Perancangan User Interface dan User Experience Aplikasi Pemesanan Menu Restoran
on
JITTER- Jurnal Ilmiah Teknologi dan Komputer Vol. 3, No. 2 Agustus 2022
Perancangan User Interface dan User Experience Aplikasi Pemesanan Menu Restoran
Nyoman Gede Rayka Sedana Diatmikaa1, I Made Agus Dwi Suarjayaa2, Kadek Suar
Wibawaa3
aProgram Studi Teknologi Informasi, Fakultas Teknik, Universitas Udayana
e-mail: 1sedanadiatmika@email.com, 2agussuarjaya@it.unud.ac.id , 3suar_wibawa@unud.ac.id
Abstrak
Restoran (rumah makan) adalah istilah umum untuk menyebut usaha gastronomi yang menyajikan hidangan kepada masyarakat dan menyediakan tempat untuk menikmati hidangan. Pelayan atau karyawan harus melayani para pelanggan secara manual satu persatu, apalagi apabila terjadi antrean yang ramai, pelayan dapat merasakan kewalahan dalam melayani pelanggan karena banyaknya pesanan yang diterima sehingga membuat kesalahan yang tidak diinginkan. Seperti contohnya kesalahan dalam pencatatan pesanan, kesalahan dalam menghitung total harga, dan lain sebagainya. Belum lagi apabila terjadi situasi dimana pelanggan bingung dan lama dalam pemilihan pesanan yang akan menimbulkan dampak berupa antrean yang panjang dan lama. Penelitian ini membuat solusi yang mampu menekan masalah tersebut dengan merancang mockup user interface (UI) dan user experience (UX aplikasi pemesanan menu restoran berbasis aplikasi desktop sebagai platform dimana pelanggan dapat memesan makanan dan minuman. Perancangan mockup aplikasi dilakukan dengan membuat use case diagram dan mockup aplikasi untuk masing-masing jenis pengguna, seperti pelanggan, juru masak dan admin.
Kata kunci: Desktop, Graphical User Interface, Restoran, User Experience, User Interface
Abstract
Restaurant is a gastronomic business that serves dishes to the public. Waiters have to serve customers manually one by one, especially if there is a busy queue, the waiter can feel overwhelmed in serving customers, thus making unwanted mistakes. For example, errors in recording orders, errors in calculating the total price, and so on. Not to mention if there is a situation where the customer takes a long time in choosing an order which will have an impact in the form of a long queue. This study makes a solution that is able to suppress this problem by designing a user interface and user experience mockup for a desktop application-based as a platform where customers can order menus. The design of the application mockup is done by making use case diagrams and mockups for each type of user, such as customers, cooks and admins.
Keywords : Desktop, Graphical User Interface, Restaurant, User Experience, User Interface
Restoran (rumah makan) adalah istilah umum untuk menyebut usaha gastronomi yang menyajikan hidangan kepada masyarakat dan menyediakan tempat untuk menikmati hidangan [1]. Restoran juga dapat diartikan sebagai suatu layanan yang beroperasi dalam penjualan makanan atau minuman kepada tamu-tamu atau kelompok kecil dengan tujuan untuk mendapatkan keuntungan [2]. Pelanggan restoran perlu memesan melalui kasir atau pelayan untuk mendapatkan pesanan yang diinginkan, dari situlah terjadi proses transaksi dimana pelayan mencatat pesanan yang diajukan oleh pelanggan, setelah proses transaksi selesai barulah pelanggan mencari tempat duduk yang diinginkan. Pelayan atau karyawan harus melayani para pelanggan secara manual satu persatu, apalagi apabila terjadi antrean yang ramai, pelayan dapat merasakan kewalahan dalam melayani pelanggan karena banyaknya pesanan yang diterima sehingga membuat kesalahan yang tidak diinginkan. Seperti contohnya kesalahan dalam pencatatan pesanan, kesalahan dalam menghitung total harga, dan lain
sebagainya [3]. Belum lagi apabila terjadi situasi dimana pelanggan bingung dan lama dalam pemilihan pesanan yang akan menimbulkan dampak berupa antrean yang panjang dan lama.
