Perancangan User Interface dan User Experience SIMRS pada Bagian Layanan
on
JITTER- Jurnal Ilmiah Teknologi dan Komputer Vol. 1, No. 2 Desember 2020
Perancangan User Interface dan User Experience SIMRS pada Bagian Layanan
R. Arif Yudarmawana1, A.A. Kompiang Oka Sudana a2, Dewa Made Sri Arsa a3 aProgram Studi Teknologi Informasi, Fakultas Teknik, Universitas Udayana, Bali e-mail: 1yudarmawanarif@gmail.com, 2agungokas@unud.ac.id, 3dewamsa@unud.ac.id
Abstrak
Rumah sakit sebagai tempat pelayanan kesehatan masyarakat membutuhkan proses penanganan yang tepat dan akurat. Perkembangan teknologi dapat membantu mempercepat proses pelayanan yang terjadi di rumah sakit salah satunya dengan bantuan sistem informasi. Sistem informasi yang dibuat harus memperhatikan salah satu faktor yaitu user interface dan user experience karena dapat mempengaruhi keberhasilan penggunaan sistem. User interface sangat penting karena interaksi antara pengguna dengan sistem terjadi pada user interface, sedangkan user experience memberikan penilaian terhadap keberhasilan sistem yang dibuat. Perancangan yang dibuat telah dilakukan pengujian untuk mengetahui kegunaannya dengan menggunakan metode System Usability Scale yang mendapatkan nilai rata-rata sebesar 71,5 dan pengujian untuk mengetahui pengalaman pengguna menggunakan metode User Experience Questionnaire yang mendapatkan nilai rata-rata berdasarkan 6 skala yaitu sebesar 1,835. Dapat disimpulkan berdasarkan hasil pengujian yang telah dilakukan, perancangan yang telah dibuat mendapatkan respon positif dan layak untuk dikembangkan.
Kata kunci: Rumah Sakit, User Interface, User Experience, System Usability Scale, User Experience Questionnaire.
Abstract
The hospital as a place for public health services requires a proper and accurate handling process. Technological developments can help speed up service processes in hospitals, one of which is information systems. The information system created must pay attention to one important factor, namely the user interface and user experience because it can affect the successful use of the system. The user interface is very important because the interaction between the user and the system occurs on the user interface, while the user experience provides an assessment of the success of the system. The design made has been tested to determine its usefulness using the System Usability Scale method which gets an average value of 71.5 and testing to determine the user experience using the User Experience Questionnaire method which gets an average value based on 6 scales, namely 1.835. It can be concluded that based on the results of the tests that have been carried out, the design that has been made has a positive response and is feasible to be developed.
Keywords : Hospital, User Interface, User Experience, System Usability Scale, User Experience Questionnaire.
Perkembangan teknologi saat ini yang begitu pesat membuat penyebaran informasi dapat dilakukan dengan cepat sehingga menciptakan pengaruh besar di masyarakat. Salah satu contoh perkembangan teknologi pada bidang kesehatan yaitu sistem informasi manajemen rumah sakit. Sistem informasi manajemen rumah sakit yang terkomputerisasi dalam menangani kegiatan pelayanan kesehatan dapat memberikan informasi secara tepat dan cepat [1]. Pencatatan sistem secara elektronik dapat mendokumentasikan hasil identifikasi pasien yang berisi masalah, pengobatan, perkembangan kemajuan pasien, riwayat medis, data laboratorium dan data pelayanan medis lainnya [2].
Pengelolaan data pelayanan di rumah sakit dapat mempengaruhi pelayanan yang diberikan, dan dapat menjadi salah satu faktor untuk mewujudkan pelayanan yang berkualitas,
efisien, dan efektif [3]. Rumah sakit dalam melaksanakan pelayanan kesehatan kepada masyarakat memiliki struktur dan karakteristik organisasi yang berbeda pada setiap rumah sakit [4]. Adanya struktur dan karakteristik organisasi yang berbeda tentunya mempengaruhi cara organisasi tersebut dalam menggunakan suatu sistem informasi manajemen rumah sakit dalam kegiatan pelayanan kesehatan.
Banyak aktivitas yang terjadi di rumah sakit, baik itu aktivitas antara dokter, petugas rumah sakit, perawat, maupun pasien di rumah sakit, sehingga dari banyak aktivitas yang terjadi dapat menimbulkan banyak masalah yang terjadi di rumah sakit [5]. Permasalahan yang sering terjadi ketika pengguna mengoperasikan sistem informasi dalam kegiatan pelayanan di rumah sakit yaitu masih banyak pengguna yang kesulitan dalam mengoperasikan sistem informasi manajemen rumah sakit (SIMRS) yang ada, hal ini menjadi salah satu masalah penting karena kenyamanan pengguna dalam mengoperasikan sistem informasi [6].
Pada proses perancangan UI sangat penting untuk memperhatikan kebutuhan calon pengguna dan harus dibuat dengan baik karena akan membentuk cara pandang para pengguna terhadap sistem yang ada [7], [8]. Desain UI yang dibuat harus dapat memudahkan para pengguna dalam mengoperasikan sistem yang dibuat.
Penelitian mengenai perancangan user interface dan user experience sudah pernah dilakukan pada aplikasi Smart Grid yang menghasilkan nilai rata-rata pada pengujian SUS sebesar 72 dan nilai pada pengujian UEQ untuk skala daya tarik sebesar 1,925, skala kejelasan sebesar 1,975, skala efisiensi sebesar 1,913, skala ketepatan sebesar 1,738, skala stimulasi sebesar 1,938, dan skala kebaruan sebesar 1,988 [8]. Penelitian juga pernah dilakukan pada aplikasi SIMPLE (Sistem Informasi Puskesmas Paperless) yang menghasilkan nilai rata-rata pada pengujian SUS sebesar 68,12 dan nilai rata-rata pada pengujian UEQ diatas 1,137 [9]. Penelitian dengan topik evaluasi tentang implementasi media pembelajaran tari topeng yang menghasilkan nilai rata-rata pada pengujian SUS sebesar 77,67 dan nilai pada pengujian UEQ untuk skala daya tarik sebesar 2,112, skala kejelasan sebesar 2,117, skala efisiensi sebesar 1,983, skala ketepatan sebesar 1,750, skala stimulasi sebesar 1,950, skala kebaruan sebesar 1,867 [10]. Penelitian selanjutnya pada front-end website politeknik negeri Jakarta yang menghasilkan nilai rata-rata pada pengujian SUS sebesar 83 dan nilai pada pengujian UEQ berdasarkan pada mean dan variance disajikan dalam 3 kelompok yaitu daya tarik sebesar 1,86, kualitas pragmatis sebesar 1,81, dan kualitas hedonus sebesar 1,47 [11].
Perancangan UI dan UX yang dilakukan dalam penelitian ini berbasis web dan berfokus pada perancangan desain user interface, implementasi desain, dan pengujian desain user interface dari sistem informasi manajemen rumah sakit pada bagian layanan. Pengujian dari perancangan desain user interface dilakukan dengan menggunakan metode SUS untuk mengetahui usability dan metode UEQ yang digunakan untuk mengetahui user experience dari rancangan yang dibuat.
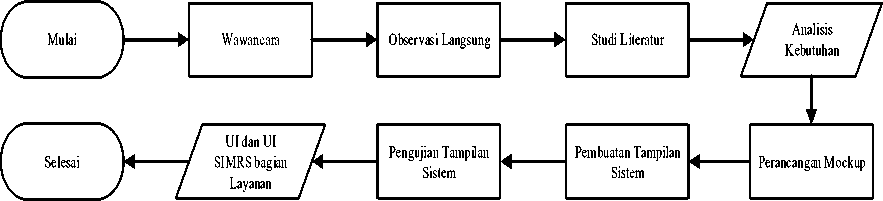
Tahapan penelitian yang dilakukan dalam perancangan user interface dan user experience SIMRS pada bagian layanan digambarkan berupa flowchart yang dapat dilihat pada gambar 1.

