Pengembangan UI dan UX SIMRS Pada Bagian Front Office
on
JITTER- Jurnal Ilmiah Teknologi dan Komputer Vol. 1, No. 2 Desember 2020
PENGEMBANGAN UI DAN UX SIMRS PADA BAGIAN FRONT OFFICE
Komang Febby Sanjiwania1, A.A Kompiang Oka Sudanaa2, I Putu Arya Dharmaadib3 a Technology Information, Udayana University, Indonesia b Technology Information, Udayana University, Indonesia c Technology Information, Udayana University, Indonesia e-mail: 1komangfebbysanjiwani@gmail.com, 2 agungokas@unud.ac.id, 3aryadharmaadi@unud.ac.id
Abstrak
Rumah sakit sebagai salah satu fasilitas umum yang ada di masyarakat menjadikan front office sebagai bagian penting yang harus ada. Perkembangan teknologi membawa pengaruh di rumah sakit untuk mulai menerapkan sentuhan teknologi pada bisnis prosesnya. Pemanfaatan sistem informasi manajemen dirasa penting dilakukan saat ini. Salah satu faktor penting dalam perancangan sistem informasi manajemen adalah faktor user interface dan faktor user experience. User interface dan user experience menjadi faktor penting karena interaksi antara sistem dan pengguna terjadi pada user interface. User experience membawa pengaruh besar terhadap bekerhasilan sistem karena user experience memberikan penilaian terhadap kelayakan sebuah sistem. Perancangan yang dilakukan telah diuji menggunakan metode System Usability Scale untuk menguji kegunaan dari rancangan yang dibuat dan mendapat nilai sebesar 82,08 serta pengujian menggunakan metode User Experience Questionnaire untuk menguji pengalaman pengguna dan mendapatkan nilai rata-rata sebesar 1,553. Dapat disimpulkan perancangan yang dibuat mendapat penilaian positif dari pengguna dan layak untuk dikembangkan.
Kata kunci: Perancangan, UI, UX, SUS, UEQ
Abstract
Hospitals as one of the public facilities in the community make the front office an important part that must exist. Technological developments have had an influence on hospitals to start applying a touch of technology to their business processes. The use of management information systems is considered important at this time. One of the important factors in the design of management information systems is the user interface factor and the user experience factor. User interface and user experience are important factors because the interaction between the system and the user occurs in the user interface. User experience has a big influence on the success of the system because user experience provides an assessment of the feasibility of a system. The design that has been carried out has been tested using the System Usability Scale method to test the usability of the design and gets a value of 80.25 and testing using the User Experience Questionnaire method to test user experience and get an average value of 1.476. It can be concluded that the design that was made received a positive assessment from the user and was feasible to be developed.
Keywords: Designing, UI, UX, SUS, UEQ
Rumah sakit merupakan lembaga pelayanan kesehatan yang menyediakan pelayanan lengkap seperti rawat darurat, rawat inap dan rawat jalan bagi masyarakat [1]. Banyak interaksi sosial di rumah sakit, antara pasien medis, dokter, perawat, dan orang lain di rumah sakit [2]. Rumah sakit berdasarkan jenis pelayanannya dapat dibedakan menjadi dua yaitu rumah sakit umum yang terdiri dari rumah sakit kelas A, kelas B, Kelas C dan kelas D [3] serta rumah sakit
khusus yang terdiri dari rumah sakit khusus ibu dan anak, rumah sakit bersalin, rumah sakit indra dan lain sebagainya. Rumah sakit saat ini memiliki banyak bagian untuk mengatur proses bisnis yang terjadi. Salah satu bagian penting di rumah sakit adalah bagian front office. Front office merupakan bagian dari perusahan yang mengatur urusan pelayanan terhadap pelanggan secara administrasi dan operasional [4]. Front office memiliki peranan untuk mengatur suatu transaksi antara pelanggan dengan perusahaan.
Perkembangan teknologi saat ini juga membawa pengaruh pada rumah sakit. Banyak rumah sakit yang mulai menerapkan teknologi dalam proses bisnis mereka. Salah satu contoh penerapan yang dilakukan adalah dengan menggunakan sistem informasi manajemen yang dapat mengatur dan memproses pekerjaan di rumah sakit secara otomatis. Sistem informasi manajemen merupakan komponen yang mempermudah pengambilan keputusan oleh pihak manajemen dengan menyediakan laporan yang saling terkait antara proses yang ada pada suatu organisasi. Sistem informasi manajemen juga digunakan untuk melakukan pengolahan transaksi yang terjadi [5].