Penelitian ini akan membuat solusi yang mampu menekan masalah tersebut dengan merancang aplikasi pemesanan menu restoran berbasis aplikasi desktop dengan menggunakan GUI (Graphical User Interface) sebagai platform dimana pelanggan dapat memesan menu makanan dan minuman. Aplikasi juga akan terhubung langsung dengan juru masak, sehingga informasi pesanan yang masuk akan langsung disampaikan ke pihak juru masak yang akan meningkatkan efektivitas kinerja dari restoran. Perancangan aplikasi dilakukan dengan membuat user interface (UI) dan user experience (UX) dalam bentuk mockup aplikasi yang akan menjadi panduan dalam implementasi aplikasi nantinya.
Penelitian terdahulu tentang perancangan sistem informasi pemesanan makanan dibahas pada artikel dengan judul Rancang Bangun Sistem Informasi Pemesanan Makanan Berbasis Web pada Cafe Surabiku yang ditulis oleh Zia Rizki Saputri, Anzani Nur Oktavia, Lis Saumi Ramdhani dan Acep Suherman. Sistem informasi dibuat dengan tujuan untuk mempermudah Cafe Surabiku dalam melayani pemesanan dari pelanggan yang masih menggunakan sistem konvensional. Sistem informasi dengan berbasis web dan dibuat dengan menggunakan PHP dan MySQL. Proses pemesanan yang dilakukan oleh pelanggan dimulai dengan melakukan login menggunakan nama dan memilih nomor meja, kemudian pelanggan memilih menu makanan yang disediakan dan mengisi jumlah pembelian, setelah itu data pemesanan akan diteruskan ke bagian admin atau kasir [4].
Penelitian terdahulu tentang perancangan aplikasi pemesanan makanan dan minuman dibahas pada artikel dengan judul Aplikasi Pemesanan Makanan dan Minuman Online Berbasis Mobile Browser pada Restoran Tiga Saudara yang ditulis oleh Debbie Defrina dan Dewi Putrie Lestari. Aplikasi dibuat dengan tujuan untuk memberikan solusi pada masalah yang sering dihadapi oleh Restoran Tiga Saudara, seperti pelanggan yang perlu menunggu pelayan datang untuk mencatat pesanan dan terjadinya double order akibat tertumpuknya nota. Aplikasi dibuat dengan berbasis mobile browser dan dirancang menggunakan bahasa pemrograman PHP dan basis data MySQL. Penggunaan aplikasi memerlukan jaringan Wireless Local Area Network (WLAN), sehingga smartphone harus terhubung dengan wifi yang disediakan, Proses pemesanan yang berjalan adalah pelanggan perlu membuka smartphone dan terhubung ke wifi terlebih dahulu, kemudian membuka browser dan masuk ke halaman web dari aplikasi, setelah itu baru pelanggan dapat membuat pesanan. Data pesanan kemudian akan diteruskan ke sisi admin [1].
Penelitian terdahulu tentang perancangan sistem pemesanan menu dibahas pada artikel dengan judul Sistem Pemesanan Menu pada Restoran Berbasis Android yang ditulis oleh Panji Rachmat Setiawan, Muhammad Syaifullah dan Pandu Pratama Putra. Sistem dibuat dengan tujuan untuk membantu restoran menyajikan menu makanan dan minuman dalam bentuk modern dan efisien, membantu pelanggan mengetahui komposisi makanan dan minuman, mempersingkat waktu dalam penyajian, meminimalisir kesalahan yang terjadi dalam pemesanan dan mengurangi biaya operasional restoran. Sistem dibuat pada platform Android dan memanfaatkan bahasa pemrograman PHP dan basis data MySQL. Kelebihan dari sistem yang dibuat adalah sistem menyediakan informasi lengkap tentang menu yang disediakan restoran, seperti komposisi dan manfaat dari menu [5].
