Pengembangan User Interface dan User Experience SIMRS untuk Meningkatkan Pelayanan Kesehatan Rumah Sakit Bagian Farmasi
on
JITTER- Jurnal Ilmiah Teknologi dan Komputer Vol. 1, No. 2 Desember 2020
Pengembangan User Interface dan User Experience SIMRS untuk Meningkatkan Pelayanan Kesehatan Rumah Sakit Bagian Farmasi
Rizky Bagus Paramadania1, A. A. Kompiang Oka Sudanaa2, I Made Suwija Putraa3 a Program Studi Teknologi Informasi, Fakultas Teknik Universitas Udayana, Indonesia e-mail: 1rizkybagusparamadani30@gmail.com, 2agungokas@unud.ac.id, 3putrasuwija@unud.ac.id
Abstrak
Pelayanan kesehatan bagian farmasi merupakan bagian yang tidak terpisahkan dari sistem informasi pelayanan kesehatan rumah sakit. Sistem Informasi Manajemen Rumah Sakit (SIMRS) yang digunakan dalam sebuah rumah sakit membutuhkan pembaharuan dari segi tampilan User Interface (UI) yang dinilai susah digunakan oleh pengguna dan dari segi tampilan kurang menarik. Pengembangan UI dan User Experience (UX) agar SIMRS yang digunakan menjadi sesuai dengan bisnis proses sehingga lebih mudah digunakan pengguna dan memiliki tampilan yang lebih menarik dirasa perlu. Pengembangan UI ini menggunakan metode User Centered Design (UCD), hasil desain UI yang berhasil di kembangkan di uji coba dengan System Usability Scale (SUS) mendapatkan hasil 78 yang dapat di kategori kan good. Sedangkan untuk pengujian pengalaman pengguna mendapatkan hasil baik dan di atas rata-rata.
Kata kunci: Pelayanan Kesehatan, Farmasi, UI, UCD, SUS
Abstract
Pharmacy health service is an inseparable part of the hospital health service information system. Information system used requires updating in terms of User Interface (UI) which is considered difficult to use by users and in terms of appearance less attractive. Development of UI and User Experience (UX) so that the SIMRS used is suitable for business processes so that it is easier for users to use and has a more attractive appearance is deemed necessary. This UI development uses the User Centered Design (UCD) method, the results of the UI design that were successfully developed are tested using the System Usability Scale with 78 results which can be categorized as good. Meanwhile, to test the user experience gets good and above average results.
Keywords: Health Services, Pharmacy, UI, UCD, SUS
Rumah sakit adalah sebuah organisasi penyedia pelayanan kesehatan [1] yang wajib melakukan pencatatan dan pelaporan menggunakan Sistem Informasi Manajemen Rumah Sakit (SIMRS) berdasarkan Peraturan Menteri Kesehatan Nomor 1171/ MENKES/PER/VI/2011 tentang sistem informasi rumah sakit. Pelayanan kesehatan merupakan segala upaya untuk meningkatkan dan memelihara kesehatan dalam masyarakat salah satu penyedia pelayanan kesehatan adalah rumah sakit [2]. Bagian terpenting dalam rumah sakit yang tidak dapat terpisahkan adalah bagian farmasi yang memberikan pelayanan kesehatan berupa perencanaan dan pengadaan obat, penyimpanan obat, penebusan obat berdasarkan resep, dan mengatur penggunaan obat dalam rumah sakit [3].
Masalah muncul pada penggunaan SIMRS yang sering terjadi dalam sebuah rumah sakit khususnya pada bagian farmasi yaitu masih banyaknya pengguna yang mengalami kesulitan dalam menggunakan SIMRS yang menjadi masalah penting [4] ketika menggunakan SIMRS tersebut, masalah lainnya dari segi visual SIMRS yang digunakan dalam rumah sakit sangat tidak menarik. Solusi untuk menyelesaikan permasalahan yang sudah di sebutkan, adalah SIMRS memerlukan pengembangan desain antar muka (user interface) yang baik untuk
meningkatkan pengalaman pengguna (user experience). UI merupakan interaksi antara pengguna dan sistem melalui perintah seperti konten dan memasukan data. Sedangkan UX adalah pengalaman pengguna dalam menggunakan sebuah sistem [5].
Penelitian yang membahas implementasi user experience yang menggunakan metode design thinking [6] mulai dari awal perancangan sampai akhir, sehingga menghasilkan tingkat user experience yang baik. Penelitian [7] yang membahas pengembangan front end website perpustakaan menggunakan metode User Centered Design (UCD) dengan fokus pada kebutuhan primer pengguna. Metode ini dipilih karena berfokus pada tujuan, karakteristik, dan alur kerja pengguna dalam proses desain.
Penelitian ini bertujuan untuk dapat mengembangkan User Interface (UI) yang diharapkan dapat meningkatkan User Experience (UX) pada sebuah SIMRS bagian farmasi menggunakan metode User Centered Design (UCD). UCD terdiri dari empat tahapan yaitu, understand context of use, specify user requirement, design solution, dan evaluate. Hasil dari penelitian ini adalah rancangan UI yang dapat memberikan kenyamanan pengguna, yang pada akhirnya akan otomatis meningkatkan efektifitas dan efisiensi dalam bisnis proses yang ada dalam rumah sakit khususnya pada bagian farmasi.