Salah satu faktor penting dari sebuah sistem adalah desain User interface (UI). Desain UI menjadi faktor penting karena UI menjadi penghubung secara langsung antara sistem dengan penggunanya [6]. Desain UI harus dibuat dengan memperhatihan kemudahan penggunaan agar dapat diterima dan mudah dimengerti oleh pengguna[7]. Desain UI harus dibuat sebaik mungkin karena apabila UI yang dibuat sulit dipahami dan tidak menarik bagi pengguna maka dapat diartikan sebagai sebuah kegagalan pada sistem yang dibuat. Desain UI dapat dikatakan berhasil apabila telah melalui tahapan pengujian hingga menghasilkan penggalaman pengguna atau user experience (UX) yang positif. UX merupakan faktor penting untuk menentukan kualitas dari suatu informasi yang dihasilkan serta untuk menentukan apakah suatu sistem dapat diterima atau tidak [8].
Penelitian mengenai perancangan UI dan UX dilakukan pada sistem informasi puskesmas yang menghasilkan nilai pengujian SUS sebesar 68,12 yang berarti sistem berada pada kategori nilai D. Kemudian untuk pengujian UEQ sistem menghasilkan nilai sebesar 1,11,3 untuk aspek kejelasan, ketepatan, daya tarik, efisiensi dan stimulasi, sedangkan untuk aspek kebaruan mendapatkan nilai 0,7 [9]. Penelitian juga dilakukan pada aplikasi Cleanstic dengan menggunakan metode Design Thinking. Penelitian menghasilkan sebuah aplikasi dengan nilai pengujian SUS sebesar 78,8 dan nilai pengujian UEQ untuk aspek daya tarik sebesar 2,197, aspek kejelasan 2,275, aspek efisiensi sebesar 2,150, aspek ketepatan sebesar 2,050, aspek stimulasi sebesar 2,383 dan aspek kebaruan sebesar 2,089 [10]. Penelitian selanjutnya mengenai UI dan UX pada aplikasi Potwis menghasilkan nilai pengujian SUS sebesar 53,00 dan nilai rata-rata pengujian UEQ sebesar 0,625. Penelitian juga meghasilkan rekomendasi perbaikan terhadap UI dari aplikasi yang sudah ada [11]. Metode pengujian SUS dan UEQ digunakan pula pada analisis terhadap website International Confrence dan menghasilkan nilai pengujian SUS sebesar 73 dan nilai pengujian UEQ pada aspek daya tarik 1,38, kejelasan 1,41, efisiensi 1,53, ketepatan 1,22, stimulasi 1,31 dan kebaruan 1,06. Analisis juga menghasilkan nilai pengujian UAT sebesar 75% yang artinya website layak dan dapat diterima oleh pengguna [12]. Aplikasi Sayang Ibu juga menggunakan pengujian SUS dan UEQ untuk menilai usability dan user experience terhadap aplikasi yang dikembangkan. Pengujian menghasilkan nilai SUS 70,18 sebesar dan nilai UEQ sebesar 1,128 [13].
Pengembangan UI dan UX yang dilakukan pada bagian front office akan berfokus pada desain interface dari sistem yang akan dikembangkan. Pengujian terhadap desain yang dirancang juga akan dilakukan dengan menggunakan metode pengujian SUS untuk menguji usability atau kegunaan dari rancangan yang dibuat dan metode UEQ untuk menguji user experience (UX) terhadap rancangan yang dibuat.
Metode yang digunakan dalam penelitian ini adalah metode analisis dan perancangan. Metode analisis yang digunakan adalah studi kepustakaan yang bertujuan untuk mendapatkan informasi terkait pengembangan sistem melalui bacaan-bacaan seperti buku, artikel dan jurnal yang berkaitan dengan topik yang dibahas serta melalui studi lapangan yang bertujuan untuk menganalisa kebutuhan user dengan cara melakukan wawancara dan survey. Metode perancangan yang digunakan meliputi pengumpulan data dan perancangan desain UI. Tahap selanjutnya adalah pengujian user interface dan user experience dengan metode pengujian Software Usability Scale (SUS) dan User Experience Questionnaire (UEQ).
Analisis kebutuhan merupakan suatu proses yang sistematis dalam menentukan saran, mengidentifikasi kesenjangan antara sasaran dengan keadaan nyata, serta menetapkan tindakan yang akan dilakukan. Analisis kebutuhan dilakukan agar sistem yang dirancang tepat guna dan tepat sasaran.
Pegawai yang bekerja di bagian front office rumah sakit memiliki fungsi dan tugas yang berbeda-beda, maka dari itu kebutuhan akan penggunaan sistem juga berbeda. Pengguna sistem yang terdapat di bagian front office antara lain pegawai front office yang bertugas untuk mengatur segala administrasi pasien, pegawai kasir yang bertugas untuk mengatur pencatatan transaksi pasien, pegawai admission yang bertugas untuk mengatur kegiatan rawat inap pasien, serta dokter yang dapat memasukkan data surat keterangan untuk pasien. Setiap pengguna dapat menggunakan sistem sesuai dengan fungsi dan tugas masing-masing
Sistem yang dibuat akan diimplementasikan di bagian front office rumah sakit sehingga sistem harus dapat menangani bisnis proses yang ada di bagian front office. Bisnis proses yang terjadi pada bagian front office antara lain proses pemesanan ambulance, proses tambah pasien baru, proses registrasi masuk, proses rawat inap pasien, proses pembayaran, dan proses surat keterangan.
Use case diagram digunakan sebagai alur penggunaan sistem seperti siapa yang terlibat dan proses umum yang terjadi. Use case diagram menjelaskan mengenai siapa pengguna sistem serta aktivitas yang dapat dilakukan oleh pengguna tersebut.