Penelitian terdahulu tentang perancangan sistem informasi pemesanan menu dibahas pada artikel dengan judul Implementasi Sistem Informasi Pemesanan Menu Makanan dan Minuman pada Kafe Berbasis Web Menggunakan Jaringan Intranet yang ditulis oleh Nia Caniati, Ahmad Lubis Ghozali dan A. Sumarudin. Penelitian bertujuan agar operasional kafe dapat berjalan lebih efektif, aman, cepat dan akurat. Sistem dikembangkan dengan menggunakan bootstrap dengan bahasa pemrograman PHP dan menggunakan database MySQL. Proses pemesanan yang berlangsung pada sistem adalah pengguna akan masuk ke pemesanan setelah memasukkan nama dan nomor meja yang dipilih, kemudian pelanggan memilih menu yang diinginkan dan kasir akan mencetak nota sebagai bukti pembayaran pelanggan [6].
Penelitian terdahulu tentang perancangan aplikasi pemesanan menu restoran dibahas pada artikel dengan judul Aplikasi Reservasi Menu Restoran Berbasis Web dan Mobile Android di Cowek Ireng yang ditulis oleh Aditia Rasid, Supriyono dan Rhoedy Setiawan. Penelitian bertujuan untuk membangun reservasi aplikasi menu restoran berbasis web dan mobile android yang dapat menangani menu pemesanan oleh pelanggan baik secara langsung di restoran atau
di luar restoran, manajemen ketersediaan menu, transaksi pembayaran dan pelaporan penjualan restoran. Aplikasi yang dibuat menggunakan bahasa pemrograman PHP dan database MySQL. Proses pemesanan yang berlangsung adalah pelanggan masuk ke halaman reservasi dengan memasukkan nama, jumlah orang, tanggal, jam dan tempat makan, setelah itu baru pelanggan memasukkan menu yang diinginkan. Data pemesanan lalu akan diteruskan ke bagian kelola reservasi dan nota pembayaran akan diberikan setelah pelanggan selesai mengonsumsi hidangan [7].
Perbedaan antara penelitian ini dengan penelitian terdahulu yang telah disebutkan di atas adalah penelitian ini lebih memfokuskan pada efisiensi penggunaan aplikasi yang dapat digunakan dengan mudah oleh pengguna atau pelanggan tanpa perlu adanya pelayan atau kasir yang membantu. Aplikasi dapat digunakan hanya dengan menggunakan layar sentuh saja tanpa memerlukan alat input lain seperti mouse dan keyboard. Pembayaran juga dapat dilakukan dengan menggunakan e-wallet dengan melakukan scan terhadap QRCode (mockup) yang dimana hal ini mendukung transaksi secara cashless atau tanpa menggunakan uang tunai.
Berikut adalah metodologi penelitian yang digunakan pada perancangan user interface dan user experience aplikasi pemesanan menu restoran.

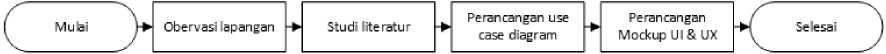
Gambar 1. Metodologi Penelitian
Gambar 1 merupakan metodologi yang digunakan pada penelitian ini. Penelitian akan akan dimulai dengan melakukan observasi lapangan dan studi literatur untuk mengumpulkan data, kemudian akan dilanjutkan dengan membuat use case diagram untuk mendefinisikan siapa saja dan apa saja kemampuan yang dapat dilakukan oleh pengguna pada aplikasi, setelah itu dilanjutkan dengan perancangan mockup user interface dan user experience.
Kajian pustaka yang digunakan dalam penelitian tentang perancangan user interface dan user experience aplikasi pemesanan menu restoran berbasis aplikasi desktop adalah sebagai berikut.
Restoran adalah suatu tempat usaha komersial yang beroperasi dalam menyediakan hidangan makanan dan minuman kepada pengunjung yang bersifat umum [3]. Restoran juga diartikan sebagai tempat yang melayani penjualan makanan atau minuman kepada tamu-tamu dalam kelompok kecil dengan tujuan untuk mendapatkan keuntungan [2].