Penelitian ini menggunakan metode UCD yang menggabungkan unsur investigatif (interview dan survey) dan generatif (brainstorming) [8].

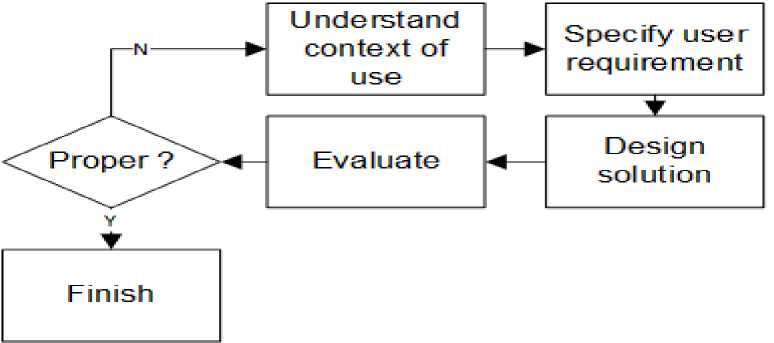
Gambar 1 Tahapan UCD
Gambar 1 adalah tahapan UCD dimana metode UCD umumnya terdiri dari empat tahap yang terdiri dari understand context of use, specify user requirement, design solution, evaluate against requirement [9]. Pada tahap terakhir di lakukan evaluasi sebelum selesai melakukan penelitian, jika masih ada kekurangan dalam hal kebutuhan pengguna maka harus di lakukan pengulangan ke tahap awal.
Tahap ini akan mengidentifikasi user yang akan menggunakan sistem informasi manajemen rumah sakit khusus nya pada bagian farmasi [10]. Pengguna dalam sistem informasi manajemen rumah sakit pada bagian farmasi terdapat empat pengguna yang memiliki tugas masing-masing yang akan dijelaskan sebagai berikut.
Tabel 1. Pengguna Sistem Informasi Manajemen Rumah Sakit Bagian Farmasi
No Pengguna Keterangan
-
1 Kepala Farmasi Kepala farmasi merupakan jabatan tertinggi dalam bagian
farmasi. Kepala farmasi bertugas untuk mengambil keputusan-keputusan yang bersifat strategis dengan cara melakukan validasi ketika terdapat sebuah bisnis proses yang perlu mendapatkan persetujuan. Salah satu contohnya adalah ketika akan melakukan pembelian obat yang ada di bagian farmasi ke distributor yang dituju, maka proses tersebut harus mendapatkan persetujuan dari kepala farmasi.
|
2 |
Pegawai Farmasi |
Pegawai farmasi merupakan jabatan yang memasukan data obat yang ada dalam bisnis proses yang ada dalam bagian farmasi. Contoh data yang di masukan adalah master data obat, inventory obat (pendistribusian obat antar unit layanan yang ada dalam rumah sakit, data obat yang habis dan akan di beli ke distributor, penerimaan barang yang dibeli dari distributor, dan pengembalian barang ketika ada barang yang hilang), serta pelaporan. |
|
3 |
Apoteker |
Apoteker adalah jabatan yang bertugas memasukan data dan menyiapkan obat ketika terdapat pasien yang ingin menebus obat dengan resep yang sudah diberikan oleh dokter, selain itu tugas dari apoteker memberikan informasi obat yang diberikan kepada pasien seperti dosis obat, cara minum obat, dan efek samping dari obat. |
|
4 |
Direktur Utama |
Jabatan direktur utama merupakan jabatan tertinggi dalam sebuah rumah sakit, direktur utama ini akan menerima laporan-laporan dari seluruh bagian yang ada di rumah sakit termasuk bagian farmasi. |
Tabel 1 merupakan pengguna dari sistem informasi rumah sakit bagian farmasi yang memiliki tugasnya masing-masing. Pengguna dari sistem informasi rumah sakit bagian farmasi terdiri dari empat yang terdiri dari kepala farmasi, pegawai farmasi, apoteker, dan direktur utama yang memiliki tugas masing-masing.
Tahap kedua untuk menentukan kebutuhan pengguna yang memerlukan data, untuk mendapatkan data tentang kebutuhan pengguna dapat di lakukan dengan cara wawancara langsung [11]. Berdasarkan hasil wawancara dengan masing-masing user yang memiliki jabatan yang sudah di analisis pada tahap sebelumnya ditemukan beberapa kebuthan tampilan antarmuka SIMRS bagian farmasi yang harus dikembangkan, diantaranya adalah sebagai berikut.
Tabel 2. Kebutuhan Pengguna SIMRS Bagian Farmasi
No Kebutuhan Pengguna
-
1 Sistem informasi manajemen rumah sakit dapat di akses di berbagai komputer atau laptop dengan mudah.
-
2 Memiliki tampilan yang sederhana namun tetap memberikan informasi dengan maksimal.
-
3 Fitur dan tampilan mudah untuk digunakan, baik digunakan oleh pengguna yang
sudah biasa menggunakan sistem atau yang baru belajar menggunakan sistem.
-
3 Memiliki fitur untuk mencatat data obat seperti nama obat, kategori obat, dan lain
sebagainya yang dapat di rubah, di hapus, dan di lihat detail dari data obat tersebut.
