major of Landscape Architecture. The results of the research are in the form of website pages that can convey information on the architectural functions of plants simultaneously along with the characteristics of the plants.
Keywords : Architectural Function, Interactive Website, Landscape Elements
Tubuh tanaman umumnya terdiri dari akar, batang, buah, bunga, dan daun yang bentuknya dapat beragam sesuai dengan jenis tanamannya. Pemanfaatan tanaman yang paling umum digunakan bagi kehidupan manusia adalah fungsinya sebagai fungsi arsitektur yang merupakan pemanfaatan tanaman dalam membentuk bidang-bidang tegak, terutama dalam membentuk ruang (atap, dinding, dan lantai) [1]. Tanaman dengan pendekatan fungsi arsitektur memiliki dua peran, yaitu sebagai pelengkap serta pemerkuat bangunan arsitektur, dan juga sebagai pembentuk ruang secara outdoor [2].
Pada suatu studi kasus, terdapat permasalahan mengenai penataan tanaman pada lanskap Jl. Dharma Giri Gianyar dimana terdapat peletakkan tanaman Kiara Payung (Felicium decipiens) yang menyalahi regulasi dikarenakan tingginya yang melebihi kabel listrik [3]. Oleh karena itulah, diperlukan informasi secara menyeluruh mengenai tanaman sebelum dilakukan
penempatan. Hal ini bertujuan untuk mencapai pemeliharaan tanaman yang ideal dimana pemeliharaan yang dilakukan mengacu pada tujuan dan desain semula.
Informasi seputar fungsi arsitektur tanaman dapat ditemukan dari berbagai sumber seperti, buku ensiklopedia, jurnal penelitian, dan website. Bergeraknya kemajuan era digital, menciptakan suatu kebiasaan bagi orang-orang dari berbagai latar belakang untuk mencari informasi secara online melalui website, sehingga kegiatan mencari informasi menjadi lebih mudah dan cepat. Penelitian ini bertujuan untuk menciptakan website yang dapat menyampaikan informasi mengenai fungsi arsitektur tanaman beserta ciri fisik tanaman tersebut secara bersamaan dengan cara mencari informasi terlebih dahulu dari sumber relevan mengenai hal apa saja yang perlu dipertimbangkan sebelum meletakkan tanaman pada suatu tapak sebagai pemberi masukan terhadap informasi apa saja yang umum diperlukan dalam meletakkan tanaman pada suatu tapak. Informasi tersebut kemudian digunakan sebagai gagasan awal dalam merancang tampilan website dengan penyampaian yang interaktif sehingga dapat memudahkan pengguna dalam menggunakan website tersebut.
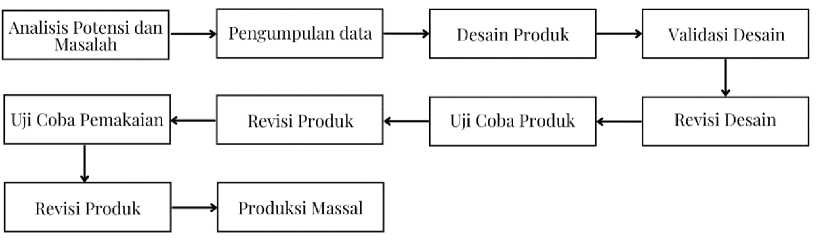
Alur Penelitian dengan topik Perancangan Sistem Fungsi Arsitektur Tanaman Berbasis Website Interaktif menggunakan metode research dan development [4] yang terbagi dalam berbagai tahapan untuk menghasilkan produk tertentu dan menguji keefektifan produk tersebut dengan pendekatan kualitatif evaluasi yang merupakan penelitian yang dilakukan setelah terdapat penelitian lain sebelumnya dan dilaksanakan penelitian baru. Tujuan dari penelitian ini adalah sebagai evaluasi pada sebuah manfaat, kegunaan, keberhasilan, sumbangan, produk, atau kegiatan tertentu yang akhirnya akan menghasilkan suatu baik [5]

Gambar 1. Alur Penelitian
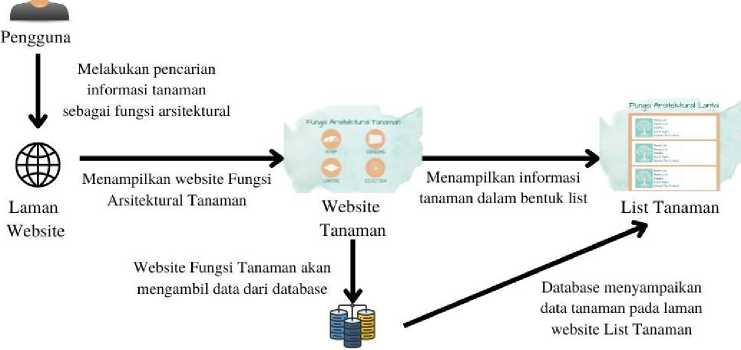
Gambaran umum dari sistem website tanaman yang dirancang dimulai dengan pengguna yang mencari informasi mengenai tanaman menggunakan mesin pencari. Mesin pencari tersebut akan menampilkan pilihan dari laman website fungsi arsitektur tanaman.