User interaface (UI) merupakan cara pengguna dan aplikasi untuk saling berinteraksi [8]. User interface berfungsi untuk menghubungkan atau menerjemahkan informasi antara sistem operasi dengan pengguna agar suatu komputer dapat digunakan [9]. User interface mencakup rangkaian tampilan grafis yang mampu dipahami oleh pengguna aplikasi dan diprogram agar dapat dipahami oleh sistem operasi komputer [10]. Terdapat jenis user interface adalah sebagai berikut.
-
3.2.1. Graphical User Interface (GUI)
Graphical user interface (GUI) merupakan jenis user interface yang berguna untuk pengguna dalam berinteraksi melalui sistem operasi dengan menggunakan gambar grafik, ikon dan menggunakan perangkat penunjuk (pointing device) seperti mouse atau track ball [11]. Graphical user interface (GUI) juga diartikan sebagai tampilan aplikasi pada sistem operasi yang menggunakan menu grafis untuk mempermudah pengguna dalam mengoperasikan komputer atau sistem operasi tersebut. Tujuan dari GUI adalah agar pengguna menggunakan aplikasi tanpa perlu mengetik perintah, tapi dengan menggunakan gambar yang tersedia [12].
-
3.2.2. Command Line Interface (CLI)
Command line interface (CLI) merupakan jenis user interface yang berguna untuk pengguna dalam berinteraksi pada komputer dengan memberikan perintah dalam bentuk teks agar komputer dalam mengerjakan tugas tersebut [11].
User experience (UX) merupakan cara pandang pengguna dan respons pengguna dalam menggunakan suatu aplikasi. User experience mencakup kepuasan dan kenyamanan pengguna terhadap aplikasi [8]. User experience bertujuan untuk meningkatkan kualitas interaksi antara aplikasi dan pengguna. User experience juga dapat diartikan sebagai persepsi dan tanggapan individu yang timbul dari hasil interaksi dengan penggunaan suatu produk, sistem atau layanan. User experience bersifat dinamis, yang artinya adalah situasi internal dan emosional seorang individu dapat berubah saat berinteraksi dengan suatu produk atau setelah selesai menggunakan suatu produk tersebut [13].
Bagian ini membahas tentang use case diagram dan perancangan user interface dalam bentuk mockup aplikasi. Berikut penjelasan untuk use case diagram dan mockup aplikasi.
Use case diagram yang dibuat berguna untuk mendefinisikan kemampuan apa saja untuk tiap jenis pengguna dalam menggunakan aplikasi. Terdapat tiga jenis pengguna, yaitu pelanggan, juru masak dan admin. Masing-masing jenis pengguna memiliki kemampuan yang berbeda-beda dalam menggunakan aplikasi. Berikut adalah gambar untuk user case diagram aplikasi.

-
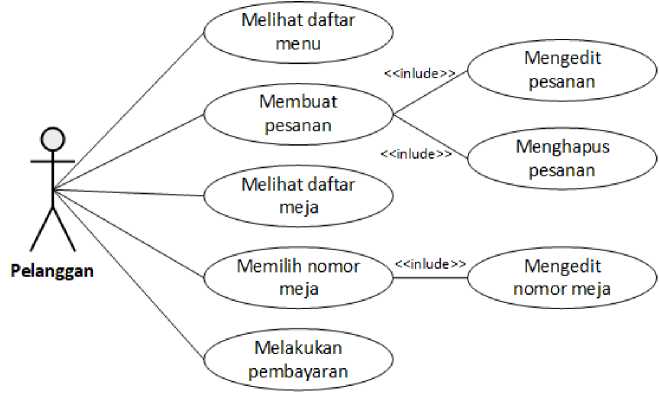
Gambar 2. Use Case Diagram Pelanggan
Gambar 2 merupakan use case diagram dari jenis pengguna sebagai pelanggan. Pelanggan mampu melihat daftar menu, membuat pesanan yang termasuk mengedit pesanan dan menghapus pesanan, melihat daftar meja, memilih nomor meja yang termasuk mengedit nomor meja dan melakukan pembayaran.