-
4 Memiliki fitur inventory obat yang di sesuaikan dengan bisnis proses rumah sakit yang ada.
-
5 Memiliki fitur kartu gudang yang membantu pegawai farmasi mengetahui jumlah keluar dan masuk masing-masing obat.
-
6 Memiliki fitur pelaporan yang mudah digunakan yang bertujuan untuk membantu memberikan laporan dari bagian farmasi kepada direktur utama.
-
7 Kepala bagian farmasi memiliki fitur untuk memvalidasi seluruh bisnis proses yang memerlukan persetujuan dari kepala bagian farmasi. Fitur tersebut kepala bagian farmasi dapat menyetujui atau menolak, jika menolak dapat memberikan keterangan alasan penolakan.
Tabel 2 merupakan kebutuhan-kebutuhan pengguna yang di dapatkan dari proses wawancara langsung dengan beberapa pegawai yang ada di dalam bagian farmasi dan kepala bagian farmasi. Hasil wawancara tersebut menghasilkan enam kebutuhan yang harus ditambahkan dalam SIMRS bagian farmasi.
Tahap ini mulai membangun desain sesuai dengan analisis pada tahap sebelumnya sebagai solusi dari sistem yang dibangun atau dikembangkan [12].

InputInventoryObat
Apotek∣
Kartu Gudang
InputTransaksi Obat
InputMaster
Data Obat
Kepala Bagian
Farmasi
Direktur Utama
Pegaiwai Farmasi
SIMRS Bagian Farmasi
Validasi Inventory Obat
Pelaporan Inventory dan Transaksi Obat
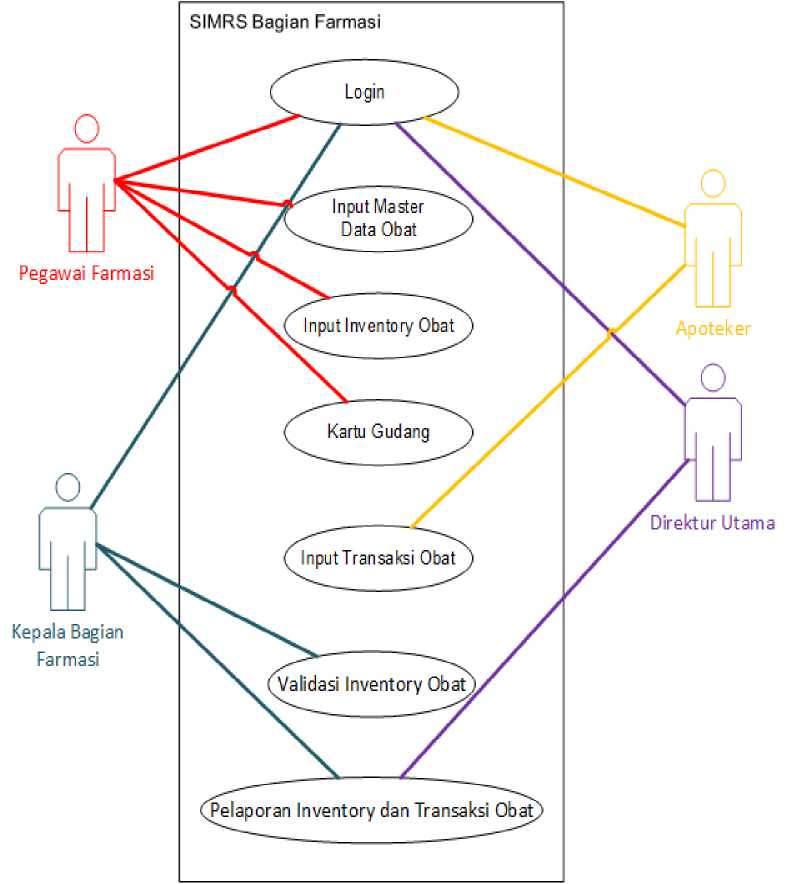
Gambar 2. Use Case Diagram SIMRS Bagian Farmasi
Gambar 2 merupakan use case diagram SIMRS bagian farmasi dimana terdapat empat aktor yaitu pegawai farmasi, kepala bagian farmasi, apoteker, dan direktur utama. Selain terdapat aktor juga terdapat tujuh proses yang menggambarkan secara umum SIMRS bagian farmasi yang dirancang berdasarkan kebutuhan user. Setelah membuat user diagram, langkah selanjutnya adalah membuat mockup dari tampilan SIMRS bagian farmasi. Mockup adalah
perancangan user interface untuk memberikan gambaran kasar mengenai tampilan sistem informasi manajemen rumah sakit pada bagian farmasi [13].