Database Tanaman
Gambar 2. Gambaran Umum Sistem
Pada saat pengguna memilih satu fungsi dari laman utama, maka data tanaman yang berada pada database akan dipanggil dan ditampilkan pada laman website tersebut. Informasi tanaman yang ditampilkan adalah gambar dan nama tanaman, nama lain dari nama utama tanaman yang ditunjukkan, nama latin, bentuk habitus, perawatan tanaman tersebut, dan ukuran maksimal yang dapat dicapai dari pertumbuhan tanaman [6].
Penelitian ini menggunakan data tanaman yang didapatkan melalui berbagai sumber seperti: artikel multimedia melalui website, buku ensiklopedia, buku katalog, dan jurnal yang mencakup informasi mengenai data tanaman yang diperlukan dalam menciptakan produk pada penelitian ini. Beberapa sumber informasi tanaman yang didapatkan dalam penelitian kali ini umumnya diambil dari buku berjudul Pengembangan Tanaman Hias [7] dan Ekologi Tumbuhan [8] .
Kerangka kerja atau framework Laravel adalah sebuah kerangka kerja opensource yang diciptakan oleh Taylor Otwell berbasis bundle, migration, dan CLI (Command Line Interface) yang di dalamnya terdapat seperangkat arsitektur aplikasi dengan menggabungkan banyak fitur terbaik dari kerangka kerja lain [9].
Sebuah sistem informasi berbasis website akan terasa kurang apabila data yang dihasilkan dari interaksi pengguna tidak terseimpan dalam sebuah media penyimpanan. Salah satu media penyimpanan yang digunakan dalam pengembangan pengembangan sistem informasi berbasis website adalah MySQL Database. MySQL Database adalah sebuah sistem manajemen database yang popular dan memiliki fungsi untuk melakukan relasi antar tabel dengan bantuan primary key dan foreign key [10].
Website interaktif juga dikenal sebagai situs interaktif dimana di dalamnya terjadi interaksi antara website dengan pengguna tersebut sehingga menghasilkan suatu respon. Pemakaian media belajar menggunakan website interaktif dapat meningkatkan efektifitas pembelajaran [11].Hal ini disebabkan oleh tampilan yang menarik dapat memancing minat pengguna untuk memberi respon sehingga dapat mengurangi suasana statis yang dialami.
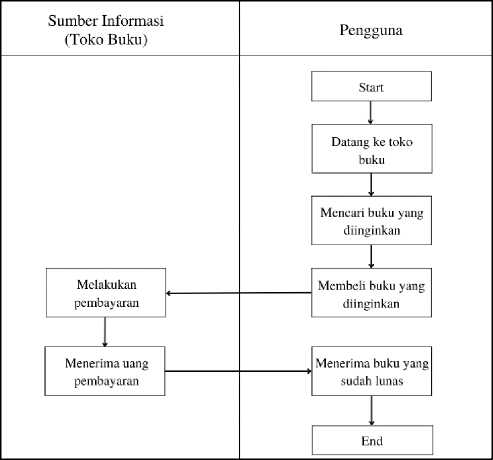
Analisis masalah dan potensi dalam penelitian ini dilakukan dengan tujuan untuk menemukan keunggulan dan kelemahan dengan atau tanpa adanya bantuan sistem pada saat melakukan pencarian informasi fungsi arsitektur tanaman. Perbandingan tersebut dikemas dalam suatu bentuk diagram bernama flowchart as is yang merupakan gambar alur diagram sebagai penjelasan mengenai kegiatan yang dilakukan oleh pengguna tanpa bantuan sistem yang akan dibuat dan kegiatan yang dilakukan pengguna dengan bantuan sistem dikemas dalam bentuk diagram bernama flowchart to be.