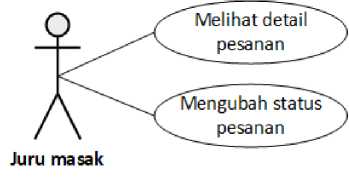
Gambar 3. Use Case Diagram Juru Masak
Gambar 3 merupakan use case diagram dari jenis pengguna sebagai juru masak. Juru masak mampu melihat detail pesanan yang telah dibuat oleh pelanggan dan mengubah status pesanannya.

-
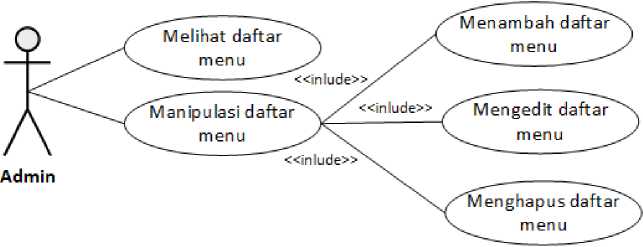
Gambar 4. Use Case Diagram Admin
Gambar 4 merupakan use case diagram dari jenis pengguna sebagai admin. Admin mampu melihat daftar menu dan memanipulasinya seperti menambah, mengedit dan menghapus daftar menu.
Mockup aplikasi dibagi menjadi tiga, yaitu mockup untuk sisi pelanggan, mockup untuk sisi juru masak dan mockup untuk sisi admin. Mockup berguna sebagai acuan atau panduan dalam implementasi aplikasi nantinya. Berikut adalah penjelasan mockup dari tampilan aplikasi.
-
4.2.1. Mockup Pelanggan
Tampilan mockup pada sisi pelanggan dibagi menjadi empat, yaitu tampilan mockup untuk pemilihan menu, pemilihan nomor meja, pembayaran dan konfirmasi pemesanan telah selesai. Berikut adalah tampilan mockup tersebut.

-
Gambar 5 Mockup Pemilihan Menu
Gambar 5 merupakan mockup tampilan pemilihan menu. Pelanggan dapat memilih kategori menu yang ditampilkan dengan menekan salah satu kategori yang disediakan seperti “makanan” atau “minuman”. Pelanggan dapat melihat menu yang disediakan restoran dengan menampilkan foto, nama dan harga dari menu, kemudian pelanggan dapat memilih menu lalu mengatur kuantitas untuk masing-masing menu yang dipesan. Pelanggan juga dapat menghapus salah satu menu yang telah dipesan atau menghapus semua menu untuk mengulang pembuatan pesanan. Aplikasi juga akan menampilkan total harga dari pesanan yang telah dibuat.

-
Gambar 6. Mockup Pemilihan Nomor Meja
Gambar 6 merupakan mockup tampilan pemilihan nomor meja. Aplikasi akan menampilkan nomor meja yang tersedia dan yang tidak tersedia, kemudian pelanggan dapat memilih nomor meja yang diinginkan. Pelanggan juga dapat memilih bungkus pesanan pada bagian ini.

-
Gambar 7. Mockup Pembayaran
Gambar 7 merupakan mockup tampilan pembayaran pesanan. Pelanggan dapat memilih dua jenis pembayaran yang diinginkan, yaitu dengan tunai atau dengan QRCode. Aplikasi akan meminta pelanggan untuk memasukkan uang tunai pada mesin apabila pelanggan memilih pembayaran dengan uang tunai, selain itu aplikasi akan menampilkan QRCode yang dimana pelanggan dapat memindai QRCode tersebut untuk melakukan pembayaran apabila pelanggan memilih metode pembayaran QRCode. Bagian ini juga akan menampilkan nomor meja yang telah dipilih oleh pelanggan dan total pesanannya.