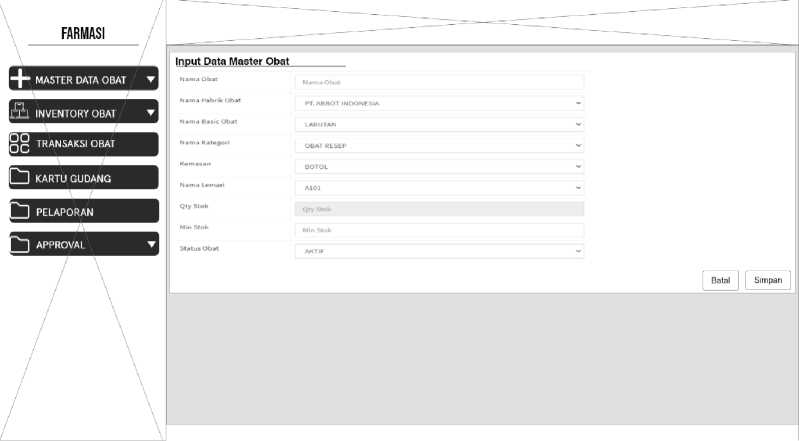
Gambar 3. Mockup Input Master Data Obat
Mockup input master data obat terdiri dari beberapa input-an yaitu nama obat, basic obat, kategori obat, kemasan obat, lemari obat, dan minimal stok, selain terdapat input-an terdapat juga dua buah tombol simpan dan batal. Form ini nantinya yang akan mengisi adalah pegawai farmasi.

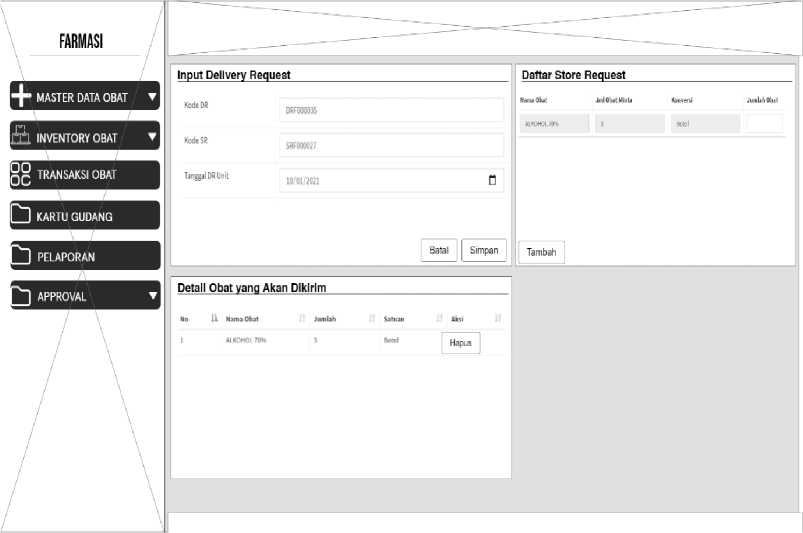
Gambar 4. Mockup Halaman Inventory Obat
Mockup input store request menampilkan form input delivery request yang terdiri dari beberapa input mulai dari kode DR, kode SR, dan tanggal DR, selain itu dalam tampilan list SR juga terdapat input jumlah untuk memasukan jumlah obat yang akan dikirimkan kepada unit layanan yang meminta. Tampilan input delivery request akan diisi oleh pegawai farmasi.
Tahap selanjutnya setelah merancang desain solusi adalah melakukan evaluasi terhadap perancangan desain user interface. Teknik yang digunakan dalam evaluasi adalah dengan
memperlihatkan hasil desain dari tahap sebelumnya di hadapan user yang akan menggunakan sistem. Setelah melihat hasil desain, user memberikan tanggapan yang beragam, ada yang langsung setuju dengan desain awal, ada juga yang akan memberikan saran terkait tata user interface yang dirancang. Terdapat banyak metode yang dapat digunakan, namun ada beberapa yang relevan dengan tahan evaluasi UI/ UX yaitu dengan field study dan kuesioner [14].
Teori yang digunakan dalam penelitian tentang pengembangan user interface dan user experience SIMRS untuk meningkatkan kualitas pelayanan kesehatan dalam rumah sakit bagian farmasi dari buku dan jurnal sebagai dukungan dalam penelitian.
User interface merupakan media yang memungkinkan pengguna untuk berinteraksi dengan sistem sesuai dengan yang diinginkan [15]. Dalam perancangan user interface memiliki beberapa prinsip-prinsip yaitu user familiarity (mudah dikenali), Consistency (konsisten), minimal surprise ( tidak membuat kaget pengguna), recoverability, user guidance, dan user diversity [16].
User Experience (UX) adalah bagaimana perasaan pengguna terhadap setiap interaksi yang sedang pengguna rasakan dengan apa yang digunakan oleh pengguna. Terdapat tiga aspek yang dibutuhkan agar mendapatkan pengalaman pengguna yang baik. Aspek pertama adalah produk harus mudah digunakan agar mendapatkan keinginan pengguna. Aspek kedua produk harus memiliki kesesuaian antara fitur produk dengan kebutuhan pengguna. Aspek ketiga produk harus mudah ditemukan dan mudah digunakan pada saat pertama kali digunakan oleh pengguna, hal ini akan memberikan kesan yang baik kepada pengguna sehingga pengguna ingin menggunakan kembali suatu produk [17].
Hasil dan pembahasan dari pengembangan user interface dan user experience SIMRS untuk meningkatkan pelayanan kesehatan dalam sebuah rumah sakit berupa implementasi tampilan berdasarkan desain sudah di rancang sebelumnya. Selain menampilkan implementasi tampilan berdasarkan desain yang sudah dirancang, terdapat pengujian sistem yang di bagi menjadi dua yaitu pengujian usability menggunakan System Usability Scale (SUS) dan pengujian User Experience (UX) menggunakan User Experience Questionnaire (UEQ) yang akan dibahas sebagai berikut.