Gambar 1. Tahapan Penelitian
Gambar 1 merupakan tahapan penelitian dalam perancangan UI dan UX yang meliputi beberapa proses tahapan yang dilakukan. Penelitian diawali dengan proses wawancara dan observasi langsung yang dilakukan kepada staf pelayanan rumah sakit, kemudian penelitian juga ditunjang dengan studi literatur dengan topik serupa. Tahap pendefinisian kebutuhan
dilakukan berdasarkan hasil wawancara, observasi langsung, dan studi literatur yang telah dilakukan. Tahap selanjutnya yaitu pembuatan mockup yang akan diimplementasikan pada tampilan sistem, kemudian dilakukan pengujian berdasarkan tampilan yang telah dibuat. Hasil pembuatan mockup, implementasi tampilan, dan pengujian tampilan sistem menghasilkan UI dan UX dari SIMRS bagian layanan.
Analisis kebutuhan merupakan suatu penentuan kebutuhan dalam pembuatan suatu produk/sistem baru ataupun pengembangan produk/sistem yang sudah ada dengan mempertimbangkan berbagai kebutuhan yang saling terkait antar berbagai pemangku kepentingan.
Sistem yang diimplementasikan harus dapat menangani bisnis proses yang terkait dengan proses pelayanan di rumah sakit karena sistem yang dibuat akan diimplementasikan pada bagian layanan. Bisnis proses yang ada pada layanan rumah sakit antara lain peroses pelayanan poliklinik, proses pelayanan UGD, proses pelayanan rawat inap, proses pelayanan resep obat, proses pelayanan penunjang, dan rekam medis.
Kebutuhan pengguna terhadap sistem memiliki tugas dan fungsi yang berbeda pada masing-masing unit pelayanan. Pengguna yang terdapat pada bagian layanan di rumah sakit antara lain perawat pada setiap unit pelayanan yang bertugas untuk melakukan pemeriksaan awal terhadap pasien, dokter yang bertugas untuk melakukan pemeriksaan lanjutan, diganosa, rekomendasi rawat, dan pemberian resep obat kepada pasien, dan staf medis yang bertugas untuk melakukan pelayanan penunjang di rumah sakit.
Use case diagram menggambarkan aktivitas penggunaan sistem yang dilakukan oleh pengguna berdasarkan tugas dan fungsinya masing-masing. Use case diagram dapat dilihat pada gambar 2.