Pegawai Front Office
Kelola Data Pasien, Data Registrasi, Data Request Surat Rujukan, Data Request Surat Keterangan Data Request Ambulance, Data Profil Rumah Sakit

Kelola Data Rawat Inap, «— Data Pemesanan Kamar, Data Registrasi Keluar Kamar
Subsistem Front Office

Pegawai Addmission

Kasir
Kelola Data Pembayaran
Memasukkan Data Surat Rujukan, Memasukkan Data Surat Keterangan


Dokter
Figure 1. Use Case Diagram
Figure 1 menampilkan pengguna sistem yang ada di front office rumah sakit seperti pegawai front office, pegawai addmission, kasir, dan dokter. Gambar 1 juga menunjukkan aktivitas yang dapat dilakukan pengguna dari penggunaan sistem.
Literature study merupakan dasar teori yang digunakan dalam membuat rancangan UI dan UX SIMRS pada bagian front office. Literature study yang digunakan antara lain sebagai berikut.
User interface (UI) atau antarmuka pengguna merupakan tampilan dari sebuah sistem atau aplikasi yang digunakan oleh pengguna untuk melakukan aktivitasnya pada sistem [14]. UI dapat dikatakan sebagai penghubung antara pengguna dengan sistem yang digunakan. UI merupakan bagian penting dari sebuah sistem atau aplikasi karena interaksi yang terjadi antara sistem dengan pengguna berlangsung melalui UI. Perancangan desain UI yang baik perlu diperhatikan untuk menghasilkan tampilan yang layak dan dapat diterima dengan mudah oleh pengguna. Terdapat panduan untuk menyusun sebuah desain UI yang baik, panduan tersebut terbagi ke dalam beberapa komponen yang berpengaruh terhadap perancangan UI yang baik. Komponen tersebut antara lain consistency yang berarti keselarasan dari UI yang digunakan, hierarchy yang berarti penyusunan urutan kepentingan dari obyek-obyek yang terdapat di dalam aplikasi, personality yang berarti ciri khas dari sistem yang dibuat, layout yang berarti tata letak serta pengaturan setiap komponen pada sistem, type yang berarti seni tulisan yang digunakan, color yang berarti penggunaan warna yang tepat, imagery yang artinya penggunaan gambar, ikon, dan sejenisnya untuk menyampaikan sebuah informasi di dalam aplikasi serta control and affordances yang berarti komponen dari UI yang dapat digunakan pengguna untuk berinteraksi dengan sistem [15] .
User experience (UX) atau pengalaman pengguna merupakan persepsi atau tanggapan yang dihasilkan dari penggunaan produk, sistem atau layanan [16]. UX berfokus pada pengalaman dari individu yang menggunakan produk, sistem atau layanan yang berkaitan dengan manfaat yang dirasa serta kemudahan yang didapat. UX bersifat dinamis karena pengalaman yang dirasakan oleh pengguna dapat berubah sesuai dengan pengaruh lingkungan, kebiasaan dan nilai-nila. Sistem yang befungsi dan dapat digunakan belum dapat dikatakan berhasil apabila belum memberikan kesan yang menyenangkan terhadap pengguna. Maka dari itu faktor UX menjadi penting dalam perancangan sebuah sistem. UX dapat memberikan manfaat kepada pengembang sistem untuk menghasilkan sistem yang baik dan dapat diterima oleh pengguna dengan mudah.
Result and discussion berisi hasil dari penelitian yang dilakukan. Hasil yang diperoleh berupa perancangan desain UI dalam bentuk mockup, implementasi desain UI serta analisis yang dilakukan untuk mendapatkan penilaian dari pengguna.
Perancangan desain UI dilakukan dengan pembuatan mockup. Mockup dibuat untuk menentukan rancangan desain sebelum melakukan proses pembuatan GUI sistem informasi rumah sakit. Berikut merupakan desain tampilan dalam berbentuk mockup.

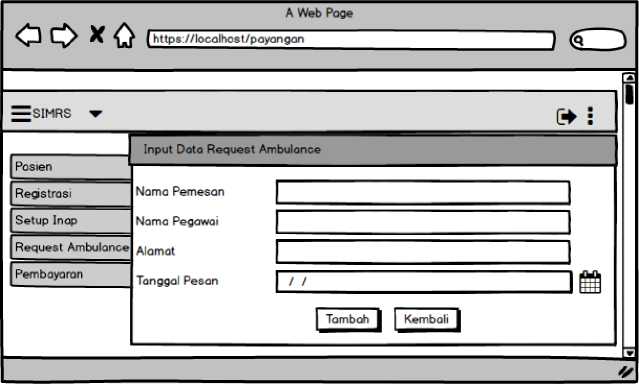
Figure 2. Mockup Pemesanan Ambulance
-
Figure 2 merupakan desain mockup pemesanan ambulance. Desain mockup pemesanan ambulance merupakan desain rancangan dari halaman tambah data pemesanan ambulance yang dapat dilakukan oleh pegawai front office. Terdapat beberapa data yang harus di-input-kan oleh pegawai front office seperti nama pemesan, nama pegawai yang bertugas, alamat dan tanggal pemesanan ambulance.

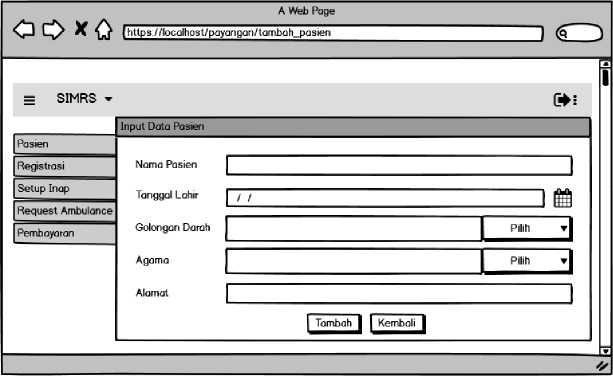
Figure 3. Mockup Pendaftaran Pasien
-
Figure 3 merupakan desain mockup pemdaftaran pasien. Desain mockup pendaftaran pasien baru merupakan desain rancangan dari halaman pendaftaran pasien baru yang dapat dilakukan oleh pegawai front office. Terdapat beberapa data yang harus di-input-kan oleh pegawai front office seperti nama, tanggal lahir, golongan darah, agama, dan alamat.