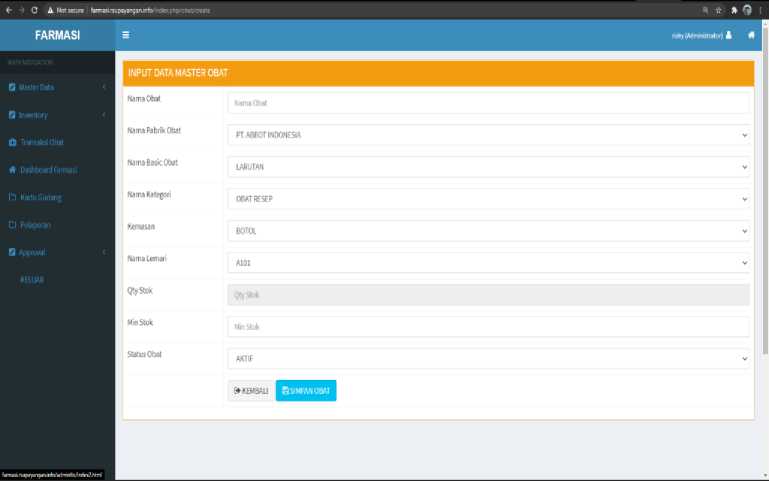
Gambar 5. Implementasi Halaman Master Data Obat
Gambar 5 merupakan tampilan input dari master data obat, pegawai farmasi harus mengisi mulai dari nama obat, pabrik obat, basic obat, kategori obat, kemasan obat, lemari obat, minimal stok obat yang harus tersedia dalam gudang farmasi, tanggal dan status obat tersebut aktif atau tidak, jika sudah pegawai menekan tombol simpan yang berwarna hijau dan tombol kembali dengan warna abu-abu.
Penggunaan warna dalam User Interface (UI) yang di diimplementasikan di sesuaikan dengan kebutuhan pengguna. Selain penggunaan warna yang di sesuaikan dengan kebutuhan pengguna, konsistensi pada posisi dan terhadap tindakan yang serupa seperti tombol kembali dan simpan harus konsisten untuk posisi dan penggunaan warna.

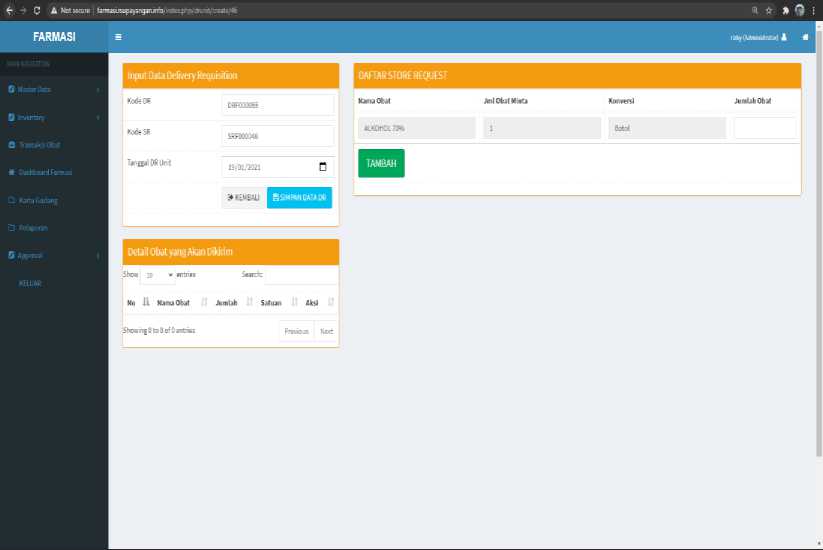
Gambar 6. Implementasi Halaman Inventory Obat
Gambar 6 merupakan tampilan tambah data delivery request yang merupakan salah satu contoh bisnis proses yang ada di dalam inventory obat. Pada tampilan tersebut pegawai farmasi hanya perlu memasukan jumlah obat yang ingin dikirimkan kepada unit layanan yang meminta obat.

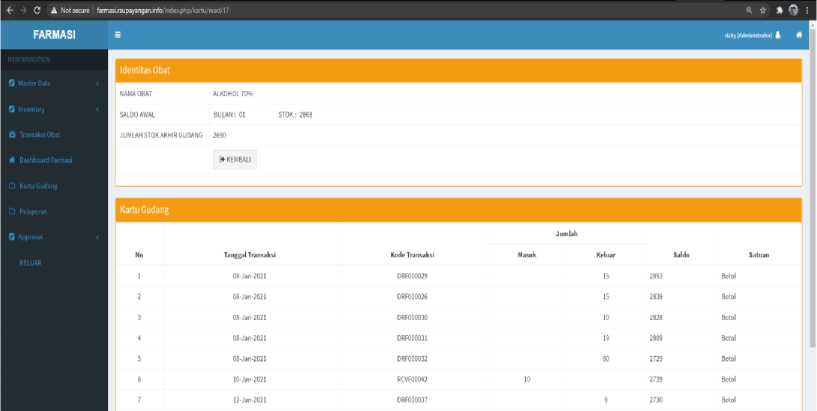
Gambar 7. Implementasi Halaman Kartu Gudang
Gambar 7 merupakan tampilan lihat detail kartu gudang. Dalam tampilan tersebut menampilkan mulai dari nama obat, saldo awal yang terdiri dari bulan sekarang dan jumlah saldo awal pada bulan sekarang, jumlah stok akhir, tanggal transaksi, kode transaksi, jumlah keluar, jumlah masuk, dan saldo.