Perawat


I
Tindakan Medis, Pemeriksaan Awal Data Status Triage, Data Status Pasien
Data Tindakan Medis, Data Pemeriksaan Lanjutan, Data Diagnosa, Data Resep

Subsistem Layanan
Data Laboratorium, Data Tindakan Data Operasi,
Data Icd Ix Cm, Data Icd Ix, Tindakan Laboratorium

Gambar 2. Use Case Diagram
Gambar 2 merupakan use case diagram yang menampilkan aktivitas para pengguna dari sistem yang diimplementasikan, pengguna yang ada antara lain perawat, dokter dan staf medis layanan.
Literature study merupakan teori-teori yang digunakan sebagai dasar perancangan user interface dan user experience SIMRS pada bagian layanan. Literature study yang digunakan antara lain sebagai berikut.
User interface (UI) adalah apa yang berinteraksi dengan pengguna sebagai bagian dari sebuah pengalaman. UI bukan hanya tentang warna dan bentuk, melainkan tentang menyajikan tools yang tepat pada pengguna untuk bisa mencapai tujuannya. Selain itu, UI lebih dari sekedar tombol, menu, dan form yang harus diisi oleh user [12].
User interface adalah saat sistem dan pengguna dapat saling berinteraksi satu dengan lainnya melalui perintah seperti halnya menggunakan konten dan memasukan data [13]. User interface juga dapat diartikan sebagai suatu istilah yang digunakan untuk menggambarkan tampilan dari mesin atau komputer yang berinteraksi langsung dengan pengguna [14].
User interface merupakan salah satu bagian paling penting dalam sistem komputer karena user interface berhubungan dengan pengguna, dapat dilihat, dapat didengar, dan dapat disentuh [15]. Untuk mengetahui apakah usability sebuah website sudah efektif dan efisien dibutuhkan sebuah evaluasi. Terdapat 4 cara untuk mengevaluasi suatu user interface. Cara formal yaitu dengan teknik analisis, cara otomatis yaitu dengan prosedur dari sebuah program terkomputerisasi, cara empiris yaitu dengan percobaan dengan test user, dan cara heuristik yaitu dengan meminta user untuk melihat secara sekilas interfacenya, dan langsung dimintai pendapat tentang penilaiannya [16].
Pengujian UI pada penelitian ini menggunakan metode pengujian SUS (System Usability Scale). Penggunaan SUS dilakukan karena dalam melakukan pengujian lebih menekankan perspektif pengguna akhir sehingga hasil evaluasi akan lebih sesuai dengan keadaan nyata [17]. SUS memiliki 10 pernyataan sebagai alat pengujian, SUS juga tidak memerlukan jumlah sampel yang banyak sehingga dapat meminimalkan biaya [18].
User experience adalah pengalaman yang terkait dengan reaksi, persepsi, perilaku, emosi dan pikiran pengguna saat menggunakan sistem [13]. User experience merupakan faktor penting untuk menentukan suatu informasi sudah cukup memadai, penerimaan oleh penggunanya, atau belum [19].
User experience menggambarkan perasaan subjektif pengguna terhadap produk yang mereka gunakan. Pengguna atau kelompok pengguna yang berbeda mungkin memiliki kesan berbeda mengenai pengalaman penggunaan produk yang sama. Jadi, mengukur pengalaman pengguna biasanya membutuhkan pengumpulan umpan balik dari kelompok pengguna yang lebih besar [8].
Pengujian UX pada penelitian ini menggunakan metode pengujian UEQ (User Experience Questionnaire). UEQ merupakan alat atau kuesioner yang mudah dan efisien untuk mengukur pengalaman pengguna. Pengujian user experience dengan menggunakan metode pengujian UEQ dilakukan karena dapat dilakukan dengan mudah dan cepat [8].
Dalam user experience (UX) design terdapat 6 komponen penting yang perlu diketahui, yakni usability, interaction design, visual design, information architecture, content strategy, dan user research. Dengan memahami keenam komponen itu, maka dapat membantu menerapkan UX design dengan baik sehingga membuat suatu produk unggul dibandingkan dengan produk lainnya [20].
Hasil dan pembahasan berisi tentang perancangan desain user interface dalam bentuk mockup yang kemudian di implementasikan kedalam sistem yang dibuat. Pengujian dari desain yang telah di implementasikan di uji dengan menggunakan metode SUS (system usability scale) dan UEQ (user experience questionnaire).
Tahapan perancangan desain UI SIMRS pada bagian layanan dimulai dari pembuatan mockup tampilan sistem. Mockup yang dibuat merupakan desain awal yang digunakan sebagai
acuan untuk mengimplementasikan UI yang akan dibuat. Beberapa mockup yang dibuat dapat dilihat pada gambar 3.