-
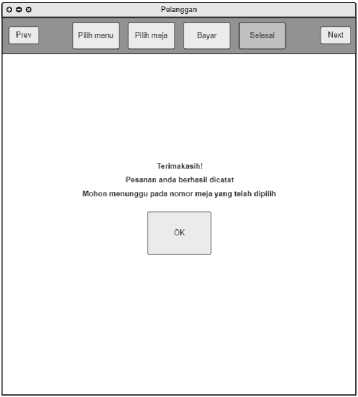
Gambar 8. Mockup Konfirmasi Pesanan Selesai
Gambar 8 merupakan mockup tampilan konfirmasi pesanan selesai. Tampilan ini muncul setelah pelanggan berhasil melakukan pembayaran dan aplikasi berhasil mencatat pesanan yang dibuat oleh pelanggan.
-
4.2.2. Mockup Juru Masak
Tampilan mockup dari juru masak dibagi menjadi dua, yaitu tampilan mockup untuk melihat pesanan langsung dan pesanan bungkus yang telah dibuat oleh pelanggan. Berikut adalah tampilan mockup dari sisi juru masak.

-
Gambar 9. Mockup Pesanan Langsung
Gambar 9 merupakan tampilan mockup pesanan langsung yang dibuat oleh pelanggan. Juru masak dapat melihat detail pesanan langsung yang telah dibuat oleh pelanggan. Informasi yang ditampilkan adalah berupa nomor meja yang dipilih, waktu pemesanan, jumlah makanan dan minuman yang dipesan, total pesanan dan nama menu makanan dan minuman yang dipesan beserta kuantitasnya. Juru masak dapat mengubah status pesanan dengan menekan tombol “Selesai” pada masing-masing pesanan. Tombol tersebut ditekan apabila juru masak sudah selesai dalam menyiapkan pesanan pelanggan.

-
Gambar 10. Mockup Pesanan Bungkus
Gambar 10 merupakan tampilan mockup pesanan bungkus yang dibuat oleh pelanggan. Juru masak dapat melihat detail pesanan bungkus yang telah dibuat oleh pelanggan. Informasi yang ditampilkan adalah berupa nomor pesanan, waktu pemesanan, jumlah makanan dan minuman yang dipesan, total pesanan dan nama menu makanan dan minuman yang dipesan beserta kuantitasnya. Juru masak dapat mengubah status pesanan dengan menekan tombol “Selesai” pada masing-masing pesanan. Tombol tersebut ditekan apabila juru masak sudah selesai dalam menyiapkan pesanan pelanggan.
-
4.2.3. Mockup Admin
Tampilan mockup pada sisi admin memiliki kemampuan untuk menampilkan dan memanipulasi daftar menu, seperti menambah, mengedit, menyembunyikan dan menghapus menu. Berikut adalah tampilan mockup dari sisi admin.

-
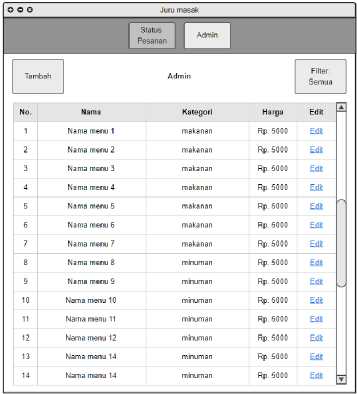
Gambar 11. Mockup Admin
Gambar 11 merupakan mockup tampilan pada sisi admin. Terlihat pada gambar bahwa aplikasi akan menampilkan daftar menu yang disediakan di restoran. Informasi daftar menu yang ditampilkan berupa nama menu, kategori dan harga. Admin dapat menambahkan menu pada restoran dengan menekan tombol “Tambah” yang tersedia pada bagian kiri atas dari aplikasi. Admin dapat memfilter menu yang ditampilkan dengan menekan tombol yang tersedia pada bagian kanan atas dari aplikasi, daftar menu difilter berdasarkan kategorinya. Admin juga dapat mengedit daftar menu dengan menekan “Edit” pada menu yang ingin diubah.