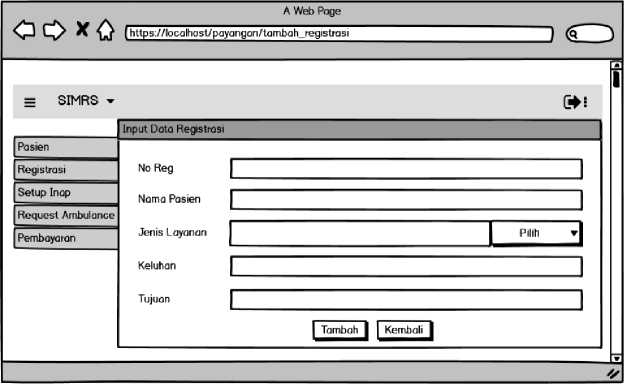
Figure 4. Mockup Registrasi Pasien
-
Figure 4 merupakan desain mockup registrasi pasien. Desain mockup registrasi pasien merupakan desain rancangan dari halaman registrasi pasien yang dapat dilakukan oleh pegawai front office. Terdapat beberapa data yang harus di-input-kan oleh pegawai front office seperti nomor registrasi, nama pasien, jenis layanan yang diinginkan, keluhan pasien serta poliklinik yang ingin dituju pasien.

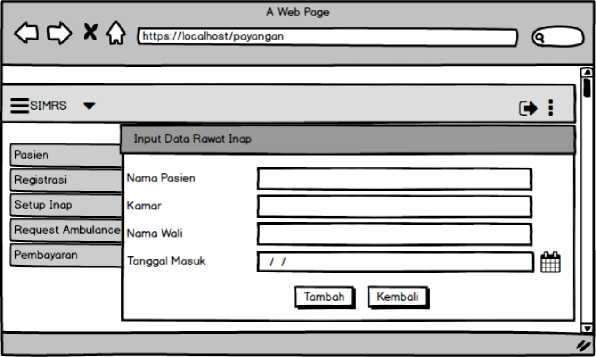
Figure 5. Mockup Rawat Inap
-
Figure 5 merupakan desain mockup rawat inap. Desain mockup rawat inap merupakan rancangan dari halaman rawat inap yang dapat diakses oleh pihak pegawai front office. Halaman input akan menampilkan field input yang terdiri dari nama pasien, kamar, nama wali dan tanggal masuk.

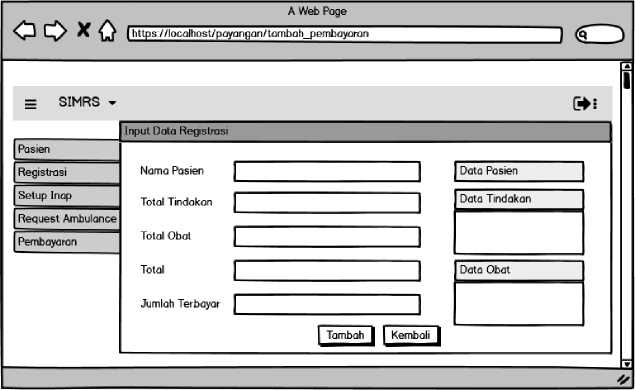
Figure 6. Mockup Pembayaran
-
Figure 6 merupakan form pembayaran yang diimplementasikan dalam bentuk desain mockup. Form pembayaran merupakan form yang berisi suatu daftar tindakan, obat, atau segala aktifitas pasien selama melakukan aktivitas medis di rumah sakit.

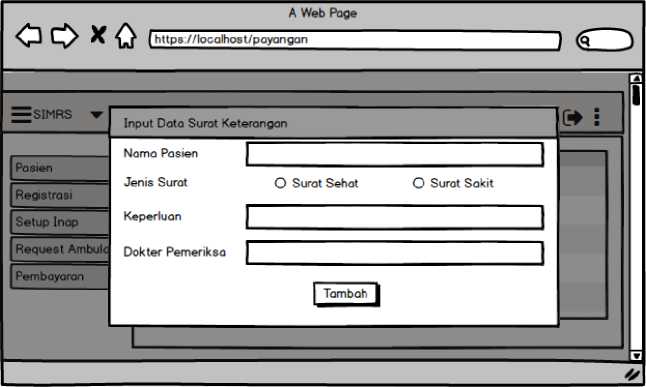
Figure 7. Mockup Surat Keterangan
-
Figure 7 merupakan desain mockup surat keterangan. Desain mockup surat keterangan merupakan desain rancangan dari halaman tambah data surat keterangan yang dapat dilakukan oleh dokter. Terdapat beberapa data yang harus di-input-kan oleh dokter seperti nama pasien, jenis surat, keperluan dan dokter pemeriksa.
Implementasi desai UI merupakan tahapan pembuatan tampilan sistem sesuai dengan rancangan desain yang telah dibuat. Implementasi desain UI lebih menyesuaikan terhadap kebutuhan pengguna.