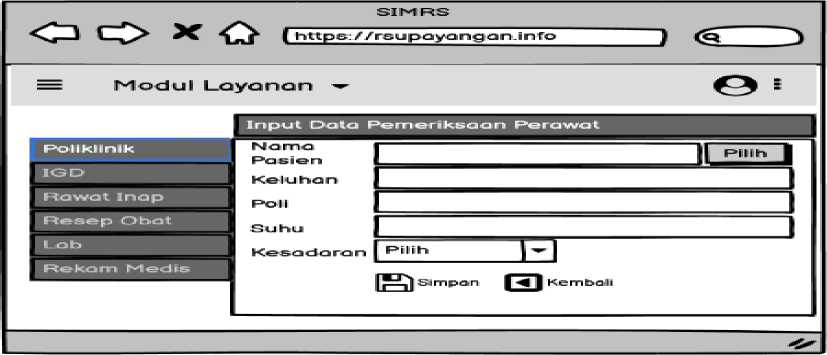
Gambar 3. Mockup Poliklinik
Gambar 3 merupakan tampilan rancangan desain mockup form input pemeriksaan perawat pada proses poliklinik. Terdapat beberapa field yang harus dimasukkan oleh pengguna dan terdapat 2 button yaitu button simpan dan kembali.

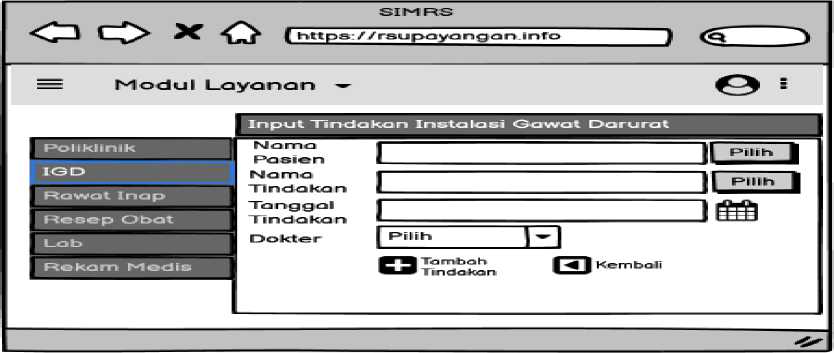
Gambar 4. Mockup UGD
Gambar 4 merupakan tampilan rancangan desain mockup form input tindakan pada proses instalasi gawat darurat. Terdapat beberapa field yang harus dimasukkan oleh pengguna dan terdapat 2 button action yaitu button tambah tindakan dan kembali.

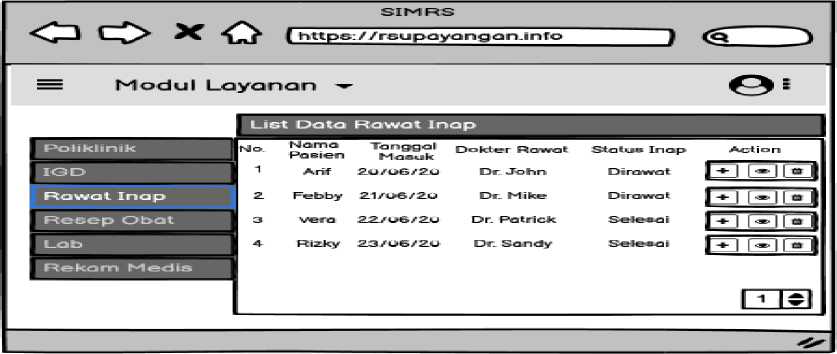
Gambar 5. Mockup Rawat Inap
Gambar 5 merupakan tampilan rancangan desain mockup list data pasien pada proses rawat inap. Terdapat informasi singkat mengenai pasien rawat inap dan terdapat 3 button action yaitu button tambah tindakan, view data, dan hapus data rawat inap.

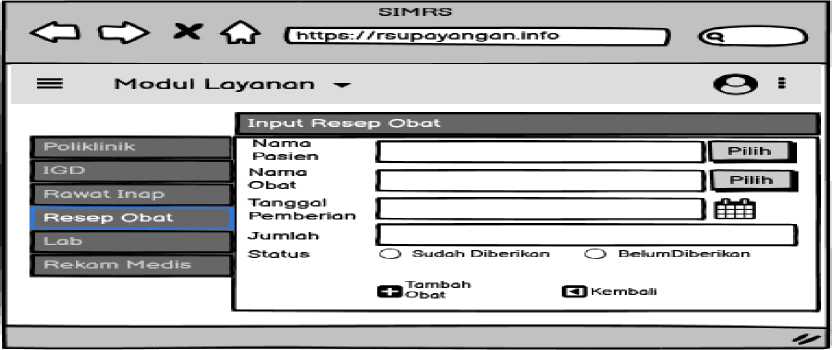
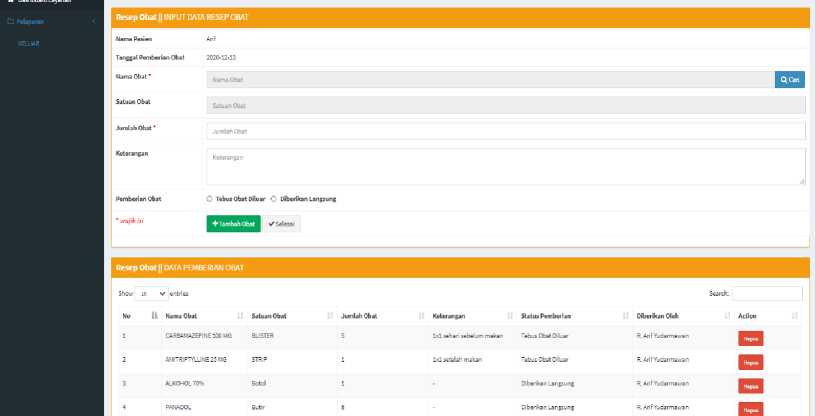
Gambar 6. Mockup Resep Obat
Gambar 6 merupakan tampilan rancangan desain mockup form input obat pada proses resep obat. Terdapat beberapa field yang harus dimasukkan oleh pengguna dan terdapat 2 button action yaitu button tambah obat dan kembali.