-
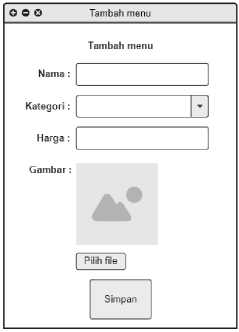
Gambar 12. Mockup Tambah Menu
Gambar 12 merupakan tampilan mockup pada saat admin menekan tombol tambah menu. Terlihat pada gambar bahwa admin perlu memasukkan informasi menu seperti nama menu, kategori menu, harga menu dan foto atau gambar dari menu, kemudian admin perlu menekan tombol “Simpan” untuk konfirmasi penambahan daftar menu.

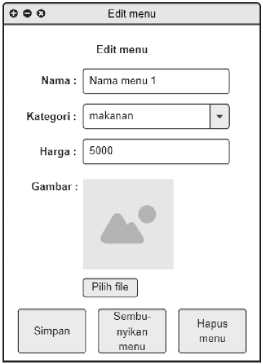
Gambar 13 Mockup Edit Menu
Gambar 13 merupakan tampilan mockup pada saat admin mengedit salah satu menu Terlihat pada gambar bahwa aplikasi akan menampilkan informasi dari menu seperti nama menu, kategori menu, harga menu dan gambar atau foto dari menu, kemudian admin dapat mengubah masing-masing informasi tersebut, setelah itu admin perlu menekan tombol “Simpan” untuk menyimpan menu yang telah diedit. Admin dapat menyembunyikan menu pada bagian edit menu dengan menekan tombol “Sembunyikan menu”. Fitur ini berguna untuk membuat menu tidak dapat dipesan oleh pelanggan, seperti contohnya pada saat bahan dari menu tersebut sudah habis. Admin juga dapat menghapus menu dengan menekan tombol “Hapus menu”.
Perancangan user interface dan user experience dari aplikasi pemesanan menu restoran berbasis desktop bertujuan untuk meningkatkan efektivitas dan mengurangi kesalahan pada proses pemesanan menu dan pemrosesan menu pada restoran. Perancangan aplikasi dibuat dengan merancang tampilan mockup aplikasi. Mockup dibagi menjadi tiga, yaitu mockup pada sisi pelanggan, mockup pada sisi juru masak dan mockup pada sisi admin. Mockup akan digunakan sebagai acuan atau pedoman dalam implementasi aplikasi nantinya. Mockup pada sisi pelanggan memiliki kemampuan untuk melihat daftar menu, memilih daftar menu, memilih nomor meja, melakukan pembayaran dan menampilkan konfirmasi bahwa aplikasi telah berhasil mencatat pesanan pelanggan. Mockup pada sisi juru masak memiliki kemampuan untuk menampilkan pesanan langsung dan pesanan bungkus yang telah dibuat oleh pelanggan. Mockup pada sisi admin memiliki kemampuan untuk memanipulasi daftar menu yang
disediakan pada restoran, seperti menambahkan menu, mengedit menu, menyembunyikan menu dan menghapus menu.
Saran yang dapat diberikan dari penelitian ini adalah penelitian selanjutnya diharapkan mampu meningkatkan fungsionalitas dari aplikasi dengan menambahkan fitur dari aplikasi, seperti penambahan fitur dimana pelanggan dapat meng-kostumisasi pesanan dan penambahan fitur aplikasi pada bagian restoran yang lain.
Daftar Pustaka
-
[1] D. Defrina et al., “Aplikasi Pemesanan Makanan Dan Minuman Online Aplication of Ordering Food and Beverages Online Based on Mobile Browser on Tiga Saudara Restaurant,” J. Ilm. Inform. dan Komput., vol. 22, no. 3, pp. 158–170, 2017.
-
[2] F. Nurlaila, “Aplikasi Pemesanan Makanan pada Restoran 1953 Indonesia Berbasis Web,” J. Inform. Univ. Pamulang, vol. 4, no. 1, p. 16, 2019, doi:
10.32493/informatika.v4i1.2585.