Gambar 3. Flowchart As Is

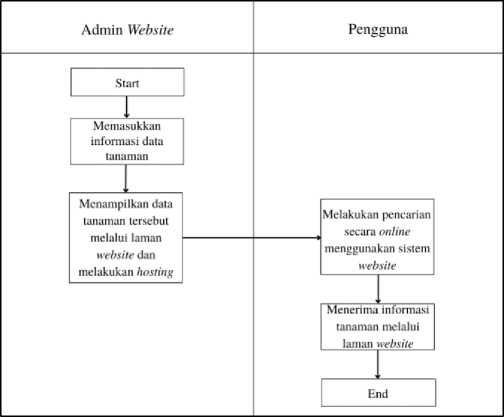
Gambar 4. Flowchart to be
Dapat dilihat pada Gambar 4, pengguna dapat mencari informasi tanaman tersebut secara online dengan bantuan sistem website. Admin website merupakan seseorang yang berperan sebagai mencari dan memasukkan data tanaman serta merancang tampilan laman website sebelum disampaikan kepada pengguna.
Adapun potensi yang dapat dilihat dari diagram flowchart to be ialah kegiatan yang diperlukan oleh pengguna untuk memperoleh informasi tanaman tersebut dapat dilakukan secara singkat. Sehingga pengguna tidak perlu mengeluarkan tenaga serta biaya seperti yang ada pada diagram flowchart as is.
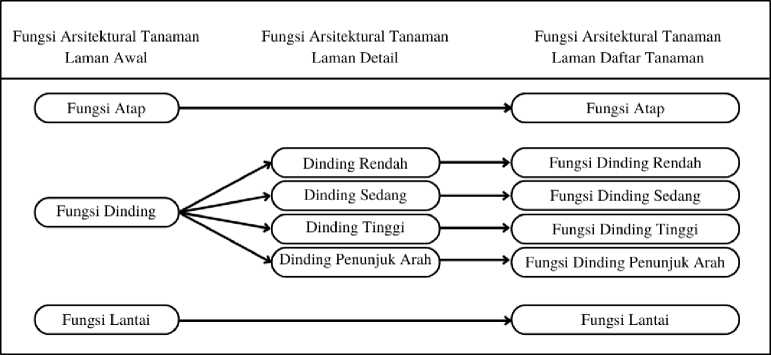
Pada gambaran alur kerja website akan berisi penjelasan keseluruhan alur pilihan fungsi arsitektur tanaman mulai dari laman paling depan yaitu fungsi arsitektur tanaman, hingga laman dimana terdapat daftar informasi mengenai masing-masing tanaman berdasarkan fungsi tersebut. Pilihan alur fungsi arsitektur atap dan lantai, laman website langsung menuju laman daftar informasi tanaman. Hal ini dikarenakan fungsi yang dihasilkan dari atap dan lantai hanya berupa satu fungsi utama saja, yaitu atap sebagai peneduh dan lantai sebagai pengalas [12].
Alur fungsi arsitektur dinding akan melalui laman detail terlebih dahulu dikarenakan pada fungsi dinding, terdapat kategori pemanfaatan tanaman sebagai pengarah pandang berdasarkan ukuran serta warna dan tekstur yang dapat diberikan tanaman sebagai pembentuk dinding.

Gambar 5. Gambaran Alur Website
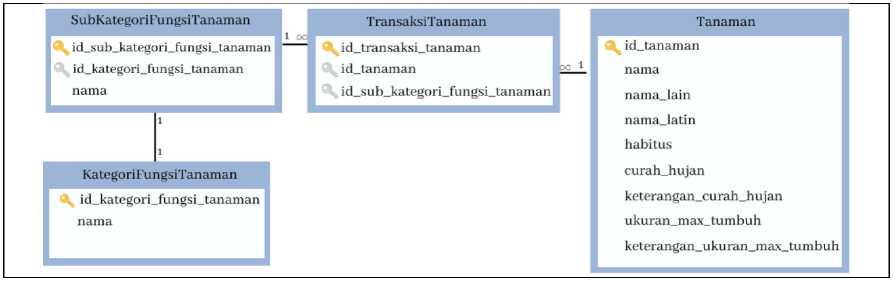
Gambar 6. merupakan rancangan database yang digunakan pada website tanaman. Terdapat enam tabel pada database, yaitu: tb_arsitektural, tb_atap, tb_relasi, tb_tanaman, dan tb_dinding. Struktur database tersebut masih dapat dikembangkan lagi apabila terdapat permintaan untuk menambahkan kriteria data tanaman yang lain. Berikut penjelasan alur database secara umum.