Gambar 7. Mockup Rekam Medis
Gambar 7 merupakan tampilan rancangan desain mockup dari proses rekam medis pasien. Mockup rekam medis memuat informasi data diri pasien dan riwayat pelayanan yang pernah dijalankan. Terdapat button view yang digunakan untuk melihat riwayat pelayanan pasien.
Tahapan implementasi desain dilakukan dengan melakukan coding untuk membuat UI SIMRS pada bagian layanan dengan menggunakan HTML, CSS, Bootsrap, dan framework CodeIgniter. Tahapan implementasi berdasarkan rancangan mockup yang telah dibuat.

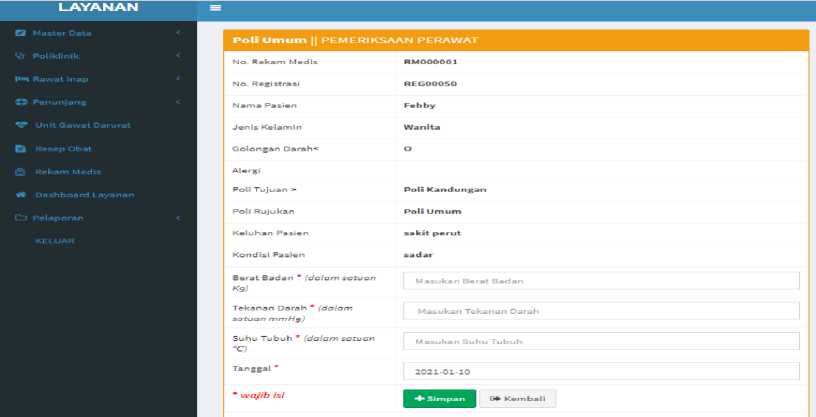
Gambar 8. Implementasi Desain Menu Poliklinik
Gambar 8 merupakan tampilan form yang dapat digunakan untuk memasukkan data pemeriksaan awal pasien yang sudah melakukan registrasi menuju masing-masing poliklinik yang tersedia. Terdapat 2 tombol yaitu tombol simpan dan tombol kembali yang dapat digunakan sesuai dengan kebutuhan pengguna.

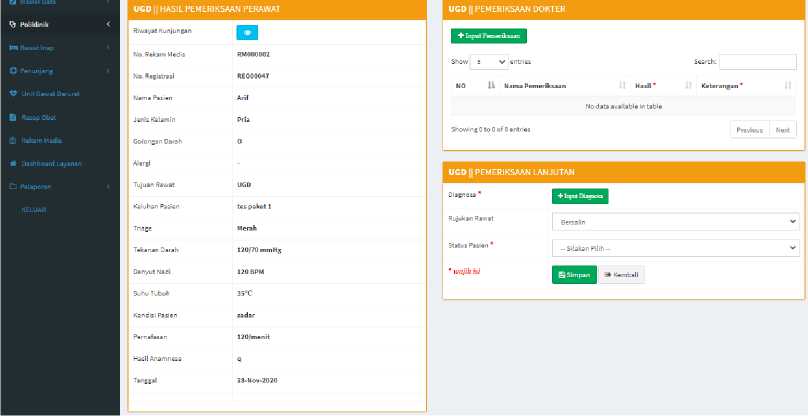
Gambar 9. UGD
Gambar 9 merupakan form yang dapat digunakan untuk memasukkan data pemeriksaan lanjutan pasien yang mendapatkan pelayanan gawat darurat di rumah sakit. Terdapat beberapa tombol yang dapat digunakan sesuai dengan kebutuhan yaitu tombol lihat
riwayat kunjungan, tombol input pemeriksaan, tombol input diagnosa, tombol simpan, dan tombol kembali.

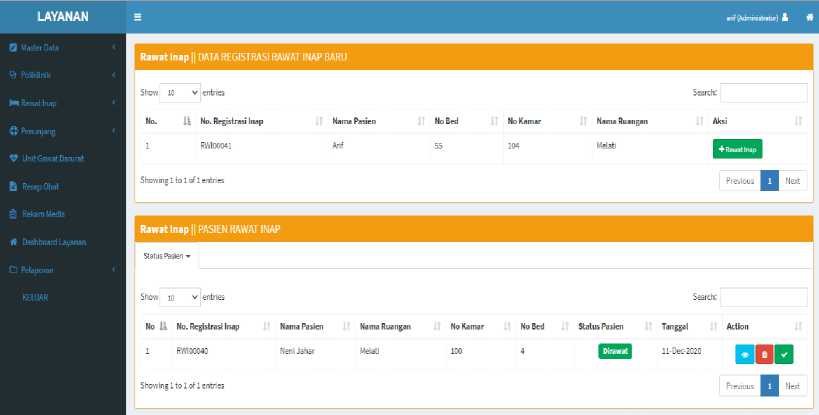
Gambar 10. Rawat Inap
Gambar 10 merupakan tampilan list pasien rawat inap yang dibagi menjadi 2 bagian yaitu bagian atas merupakan list pasien yang sudah melakukan registrasi rawat inap namun belum di proses, dan bagian bawah yang merupakan list pasien yang sedang dalam perawatan rawat inap di rumah sakit. Terdapat tombol input rawat inap pada bagian atas dan tombol lihat, hapus, dan validasi data pada bagian bawah yang dapat digunakan sesuai dengan kebutuhan pengguna.