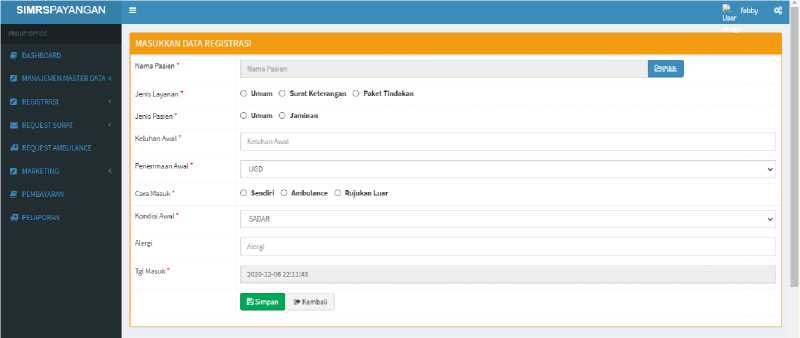
Figure 8. Tampilan Registrasi Pasien
-
Figure 8 merupakan gambar tampilan registrasi pasien. Registrasi pasien bertujuan untuk mencatat data registrasi pasien seperti tujuan poli dan keluhan awal pasien. Komponen desain layout dengan konten menu utama berbentuk kolom disebelah kiri bertujuan agar pengguna lebih mudah untuk berpindah antara menu satu dengan menu lainnya. Konten isi berada di sebelah kanan konten menu utama bertujuan agar pandangan pengguna berfokus pada isi dari sistem yang dibuat. Konten isi juga menggunakan warna jingga sebagai bingkai kontennya yang dimana warna jingga lebih mudah digunakan untuk sistem dengan kategori produktivitas serta warna jingga dapat memberikan efek lebih rileks pada pengguna. Warna jingga pilih karena warna jingga kontras atau berlawanan dengan warna dominan yang digunakan pada sistem. Hal tersebut bertujuan agar pembagian fungsi dan konten yang ada menjadi lebih jelas.

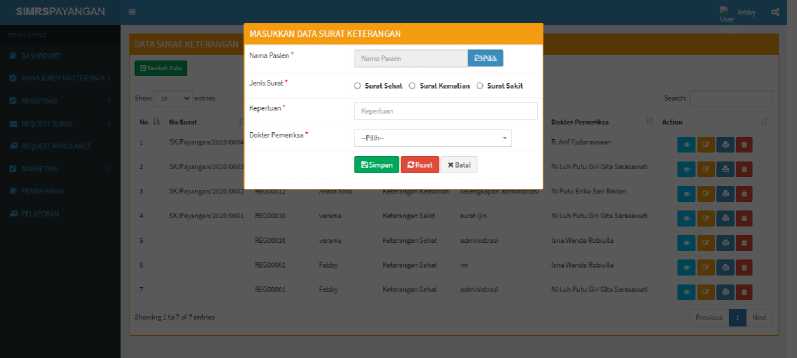
Figure 9. Surat Keterangan
-
Figure 9 merupakan gambar tampilan surat keterangan. Surat keterangan bertujuan untuk mencatat data surat keterangan yang diminta oleh pasien yang berfungsi untuk memberikan keterangan resmi terkait keadaan dan kondisi pasien. Komponen kontrol yang digunakan adalah kontrol dengan ikon dan teks sebagai penjelasan dari ikon yang digunakan. Komponen desain kontrol dengan ikon dan teks penjelas dirasa lebih memudahkan pengguna dalam menjalankan sistem yang dibuat. Pemilihan warna biru untuk tombol pilihan yang berada pada konten isi bertujuan untuk membuat tombol lebih terlihat dan lebih menonjol.
Analisis UI dan UX merupakan suatu hasil dari pengujian yang dilakukan terhadap rancangan yang dibuat. Pengujian penting dilakukan untuk dapat menilai kelayakan dari sebuah rancangan. Metode pengujian yang dilakukan adala metode System Usability Scale (SUS) dan User Experience Questionnaire (UEQ).
System Usability Scale (SUS) merupakan suatu metode pengujian menggunakan kuesioner untuk mengukur kegunaan sistem menurut sudut pandang subyektif pengguna [17]. SUS menjadi metode pengujian yang sering digunakan karena SUS memiliki kelebihan seperti SUS dapat mudah digunakan karena hasilnya berupa skor 0-100, SUS tidak memerlukan perhitungan yang rumit, SUS bisa didapatkan secara gratis dan SUS terbukti valid dan reliable [18]. Metode SUS memiliki 10 instrumen pernyataan yang dinilai dengan skala pengujian 1-5 yang berarti 1 sangat tidak setuju dan 5 sangat setuju dengan pernyataan SUS [19].
Table 1. Hasil Analisis SUS
|
Responden |
Jumlah |
Skor SUS |
|
R1 |
36 |
90 |
|
R2 |
35 |
87,5 |
|
R3 |
32 |
80 |
|
R4 |
34 |
85 |
|
R5 |
33 |
82,5 |
|
R6 |
35 |
87,5 |
|
R7 |
35 |
87,5 |
|
R8 |
29 |
72,5 |
|
R9 |
35 |
87,5 |
|
R10 |
29 |
72,5 |
|
R11 |
32 |
80 |
|
R12 |
29 |
72,5 |
|
Rata-rata |
82,08 |
Table 1 menampilkan hasil perhitungan pengujian dengan menggunakan metode SUS. Hasil pengujian tersebut menghasilkan rata-rata nilai sebesar 82,08 yang didapatkan dengan cara menghitung tanggapan yang dihasilkan oleh responden dan mengikuti aturan penilaian SUS yang berlaku. Hasil rata-rata yang didapatkan kemudian disesuaikan dengan indikator penilaian skor SUS untuk mendapatkan hasil akhir dari pengujian usability yang dilakukan.
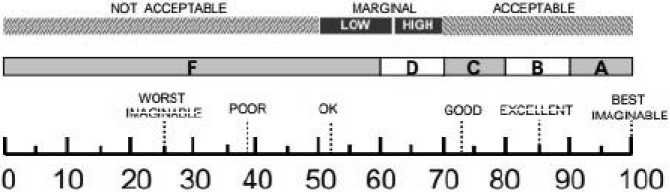
adjective RATINGS
GRADE
SCALE
ACCEPTABILITY RANGES