Gambar 6. Rancangan Database
Tampilan website ini diciptakan dengan pemilihan warna utama hijau dan jingga. Berdasarkan psikologi warna menurut teori Goethe [13] disampaikan bahwa kesan positif yang diberikan oleh warna hijau adalah tenang dan identik dengan alam. Kesan yang diberikan oleh warna jingga adalah hidup, gairah, hangat, dan kegembiraan. Tujuan dari dirancangnya sistem website interaktif ini selain dari menyampaikan informasi mengenai tanaman, yaitu memberi kesan yang dekat dengan alam atau tanaman dan sekaligus memberi rasa kegembiraan bagi emosi penggunanya. Hal ini bertujuan untuk meningkatkan rasa minat dan kenyamanan pengguna pada saat menggunakan website.
Pada tampilan laman awal terdapat kalimat pembuka mengenai pemanfaatan tanaman berdasarkan fungsi arsitektur atau sebagai pembentuk bidang-bidang tegak yaitu atap, dinding, dan lantai [14].

Gambar 7. Laman Awal Fungsi Arsitektur Tanaman
Laman detail hanya dimiliki oleh fungsi dinding dikarenakan pada fungsi dinding, terdapat kategori pemanfaatan tanaman berdasarkan ukuran tinggi serta warna dan tekstur [15].

Gambar 8. Laman Detail
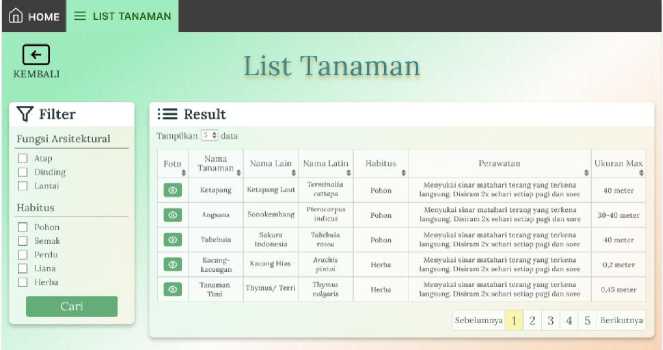
Laman daftar tanaman merupakan laman yang menampilkan seluruh informasi tanaman yang ada pada website berdasarkan pemilihan fungsi yang dilakukan pengguna pada laman awal dan laman detail.

Gambar 9. Laman Daftar Tanaman
Fitur filter atau yang umum dikenal sebagai fitur penyaring digunakan untuk menampilkan seluruh data tanaman yang ada pada website saat pengguna tidak memilih kategori apapun yang ada pada tabel filter untuk ditampilkan. Pada saat pengguna memilih satu kategori pada fitur filter tersebut, maka data tanaman berdasarkan pilihan kategori tersebut akan ditampilkan pada laman result.