-
[3] F. P. Achmad and T. Arifin, “Pengembangan Sistem Informasi Restoran Berbasis Android Dan Desktop Pada Restoran Sushi Zen Ramen,” J. Responsif Ris. Sains dan Inform., vol. 3, no. 1, pp. 1–11, 2021, doi: 10.51977/jti.v3i1.277.
-
[4] Z. R. Saputri, A. N. Oktavia, L. S. Ramdhani, and A. Suherman, “Rancang Bangun Sistem Informasi Pemesanan Makanan Berbasis Web Pada Cafe Surabiku,” J. Teknol. dan Inf., vol. 9, no. 1, pp. 66–77, 2019, doi: 10.34010/jati.v9i1.1378.
-
[5] P. R. Setiawan, “Sistem Pemesanan Menu Pada Restoran Berbasis Android,” IT J. Res. Dev., vol. 5, no. 2, pp. 193–203, 2020, doi: 10.25299/itjrd.2021.vol5(2).5866.
-
[6] N. Caniati, A. Lubis Ghozali, and A. Samaruddin, “Implementasi Sistem Informasi Pemesanan Menu Makanan Dan Minuman Pada Kafe Berbasis Web Menggunakan Jaringan Intranet,” J. Ilm. ILMU Komput., vol. 3, no. 2, pp. 8–13, Jan. 2017, doi: 10.35329/jiik.v3i2.52.
-
[7] A. Rasid, S. Supriyono, and R. Setiawan, “Aplikasi Reservasi Menu Restoran Berbasis Web Dan Mobile Android Di Cowek Ireng,” SITECH J. Sist. Inf. dan Teknol., vol. 1, no. 1, pp. 21–30, Jun. 2018, doi: 10.24176/sitech.v1i1.2273.
-
[8] R. Auliazmi, G. Rudiyanto, and R. D. W. Utomo, “Kajian Estetika Visual Interface Dan User Experience Pada Aplikasi Ruangguru Aesthetic Studies of Visual Interface and User Experience of the Ruangguru Application,” J. Seni dan Reka Ranc. J. Ilm. Magister Desain, vol. 4, no. 1, pp. 21–36, 2021, doi: 10.25105/jsrr.v4i1.9968.
-
[9] R. Setyono and Adelia, “Implementasi Teori Ron Weber mengenai User Interface dan Input Website Penerimaan Mahasiswa baru,” Strategi, vol. 2, no. 2, pp. 443–455, 2020.
-
[10] I. G. A. Paramartha, A. A. Kompiang, O. Sudana, I. Made, and S. Putra, “Perancangan User Interface dan User Experience Sistem Informasi Manajemen Rumah Sakit Modul Single Sign On a1 I Gede Ary Paramartha, a2 A.A. Kompiang Oka Sudana, a3 I Made Suwija Putra,” vol. 1, no. 2, 2020.
-
[11] N. A. Ningsih and M. R. Abidin, “Perancangan Design User Interface Website Pada Pet Shop Azria Di Kabupaten Lamongan,” J. Barik, vol. 2, no. 3, pp. 202–216, 2021, [Online]. Available: https://ejournal.unesa.ac.id/index.php/JDKV/.
-
[12] Mustakim, Nur Fitrianingsih, and Ita Fitriati, “Pengembangan Aplikasi E-Raport Berbasis Graphical User Interface (GUI) dengan Menggunakan VB.Net 2010 di SMKN 10 Bima,” J. Pendidik. Mipa, vol. 9, no. 1, pp. 67–75, 2019, doi: 10.37630/jpm.v9i1.179.
-
[13] S. L. Ramadhan, “Perancangan User Experience Aplikasi Pengajuan E-KTP menggunakan Metode UCD pada Kelurahan Tanah Baru,” JATISI (Jurnal Tek. Inform. dan Sist. Informasi), vol. 8, no. 1, pp. 287–298, 2021, doi: 10.35957/jatisi.v8i1.633.
Discussion and feedback