EXCELLENT
LArJNiKIL
SUS Score
Figure 10. Indikator Penilaian Skor SUS
Pengujian SUS yang dilakukan menghasilkan nilai rata-rata sebesar 82,08 yang berarti apabila disesuaikan dengan indikator penilaian skor SUS, rancangan yang dibuat telah berada pada kategori good dengan tingkat kelas B. Rancangan juga telah dapat diterima kegunaannya oleh pengguna sehingga rancangan yang dibuat dapat dilanjutkan ke tahapan berikutnya.
User experience Questionnaire (UEQ) adalah sebuah metode pengujian dengan menggunakan kuesioner yang bertujuan untuk mengukur pengalaman pengguna dengan cepat dan tepat. UEQ berisi 6 skala penilaian antara lain daya tarik yang berarti seberapa menarik suatu produk secara persepsi keseluruhan, efisiensi yang berarti kemungkinan pengguna menggunakan produk yang dirancang dengan cepat dan efisien, kejelasan yang berarti kemudahan pengguna memahami pemakaian produk yang dirancang, ketepatan yang berarti perasaan pengguna dalam kendali interaksi serta dapat memenuhi keinginan pengguna, stimulasi yang berarti faktor yang menarik dari penggunaan produk sehingga pengguna ingin memakai produk yang ditawarkan serta kebaruan yang berarti desain produk yang kreatif dan tidak monoton sehingga dapat menarik perhatian pengguna[20]. UEQ memiliki benchmark interval yang menjadi panduan untuk mendapatkan hasil pengujian yang dilakukan.
Table 2. Benchmark Interval Skala UEQ
|
Daya Tarik |
Kejelasan |
Efisiensi |
Ketepatan |
Stimulasi |
Kebaruan | |
|
Sangat Baik |
≥ 1,75 |
≥ 1,9 |
≥ 1,78 |
≥ 1,65 |
≥ 1,55 |
≥ 1,4 |
|
Baik |
≥ 1,52 |
≥ 1,56 |
≥ 1,47 |
≥ 1,48 |
≥ 1,31 |
≥1,05 |
|
< 1,75 |
< 1,9 |
< 1,78 |
< 1,65 |
< 1,55 |
<1,4 | |
|
Diatas |
≥ 1,17 |
≥ 1,08 |
≥ 0,98 |
≥ 1,14 |
≥ 0,99 |
≥ 0,71 |
|
Rata-Rata |
< 1,52 |
< 1,56 |
< 1,47 |
< 1,48 |
< 1,31 |
< 1,05 |
|
Dibawah |
≥ 0,7 |
≥ 0,64 |
≥ 0,54 |
≥ 0,78 |
≥ 0,5 |
≥ 0,3 |
|
Rata-Rata |
< 1,17 |
< 1,08 |
< 0,98 |
< 1,14 |
< 0,99 |
< 0,71 |
|
Buruk |
< 0,7 |
< 0,64 |
< 0,54 |
< 0,78 |
< 0,5 |
< 0,3 |
Table 2 merupakan tabel benchmark interval skala UEQ yang nantinya akan digunakan sebagai pembanding dengan nilai rata-rata UEQ yang didapatkan selama pengujian untuk mengetahui makna dari nilai yang dihasilkan oleh setiap skala UEQ. Data UEQ dapat diolah dengan menggunakan UEQ tool analysis. Hasil pengujian dan pengolahan data dapat dilihat pada tabel berikut.
Table 3. Hasil Analisis UEQ
|
Scale |
Nilai |
|
Daya tarik |
1,76 |
|
Kejelasan |
1,54 |
|
Efisiensi |
1,73 |
|
Ketepatan |
2,02 |
|
Stimulasi |
1,19 |
|
Kebaruan |
1,08 |
Berdasarkan hasil pengujian pada tabel 3 didapatkan nilai rata-rata tertinggi adalah aspek ketepatan yaitu sebesar 2,02 yang berarti interaksi dengan rancangan yang dibuat dapat dikendalikan oleh pengguna dan sudah memenuhi harapan pengguna. Aspek daya tarik dan efisiensi mendapatkan nilai rata-rata masing-masing sebesar 1,76 dan 1,73 yang berarti rancangan yang dibuat menarik dan nyaman bagi pengguna serta pengguna dapat menyelesaikan tugas dengan cepat. Nilai rata-rata terendah diperoleh oleh aspek kebaruan sebesar 1,08 yang berarti rancangan yang dibuat kurang inovatif dan kreatif menurut pendapat pengguna.
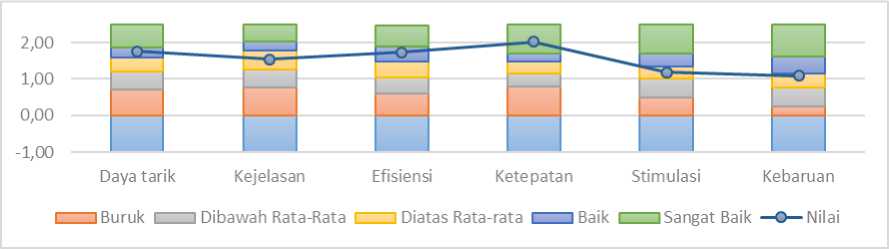
Setiap nilai rata-rata yang didapatkan dari perhitungan UEQ dibandingkan dengan nilai benchmark UEQ pada Tabel 2 untuk mengetahui arti dari setiap nilai yang didapatkan. Perbandingan dengan benchmark adalah indikator pertama sebuah rancangan memiliki UX yang berhasil [21]. Hasil perbandingan yang didapatkan digambarkan dalam bentuk grafik hasil analisis UEQ.