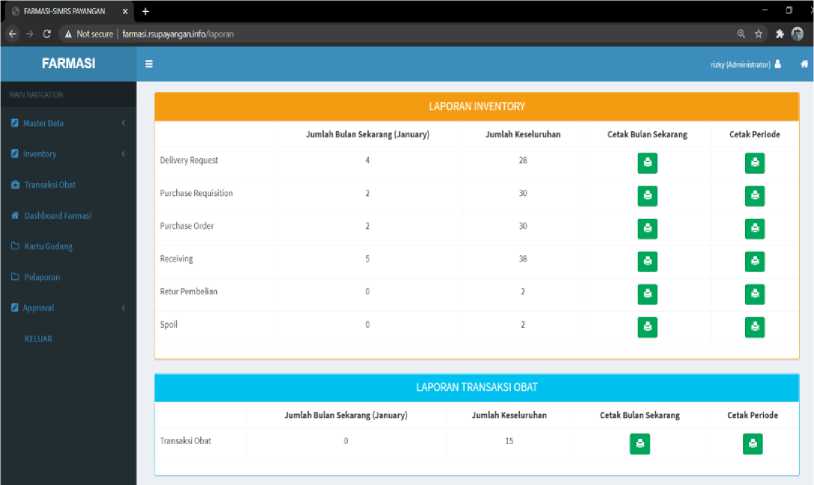
Gambar 8. Implementasi Halaman Pelaporan
Gambar 8 merupakan tampilan menu pelaporan di mana terdapat dua tombol yaitu tombol untuk mencetak bulan saat ini dan tombol untuk mencetak dengan rentan waktu selain itu dalam menu pelaporan juga menampilkan jumlah bulan sekarang dan keseluruhan dari inventory dan transaksi obat.

Sizky BagusParamadani
Sizky Bagus Paramadani
Iizky Bagus Paramadani
Sizky Bagus Paramadani
Iizky Bagus Paramadani
Iizky Bagus Paiamadani
SizkyBagusParamadani
Sizky Bagus Paramadani
Carlos Panjartan
Rizky Bagus Paramadani
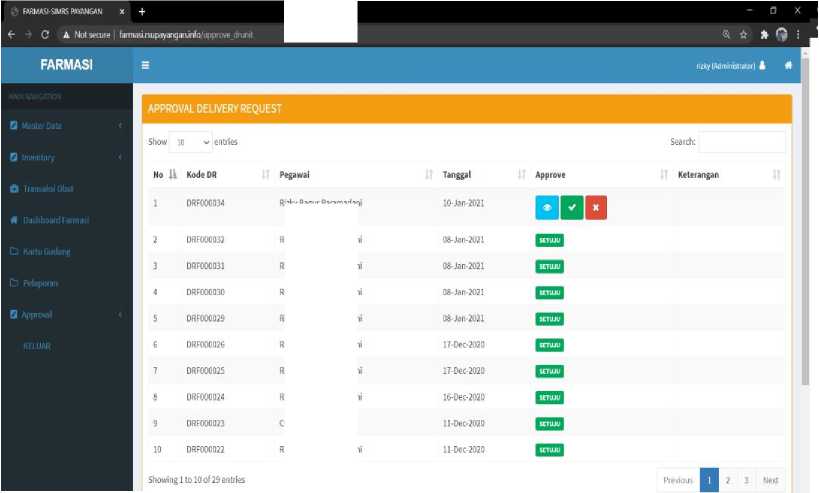
Gambar 9. Implementasi Halaman Validasi Kepala Bagian Farmasi
Gambar 9 merupakan tampilan validasi kepala bagian farmasi. Tampilan tersebut menampilkan tiga buah button yang memiliki fungsinya masing-masing. Tombol dengan simbol mata berwarna biru untuk melihat data, tombol dengan simbol centang merupakan tombol yang
berfungsi ketika kepala bagian menyetujui delivery request, dan tombol merah berfungsi ketika kepala bagian farmasi menolak.
Usability adalah salah satu aspek terpenting dalam melakukan perancangan khususnya pada teknologi informasi [18]. Uji coba usability dapat menggunakan berbagai cara, salah satunya adalah System Usability Scale (SUS) yang memiliki 10 pertanyaan untuk alat pengujian [19]. Pengujian SUS sudah di lakukan pada SIMRS bagian farmasi berbasis web, dengan memberikan kuesioner ke 20 responden. Hasil pengujian akan di jelaskan sebagai berikut.