Gambar 10. Laman Filter Tanaman
Terdapat enam kategori informasi yang ada pada tabel result pada laman filter guna menyampaikan informasi secara detail satu persatu. Pada kolom paling kiri yang berjudul foto dengan kotak hijau dan simbol mata di dalamnya merupakan tombol yang digunakan untuk menampilkan foto dari tanaman pada baris yang sejajar dengan tombol tersebut.
Penilaian sistem dilakukan dengan pengujian Sistem Fungsi Arsitektur Tanaman Berbasis Website Interaktif ditujukan untuk menguji fungsional alternatif fungsi arsitektur tanaman beserta fitur filter yang ada pada website. Metode pengujian ini menggunakan pengujian Black Box yang bertujuan untuk memastikan setiap menu atau proses yang ada sudah sesuai dengan rancangan awal berdasarkan kebutuhan pengguna. Kegiatan penilaian sistem yang dilakukan mencakup kegiatan validasi desain, uji coba pemakaian, uji coba produk, dan revisi produk yang ada pada alur penelitian.
Tabel 1. Pengujian Sistem Website Fungsi Arsitektur Tanaman
|
No. |
Modul Pengujian |
Skenario Uji |
Hasil yang Diharapkan |
Hasil Pengujian |
Kesimpulan |
|
1. |
Melihat daftar informasi tanaman melalui laman alternatif |
|
Sistem menampilkan informasi tanaman berdasarkan fungsi arsitektur yang dipilih oleh pengguna. |
Sistem menampilkan informasi tanaman berdasarkan fungsi arsitektur yang dipilih oleh pengguna. |
Terpenuhi |
|
No. |
Modul Pengujian |
Skenario Uji |
Hasil yang Diharapkan |
Hasil Pengujian |
Kesimpulan |
|
2. |
Melihat |
Tanaman yang memiliki pembagian fungsi detail) Pengguna |
Sistem |
Sistem |
Terpenuhi |
|
daftar informasi tanaman melalui laman filter. |
memilih satu kategori pada tabel filter. |
menampilkan keseluruhan informasi tanaman berdasarkan kategori yang dipilih pengguna pada tabel filter. |
menampilkan keseluruhan informasi tanaman berdasarkan kategori yang dipilih pengguna pada tabel filter. |
Berdasarkan hasil penelitian mengenai pembuatan sistem website interaktif dengan tujuan sebagai sarana pemberi informasi mengenai fungsi arsitektur tanaman beserta ciri fisik tanamant tersebut secara bersamaan, merupakan cara untuk membantu pengguna website tersebut dalam memahami informasi mengenai tanaman dengan habitus dan ciri fisik seperti apa yang dapat dimanfaatkan sebagai fungsi arsitektur yang akan digunakan. Penyampaian informasi dikemas secara sederhana dan lengkap dalam bentuk alternatif dengan tujuan pengguna menjadi lebih mudah dalam memahami informasi berdasarkan perkategori fungsi arsitektur tanaman serta terhindar dari jenuh pada saat menggunakan website tersebut.
Pengujian dengan teknik Black Box Testing dilakukan kepada setiap pengguna yang pernah mengakses website tersebut dengan menjalankan skenario pengujian yang sudah dibuat per modul. Hasil yang didapat dari pengujian tersebut adalah semua skenario pengujian hasil sudah sesuai dengan yang diharapkan.
Daftar Pustaka
-
[1] R. Hakim, Arsitektur Lansekap Manusia, Alam, dan Lingkungan, no. 5. Jakarta: Bumi
Aksara, 1991.
-
[2] J. A. Cervelli, “Landscape Design with Plants: Creating Outdoor Rooms.”
-
[3] I. Bagus, P. Krisnayana1, N. Wayan, F. Utami, and I. A. Mayun, “Evaluasi kesesuaian jenis
dan penataan tanaman pada lansekap jalan di Jalan Dharma Giri Gianyar,” vol. 6, no. 1, 2020, [Online]. Available: http://ojs.unud.ac.id/index.php/lanskap
-
[4] Sugiyono, Metode Penelitian Kuantitatif, Kualitatif, dan R&D, 10th ed. Bandung: Penerbit
Alfabeta.
-
[5] F. Nugrahani, Metode Penelitian Kualitatif. Surakarta: Cakra Books.
-
[6] S. Handayani, Unsur-unsur Perancangan Lansekap. Jakarta: Universitas Pendidikan
Indonesia, 2009.
-
[7] Djoni, Pengembangan Tanaman Hias. Sumatera Barat: Dinas Pertanian Tanaman
Pangan Provinsi Sumatera Barat, 2014.
-
[8] R. Diana, Yasfini Hurum Mercury, and Nurhadiyah, Ekologi Tumbuhan Herba dan Liana.
Samarinda: CV. Pustaka Learning Center, 2021. [Online]. Available:
-
[9] M. Najib Julianto, T. Elektronika, P. Gajah Tunggal, and T. Anggit Loufansa, “RANCANG
BANGUN APLIKASI TOOLS MANAGEMENT SYSTEM MENGGUNAKAN PROGRESSIVE WEB APP PADA PT ABC,” Jurnal Instrumentasi dan Teknologi Informatika (JITI), vol. 2, no. 1, 2020, [Online]. Available: https://jiti.poltek-gt.ac.id
-
[10] T. Abdulrahman wahid and E. Budhy Prasetya, “SISTEM INFORMASI TRACKING BARANG BERBASIS WEB (STUDI KASUS CATUR AMAN SENTOSA),” 2022. [Online]. Available: http://www.mysql.com.
-
[11] M. Howard et al., “Effect of an Interactive Website to Engage Patients in Advance Care Planning in Outpatient Settings,” Ann Fam Med, vol. 18, no. 2, pp. 110–117, Mar. 2020, doi: 10.1370/afm.2471.
-
[12] N. Robinson, THE PLANTING DESIGN HANDBOOK, Third. New York: Routledge Taylor & Francis Group, 2016.
-
[13] N. Setyaningrum, “Brand Asset Valuator (BAV) Achetypes: Pentingnya Keselarasan Warna dan Kepribadian Merek dalam Web Design,” Jurnal Studi Manajemen, vol. 19, pp. 179–190, 2014.
-
[14] E. Wahyuni and Qomarun, “Identifikasi lansekap pada Taman Balekambang,” Sinektika, vol. 13, pp. 114–124, 2013, [Online]. Available: www.surakarta.go.id,
-
[15] R. Hakim and Utomo, Komponen Perancangan Arsitektur Lansekap. Jakarta: Bumi Aksara, 2008.
Discussion and feedback