Gambar 11. Resep Obat
Gambar 11 merupakan tampilan form pemberian resep obat yang dapat digunakan oleh dokter untuk mencatat pemberian resep obat kepada pasien, dimana resep obat tersebut akan di proses oleh bagian farmasi untuk dilakukan penyediaan obat kepada pasien. Terdapat 2 tombol yaitu tombol tambah obat dan tombol selesai yang dapat digunakan sesuai dengan kebutuhan pengguna.

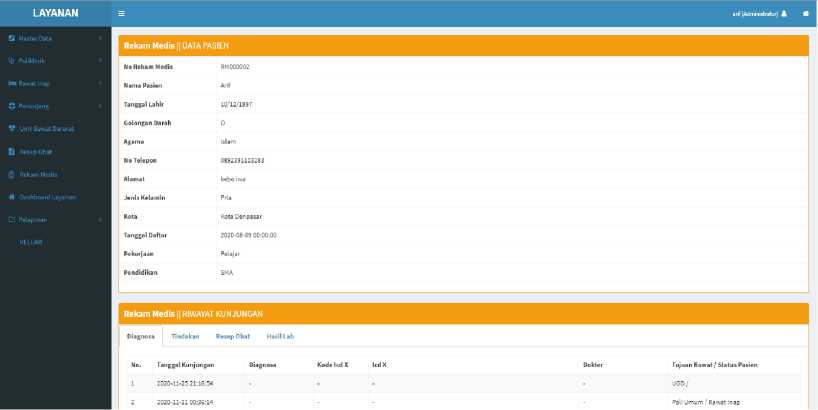
Gambar 12. Rekam Medis
Gambar 12 merupakan tampilan rekam medis yang digunakan untuk melihat seluruh rekaman aktivitas pelayanan yang diberikan oleh rumah sakit kepada pasien. Pencatatan yang terdapat pada rekam medis antara lain riwayat kunjungan, riwayat penyakit, riwayat pemberian obat, riwayat pemberian tindakan, dan lainnya yang berhubungan dengan pelayanan kesehatan pasien.
Hasil pengujian UI dilakukan dengan menggunakan metode SUS (System Usability Scale) sedangkan pengujian UX dilakukan dengan metode UEQ (User Experience Questionnaire). Pengujian dilakukan dengan melibatkan 20 responden yang telah menggunakan sistem kemudian mengisi kuesioner yang telah diberikan.
Pengujian UI dilakukan dengan menggunakan metode SUS dengan menggunakan kuesioner kemudian dilakukan perhitungan sesuai dengan prosedur dalam analisa data SUS. Data hasil perhitungan SUS berdasarkan masing-masing responden dapat dilihat pada tabel 1.
Tabel 1. Perhitungan Kuesioner SUS
|
Responden |
Jumlah |
Skor SUS |
|
R1 |
26 |
65 |
|
R2 |
27 |
67,5 |
|
R3 |
28 |
70 |
|
R4 |
29 |
72,5 |
|
R5 |
31 |
77,5 |
|
R6 |
29 |
72,5 |
|
R7 |
29 |
72,5 |
|
R8 |
30 |
75 |
|
R9 |
29 |
72,5 |
|
R10 |
31 |
77,5 |
|
R11 |
28 |
70 |
|
R12 |
28 |
70 |
|
R13 |
29 |
72,5 |
|
R14 |
27 |
67,5 |
|
R15 |
28 |
70 |
|
R16 |
30 |
75 |
|
R17 |
28 |
70 |
|
R18 |
28 |
70 |
|
R19 |
29 |
72,5 |
|
R20 |
28 |
70 |
|
Skor Rata-rata |
71,5 |
Hasil perhitungan SUS mendapatkan skor rata-rata sebesar 71,5, dimana jika dilihat skor rata-rata dari banyak penelitian yang menggunakan metode SUS adalah 68. Hasil perhitungan yang mendapatkan skor rata-rata sebesar 71,5 dapat disimpulkan bahwa hasil dari pengujian yang telah dilakukan tergolong di atas rata-rata.
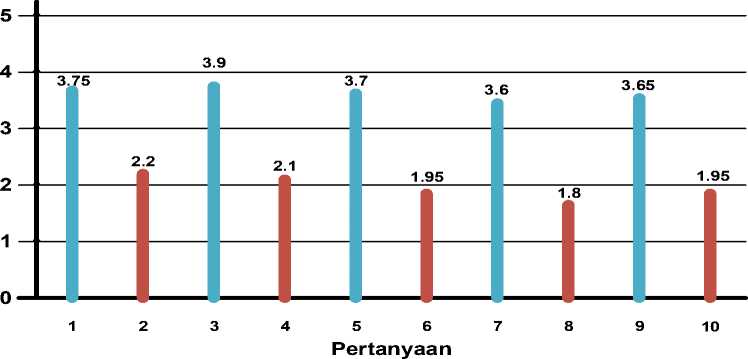
System Usability Scale (1-5)