ACCEPTABILITY RANGES
NOT ACCEPTABLE
UARGNAl
ThghJ
ACCEPTABLE
≡≡≡βa
Tabel 3. Hasil Analisis SUS
|
Responden |
Jumlah |
Skor SUS |
|
R1 |
37 |
93 |
|
R2 |
25 |
63 |
|
R3 |
29 |
73 |
|
R4 |
31 |
78 |
|
R5 |
30 |
75 |
|
R6 |
34 |
85 |
|
R7 |
29 |
73 |
|
R8 |
32 |
80 |
|
R9 |
31 |
78 |
|
R10 |
21 |
53 |
|
R11 |
29 |
73 |
|
R12 |
29 |
73 |
|
R13 |
39 |
98 |
|
R14 |
33 |
83 |
|
R15 |
31 |
78 |
|
R16 |
37 |
93 |
|
R17 |
32 |
80 |
|
R18 |
35 |
88 |
|
R19 |
24 |
60 |
|
R20 |
32 |
80 |
|
Rata-Rata |
78 |
Tabel 4 merupakan hasil analisis dari SUS yang di lakukan dengan cara memberikan kuesioner penilai kepada 20 responden yang mendapatkan nilai rata-rata sebesar 78. Setelah mendapatkan nilai rata-rata dari pengujian SUS menggunakan aturan yang berlaku, nilai rata-rata yang didapatkan akan di sesuaikan dengan indikator penilai SUS.
^ I F I D I C I B I A~l
⅛L∣ECT∣√E WORST ____ λ BEST
ratings Imaginabif poor ok good excellent ∣b∣AcκAaiE
I ■ I . I ■ I ■ I I l r, I l I
0 10 20 30 40 50 60 70 80 90 100
SUS Score
Gambar 10. Indikator Penilaian SUS
Gambar 10 merupakan indikator penilaian SUS, yang berarti pengujian SUS dalam penelitian ini mendapatkan nilai rata-rata 78 dimana acceptability ranges berada pada kategori acceptable, grade scale berada pada kelas C, dan adjective ratings berada pada kategori good . Setelah mendapatkan hasil uji usability akan dilakukan pengujian user experience.
Pengujian user experience menggunakan User Experience Questionnaire (UEQ) dengan tujuan untuk menguji user experience suatu produk, dimana pengukuran UEQ menggunakan 26 pertanyaan yang dibagi menjadi enam skala (aspek) [20].

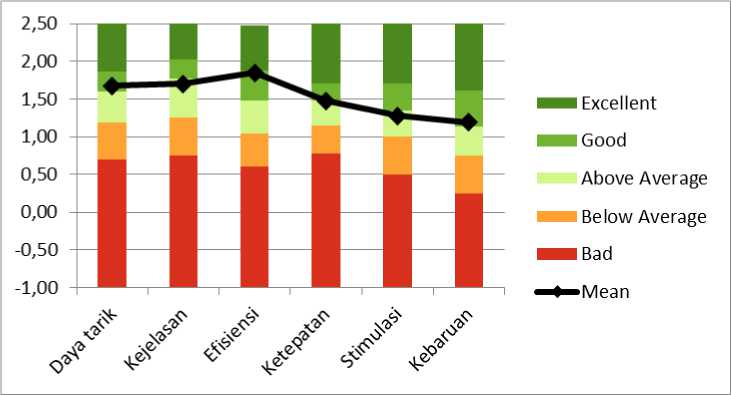
Gambar 11. Hasil UEQ
Gambar 11 merupakan hasil pengujian UEQ dari SIMRS bagian farmasi. Empat skala termasuk dalam kategori baik, yaitu nilai daya tarik, efisiensi, ketepatan, dan kebaruan. Tingkat kejelasan dan stimulasi masuk dalam kategori diatas rata-rata yang dapat di tarik kesimpulan pengalaman pengguna yang dikembangkan tergolong baik.
Kesimpulan yang dapat di tarik dari penelitian pengembangan user interface dan user experience SIMRS bagian farmasi adalah pengembangan user interface dan user experience menggunakan metode User Centered Design (UCD) pada kasus ini mampu memberikan kesan yang baik. Metode UCD dapat memicu kreatifitas untuk mendorong menyelesaikan permasalahan yang sudah di analisis sebelumnya. Perancangan user interface yang sudah dirancang berdasarkan analisis sebelumnya, selanjutnya di lakukan uji coba usability dan uji coba user experience. Hasil dari uji coba tersebut adalah untuk uji coba usability menggunakan SUS, UI SIMRS yang berhasil dikembangkan mendapatkan nilai rata-rata 78 dimana acceptability ranges berada pada kategori acceptable, grade scale berada pada kelas C, dan adjective ratings berada pada kategori good. Sedangkan untuk uji coba user experience menggunakan UEQ mendapatkan hasil empat skala yang dikategorikan good (baik) yakni, skala daya tarik, efisiensi, akurasi, dan kebaruan. Tingkat kejelasan dan stimulasi masuk dalam kelompok above average.
References
-
[1] R. A. Listiyono, “Studi Deskriptif Tentang Kuaitas Pelayanan di Rumah Sakit Umum Dr.
Wahidin Sudiro Husodo Kota Mojokerto Pasca Menjadi Rumah Sakit Tipe B,” J. Kebijak. dan Manaj. Publik, vol. 1, no. 1, pp. 1–7, 2015,.
-
[2] H. Wowor, D. M. Liando, and J. Rares, “Pelayanan Kesehatan di Puskesmas Amurang
Timur Kabupaten Minahasa Selatan,” J. Ilmu Sos. Pengelolaan Sumberd. Pembang., vol. 3, pp. 103–122, 2016,.