Figure 11. Grafik Hasil Analisis UEQ
Berdasarkan hasil pengujian dan hasil perbandingan dengan skala benchmark UEQ, aspek ketepatan hasilnya sangat baik (excellent), aspek daya tarik dan efisiensi hasilnya adalah baik (good) dan aspek kejelasan, stimulasi dan kebaruan hasilnya adalah di atas rata-rata (above averange). Hasil ini menunjukkan bahwa rancangan yang dibuat sudah baik namun masih perlu dilakukan upaya untuk meningkatkan aspek kejelasan, stimulasi dan kebaruan dengan cara menyediakan fungsi yang lebih mudah dipahami dan rancangan yang lebih inovatif.
Analisis perbandingan merupakan penjabaran dari hasil-hasil penelitian yang sudah dilakukan sebelumnya. Tujuan dari analisis perbandingan adalah untuk mengetahui kelebihan dan kelemahan dari rancangan yang dibuat dengan cara membandingkan antara rancangan yang dibuat dengan rancangan yang telah ada. Analisis perbandingan rancangan yang dibangun dengan rancangan yang telah ada dapat dilihat pada tabel berikut.
Table 4. Analisis Perbandingan
|
Faktor Q Perbandingan Sistem yang Dibandingkan |
Hasil Pengujian SUS |
Hasil Pengujian UEQ |
|
UI dan UX SIMRS pada bagian front office |
Nilai pengujian 82,08 |
Rata-rata nilai 1,553 |
|
UI dan UX sistem informasi puskesmas |
Nilai pengujian 68,12 |
Rata-rata nilai 1,137 |
|
UI dan UX aplikasi Cleanstic |
Nilai pengujian 78,8 |
Rata-rata nilai 2,190 |
|
UI dan UX aplikasi Potwis |
Nilai pengujian 53,00 |
Rata-rata nilai 0,625 |
|
UI dan UX website international conference |
Nilai pengujian 73,00 |
Rata-rata nilai 1,318 |
|
UI dan UX aplikasi Sayang Ibu |
Nilai pengujian 70,18 |
Rata-rata nilai 1,128 |
Tabel 4 menunjukkan analisis perbandingan antara rancangan yang dibuat dengan rancangan pada penelitian [9][10][11][12][13]. Rancangan yang dibuat memperoleh nilai pengujian SUS terbesar dibandingkan dengan rancangan lain yaitu sebesar 82,08. Hasil pengujian UEQ terbesar didapatkan oleh aplikasi Cleanstic yaitu sebesar 2,190 sedangkan rancangan yang dibuat mendapatkan nilai sebesar 1,553.
Kesimpulan yang dihasilkan dari penelitian yang dilakukan adalah
-
1. Rancangan yang dibuat menghasilkan tampilan mockup yang selanjutnya dapat
diimplementasikan pada sistem.
-
2. Pengujian menggunakan metode SUS untuk menguji usability terhadap rancangan yang
dibuat menghasilkan nilai rata-rata sebesar 82,08 artinya rancangan telah dapat diterima dan mendapatkan skor B serta berada di kategori good (baik).
-
3. Pengujian menggunakan metode UEQ untuk menguji user experience memperoleh nilai
untuk aspek daya tarik sebesar 1,65, aspek kejelasan sebesar 1,43, aspek efisiensi sebesar 1,65, aspek ketepatan sebesar 1,90, aspek stimulasi sebesar 1,20 dan aspek kebaruan sebesar 1,03. Berdasarkan nilai yang didapatkan rancangan yang dibuat artinya telah mendapatkan respon positif dari pengguna.
-
4. Analisis perbandingan dengan rancangan sudah ada menunjukkan bahwa rancangan
yang dibuat memiliki nilai usability dan nilai User experience yang lebih baik dibandingkan dengan rancangan yang sudah ada.
-
5. Berdasarkan pengujian yang dilakukan, perancangan yang dibuat sudah layak dan siap
untuk dikembangkan lebih lanjut.
References
-
[1] R. A. Listiyono, “Studi Deskriptif Tentang Kuaitas Pelayanan di Rumah Sakit Umum Dr.
Wahidin Sudiro Husodo Kota Mojokerto Pasca Menjadi Rumah Sakit Tipe B,” J. Kebijak.
dan Manaj. Publik, vol. 1, no. 1, pp. 2–7, 2015, [Online]. Available: http://journal.unair.ac.id/download-fullpapers-kmp1ad01a2a56full.pdf.
-
[2] Y. AdiNugrahaPaturusi, I. Made Sukarsa, and I. Gusti Made Arya Sasmita, “Hospital
Information Sharing based on Social Network Web,” Int. J. Comput. Appl., vol. 56, no. 5, pp. 18–24, 2012, doi: 10.5120/8887-2888.
-
[3] P. Oktamianti and A. Pebrina, “Kajian Kebutuhan Pengembangan Rumah Sakit
Pemerintah Daerah Kelas B di Provinsi Sulawesi Utara,” J. ARSI, vol. 5, no. 2, pp. 59– 71, 2019.
-
[4] D. Damiyana and D. M. Sari, “Tugas Dan Tanggung Jawab Staff Front Office Pada
Rumah Sakit Mekarsari,” J. Lentera Bisnis, vol. 9, no. 1, p. 12, 2020, doi: 10.34127/jrlab.v9i1.334.
-
[5] I. M. A. Sanjaya, P. W. Buana, and I. K. A. Purnawan, “Sistem Informasi Manajemen