Gambar 13. Diagram SUS
Gambar 11 merupakan perhitungan rata-rata SUS pada masing-masing pertanyaan dengan menggunakan skala likert 5 dimana pertanyaan angka ganjil merupakan pertanyaan positif dan angka genap merupakan pertanyaan negatif. Skala likert 5 dijabarkan dengan nilai sangat setuju, setuju, ragu-ragu, tidak setuju, dan sangat tidak setuju. Perhitungan rata-rata SUS pada masing-masing pertanyaan mendapatkan nilai tertinggi pada pertanyaan 3 (pertanyaan positif) dan mendapat nilai terendah pada pertanyaan 8 (pertanyaan negatif).
Pengujian UX dilakukan dengan menggunakan metode UEQ yang kemudian dihitung dan dianalisa berdasarkan prosedur dalam analisa data UEQ. UEQ memiliki 6 skala yaitu daya tarik, kejelasan, efisiensi, ketepatan, stimulasi, dan kebaruan.
Tabel 2. Hasil Perhitungan UEQ
|
Skala |
Nilai |
Benchmark |
|
Daya Tarik |
2,02 |
Excellent |
|
Kejelasan |
1,78 |
Good |
|
Efisiensi |
1,94 |
Excellent |
|
Ketepatan |
1,73 |
Excellent |
|
Stimulasi |
2,00 |
Excellent |
|
Kebaruan |
1,54 |
Good |
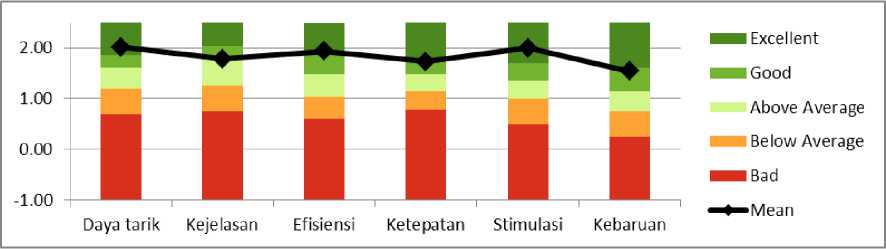
Hasil perhitungan UEQ mendapatkan nilai terbesar yaitu 2.02 untuk skala daya tarik, sedangkan nilai terkecil yaitu 1.54 didapatkan untuk skala kebaruan. UEQ memiliki 5 benchmark yaitu excellent, good, above average, below average, dan bad. Grafik hasil pengujian dapat dilihat pada gambar berikut.

Gambar 14. Hasil Uji UX
Gambar 12 merupakan grafik hasil uji coba UX menggunakan metode UEQ dan keseluruhan hasil pengujian mendapatkan 3 skala berada pada posisi excellent yaitu daya tarik, efisiensi, ketepatan, dan stimulasi, sedangkan 2 skala lainnya berada pada posisi good yaitu kejelasan dan kebaruan.
Berdasarkan hasil penelitian yang telah dilakukan dapat diambil kesimpulan bahwa perancangan user interface dan user experience SIMRS pada bagian layanan menghasilkan perancangan desain UI berupa mockup yang selanjutnya diimplementasikan pada sistem. Perancangan yang dibuat dilakukan pengujian untuk mengetahui usability dengan menggunakan metode SUS (System Usability Scale) yang menghasilkan nilai rata-rata sebesar 71,5 dan pengujian untuk mengetahui user experience dengan menggunakan metode UEQ (User Experience Questionnaire) yang mendapatkan nilai rata-rata berdasarkan 6 skala yaitu sebesar 1,835. Berdasarkan hasil pengujian yang telah dilakukan, perancangan yang telah dibuat sudah layak untuk dikembangkan.
References
-
[1] P. Gamaswara, A. A. . O. Sudana, and N. M. I. M. Mandenni, “Perancangan Sistem
Informasi Manajemen Modul Layanan Pada Rumah Sakit,” Lontar Komput. J. Ilm. Teknol. Inf., vol. 6, no. 3, p. 162, 2015, doi: 10.24843/lkjiti.2015.v06.i03.p03.
-
[2] R. H. Simamora, “Documentation of patient identification into the electronic system to
improve the quality of nursing services,” Int. J. Sci. Technol. Res., vol. 8, no. 9, pp. 1884–1886, 2019.
-
[3] F. Hakam, “Analisis Penyediaan Rekam Medis Pasien Rawat Jalan Berdasarkan
Standar Operasional Prosedur (SOP) Di Puskesmas X,” J. Manaj. Inf. dan Adm. Kesehat., vol. 1, no. 1, pp. 11–15, 2018, doi: 10.32585/jmiak.v1i1.119.
-
[4] A. N. Renny and P. Beni, “Sistem Informasi Rekam Medis,” J. Manaj. Sist. Inform., vol.
-
1, no. 2, pp. 147–158, 2016.
-
[5] Y. AdiNugrahaPaturusi, I. Made Sukarsa, and I. Gusti Made Arya Sasmita, “Hospital
Information Sharing based on Social Network Web,” Int. J. Comput. Appl., vol. 56, no. 5, pp. 18–24, 2012, doi: 10.5120/8887-2888.
-
[6] M. D. Ariawan, A. Triayudi, and I. D. Sholihati, “Perancangan User Interface Design dan
User Experience Mobile Responsive Pada Website Perusahaan,” J. Media Inform. Budidarma, vol. 4, no. 1, p. 161, 2020, doi: 10.30865/mib.v4i1.1896.
-
[7] H. Almakky, R. Sahandi, and J. Taylor, “The effect of culture on user interface design of
social media - A case study on preferences of Saudi Arabians on the Arabic user interface of Facebook,” Int. J. Soc. Educ. Econ. Bus. Ind. Eng., vol. 9, no. 1, pp. 107– 111, 2015, [Online]. Available: http://waset.org/publications/10000156.
-
[8] E. Susilo, F. D. Wijaya, and R. Hartanto, “Perancangan dan Evaluasi User Interface
Aplikasi Smart Grid Berbasis Mobile Application,” J. Nas. Tek. Elektro dan Teknol. Inf., vol. 7, no. 2, pp. 150–157, 2018, doi: 10.22146/jnteti.v7i2.416.
-
[9] W. A. Febrianto, W. H. N. Putra, and A. R. Perdanakusuma, “Analisis Pengalaman
Pengguna Aplikasi Sistem Informasi Puskesmas Paperless menggunakan Metode Usability Testing dan User Experience Questionnaire ( UEQ ) ( Studi Kasus : Puskesmas Tarik Kabupaten Sidoarjo ),” J. Pengemb. Teknol. Inf. dan Ilmu Komput., vol. 3, no. 6,
pp. 6099–6106, 2019.
-
[10] D. Yulianto, R. Hartanto, and P. I. Santosa, “Evaluasi Buku Interaktif Berbasis Augmented Reality Menggunakan System Usability Scale dan User Experience Questionnaire,” Rekayasa Sist. dan Teknol. Inf., vol. 4, no. 3, pp. 482–488, 2020.
-
[11] C. A. Prawastiyo and I. Hermawan, “Pengembangan Front-End Website Perpustakaan Politeknik Negeri Jakarta Dengan Menggunakan Metode UCD ( User Centered Design ),” vol. 1, no. 2, pp. 1–11, 2020.
-
[12] I. Rochmawati, “Analisis User Interface Situs Web iwearup.com,” Visualita, vol. 7, no. 2, p. 14, 2019, [Online]. Available:
https://ojs.unikom.ac.id/index.php/visualita/article/download/1459/1006.
-
[13] B. S. Muhammad Multazam, Irving Vitra Paputungan, “Perancangan user interface dan User experience pada placeplus menggunakan pendekatan user centered design,” Informatics Dep. Univ. Islam Indones., vol. 1, no. 2, 2020.
-
[14] M. N. El Ghiffary, T. D. Susanto, and A. H. Prabowo, “Analisis Komponen Desain Layout, Warna, dan Kontrol pada Antarmuka Pengguna Aplikasi Mobile Berdasarkan Kemudahan Penggunaan (Studi Kasus: Aplikasi Olride),” J. Tek. ITS, vol. 7, no. 1, 2018, doi: 10.12962/j23373539.v7i1.28723.
-
[15] F. R. Pambajeng, “Pengembangan User Interface (Ui) Dan User Experience (Ux) Aplikasi Cashoop Untuk Pengelolaan Keuangan Pribadi,” JSTIE (Jurnal Sarj. Tek. Inform., vol. 7, no. 1, pp. 20–33, 2019, doi: 10.12928/jstie.v7i1.15801.
-
[16] R. F. A. Aziza and Y. T. Hidayat, “Analisa Usability Desain User Interface Pada
Website,” vol. 13, no. 1, pp. 7–11, 2019.
-
[17] U. Ependi, F. Panjaitan, and H. Hutrianto, “System Usability Scale Antarmuka
Palembang Guide Sebagai Media Pendukung Asian Games XVIII,” J. Inf. Syst. Eng. Bus. Intell., vol. 3, no. 2, p. 80, 2017, doi: 10.20473/jisebi.3.2.80-86.
-
[18] Rasmila, “Evaluasi Website Dengan Menggunakan System Usability Scale (SUS) Pada Perguruan Tinggi Swasta Di Palembang,” JUSIFO J. Sist. Inf., vol. 02, no. Vol 2 No 1 (2018): JUSIFO, pp. 108–121, 2018, [Online]. Available:
http://jurnal.radenfatah.ac.id/index.php/jusifo/article/view/2445.
-
[19] H. Santoso, M. Schrepp, R. Y. Kartono Isal, A. Yudha Utom, and B. Priyogi, “Measuring the User Experience,” J. Educ. Online, vol. 13, no. 1, 2016, doi: 10.9743/jeo.2016.1.5.
-
[20] J. J. Garrett, The Scope Plane - Functional Requirements and Content Requirements. 2011.
Discussion and feedback