Veteriner Berbasis Mobile Platform Android,” Merpati, vol. 4, no. Vol. 4, No. 3 Desember
2016, pp. 205–213, 2016, [Online]. Available:
https://ojs.unud.ac.id/index.php/merpati/article/view/26878.
-
[6] N. Nwiabu, I. Allison, P. Holt, P. Lowit, and B. Oyeneyin, “User interface design for
situation-aware decision support systems,” 2012 IEEE Int. Multi-Disciplinary Conf. Cogn. Methods Situat. Aware. Decis. Support. CogSIMA 2012, pp. 332–339, 2012, doi: 10.1109/CogSIMA.2012.6188405.
-
[7] E. Susilo, F. D. Wijaya, and R. Hartanto, “Perancangan dan Evaluasi User Interface
Aplikasi Smart Grid Berbasis Mobile Application,” J. Nas. Tek. Elektro dan Teknol. Inf., vol. 7, no. 2, pp. 150–157, 2018, doi: 10.22146/jnteti.v7i2.416.
-
[8] H. B. Santoso, R. Y. K. Isal, T. Basaruddin, L. Sadira, and M. Schrepp, “Research-in-
progress: User experience evaluation of Student Centered E-Learning Environment for computer science program,” Proc. - 2014 3rd Int. Conf. User Sci. Eng. Exp. Eng. Engag. i-USEr 2014, pp. 52–55, 2015, doi: 10.1109/IUSER.2014.7002676.
-
[9] W. A. Febrianto, W. H. N. Putra, and A. R. Perdanakusuma, “Analisis Pengalaman
Pengguna Aplikasi Sistem Informasi Puskesmas Paperless menggunakan Metode Usability Testing dan User Experience Questionnaire ( UEQ ) ( Studi Kasus : Puskesmas Tarik Kabupaten Sidoarjo ),” J. Pengemb. Teknol. Inf. dan Ilmu Komput., vol. 3, no. 6, pp. 6099–6106, 2019.
-
[10] F. Apriliansyah, I. Fitri, and A. Iskandar, “Jurnal Teknologi dan Manajemen Informatika,” J. Teknol. Manaj. Inform., vol. 4, no. 1, pp. 184–191, 2018, [Online]. Available: https://repository.bsi.ac.id/index.php/repo/viewitem/20707.
-
[11] P. Lavrakas, “Usability Testing,” Encycl. Surv. Res. Methods, vol. 8, no. 1, pp. 12–22, 2013, doi: 10.4135/9781412963947.n615.
-
[12] L. A. M. Pangistu, A. Azhari, and A. Aktawan, “Visualisasi Informasi Website International Conference Berdasarkan Web-Quality Framework,” Mob. Forensics, vol. 1, no. 2, p. 31, 2019, doi: 10.12928/mf.v1i2.1282.
-
[13] A. Suryoputro, R. T. Budiyanti, and M. Nofitri, “Evaluasi ‘Sayang Ibu’: Aplikasi Kegawatdaruratan Ibu Hamil,” Cermin Dunia Kedokt., vol. 47, no. 7, pp. 510–514, 2020, [Online]. Available: http://www.cdkjournal.com/index.php/CDK/article/view/912.
-
[14] M. N. El Ghiffary, T. D. Susanto, and A. H. Prabowo, “Analisis Komponen Desain Layout, Warna, dan Kontrol pada Antarmuka Pengguna Aplikasi Mobile Berdasarkan Kemudahan Penggunaan (Studi Kasus: Aplikasi Olride),” J. Tek. ITS, vol. 7, no. 1, 2018, doi: 10.12962/j23373539.v7i1.28723.
-
[15] T. Schalatter and D. Levinson, Visual usability: principles and practices for designing digital applications, vol. 53, no. 9. 2013.
-
[16] N. Bevan, J. Carter, and S. Harker, “Iso 9241-11 revised: What have we learnt about usability since 1998?,” Lect. Notes Comput. Sci. (including Subser. Lect. Notes Artif. Intell. Lect. Notes Bioinformatics), vol. 9169, pp. 143–151, 2015, doi: 10.1007/978-3-319-20901-2_13.
-
[17] M. S. Hartawan, “Analisa user interface untuk meningkatkan user experience menggunakan usability testing pada aplikasi android pemesanan test drive mobil,” J. Teknol. Inf. ESIT, Univ. Krisnadwipayana, vol. 14, no. 2, pp. 46–52, 2019.
-
[18] I. A. H.N, P. I. Nugroho, and R. Ferdiana, “Pengujian Usability Website Menggunakan System Usability Scale,” J. IPTEKKOM J. Ilmu Pengetah. Teknol. Inf., vol. 17, no. 1, p. 31, 2015, doi: 10.33164/iptekkom.17.1.2015.31-38.
-
[19] Rasmila, “Evaluasi Website Dengan Menggunakan System Usability Scale (SUS) Pada Perguruan Tinggi Swasta Di Palembang,” JUSIFO J. Sist. Inf., vol. 02, no. Vol 2 No 1 (2018): JUSIFO, pp. 108–121, 2018, [Online]. Available: http://jurnal.radenfatah.ac.id/index.php/jusifo/article/view/2445.
-
[20] A. Sularsa and A. S. Prihatmanto, “Evaluasi User Experiences Produk iDigital Museum dengan Menggunakan UEQ,” J. Teknol. Inf., vol. 2, no. 2, pp. 56–62, 2015.
-
[21] M. Schrepp, A. Hinderks, and J. Thomaschewski, “Construction of a Benchmark for the User Experience Questionnaire (UEQ),” Int. J. Interact. Multimed. Artif. Intell., vol. 4, no. 4, p. 40, 2017, doi: 10.9781/ijimai.2017.445.
Discussion and feedback