-
[3] E. Yulianti, A. A. K. O. Sudana, and N. M. I. M. Mandenni, “Perancangan Sistem
Informasi Manajemen Rumah Sakit Modul Farmasi,” Lontar Komput., vol. 6, no. 2, pp. 96–107, 2015, doi: 10.24843/LKJITI.6.2.16704.
-
[4] N. Syahirsah, I. Aknuranda, and H. Aryadita, “Evaluasi dan Perbaikan Desain Antar
Muka Pengguna Situs Talangin . com,”Jurnal Pengembangan Teknologi Informasi, vol. 2, no. 12, pp. 6618–6626, 2018.
-
[5] H. Joo, “A study on understanding of UI and UX, and understanding of design according
to user interface change,” Int. J. Appl. Eng. Res., vol. 12, no. 20, pp. 9931–9935, 2017.
-
[6] G. Karnawan, S. Andryana, and R. T. Komalasari, “Implementation of User Experience
Using the Design Thinking Method in Prototype Cleanstic Applications,” J. Teknol. dan Manaj. Inform., vol. 6, no. 1, pp. 10–17, 2020.
-
[7] C. A. Prawastiyo and I. Hermawan, “Pengembangan Front-End Website Perpustakaan
Politeknik Negeri Jakarta Dengan Menggunakan Metode UCD ( User Centered Design
),” vol. 1, no. 2, pp. 1–11, 2020.
-
[8] R. Nurhabibie, I. V Paputungan, and B. Suranto, “Pengembangan User Experience pada
website AyoSparring menggunakan Pendekatan User- Centered Design dan Metode Heuristic Evaluation,” 2020.
-
[9] I. S. Widiati and P. S. Informatika, “Pengembangan E-Commerce Produk Fashion
Menggunakan Metode User Centered Design,” vol. 5, no. 2, pp. 31–43, 2019.
-
[10] E. Ali, “Metode User Centered Design (UCD) dalam Membangun Aplikasi Layanan
Manajerial di Perguruan Tinggi,” Sains dan Teknologi Informasi., vol. 2, no. 2, pp. 1–6, 2016,.
-
[11] D. L. Kaligis and R. R. Fatri, “Pengembangan Tampilan Antarmuka Aplikasi Survei Berbasis Web Dengan Metode User Centered Design,” JUST IT J. Sist. Informasi,
Teknol. Inf. dan Komput., vol. 10, no. 2, pp. 106–114, 2020, [Online]. Available: https://jurnal.umj.ac.id/index.php/just-it/article/view/4897.
-
[12] D. S. Dewi, A. H. Brata, and L. Fanani, “Penerapan User Centered Design dalam Pembangunan Aplikasi Informasi Hostel berbasis Android,” Jurnal Pengembangan Teknologi Informasi dan Ilmu Komputer. dan Ilmu Komput. e-ISSN, vol. 2548, no. 12, p. 964X, 2018.
-
[13] Z. Munawar, M. I. Fudsyi, and D. Z. Musadad, “Perancangan Interface Aplikasi Pencatatan Persediaan Barang Di Kios Buku Palasari Bandung Dengan Metode User Centered Design Menggunakan Balsamiq Mockups,” J. Inform., vol. 6, no. 2, pp. 10–20, 2019.
-
[14] B. S. Muhammad Multazam, Irving Vitra Paputungan, “Perancangan user interface dan User experience pada placeplus menggunakan pendekatan user centered design,” Informatics Dep. Univ. Islam Indones., vol. 1, no. 2, 2020.
-
[15] R. Ramadan, H. M. Az-Zahra, and R. I. Rokhmawati, “Perancangan User Interface Aplikasi EzyPay menggunakan Metode Design Sprint (Studi Kasus PT. Arta Elektronik Indonesia),” Jurnal Pengembangan Teknologi Informasi Sistem dan Ilmu Komputer. e-ISSN, vol. 2548, no. 9, p. 964X, 2019..
-
[16] M. Huda, W. W. Winarno, and E. T. Lutfi, “Evaluasi User Interface Pada Sistem Informasi Akademik Di Stie Putra Bangsa Menggunakan Metode User Centered Systems Design,” J. Ekon. Dan Tek. Inform., vol. 5, no. 2, pp. 42–59, 2017, [Online]. Available: http://e-journal.polsa.ac.id/index.php/jneti/article/download/77/64.
-
[17] R. D. Munthe, K. C. Brata, and L. Fanani, “Analisis User Experience Aplikasi Mobile Facebook (Studi Kasus pada Mahasiswa Universitas Brawijaya),” J. Pengemb. Teknol. Inf. dan Ilmu Komput., vol. 2, no. 7, p. 2680, 2018.
-
[18] H. Rachmi and S. Nurwahyui, “Pengujian Usability Lokamedia Website Menggunakan System Usability Scale,” AL-KHIDMAH, vol. 1, no. 1, pp. 86–92, 2018, doi:
10.1201/9781315274508-20.
-
[19] U. Ependi, F. Panjaitan, and H. Hutrianto, “System Usability Scale Antarmuka Palembang Guide Sebagai Media Pendukung Asian Games XVIII,” J. Inf. Syst. Eng. Bus. Intell., vol. 3, no. 2, p. 80, 2017, doi: 10.20473/jisebi.3.2.80-86.
-
[20] S. V. Izabal, I. Aknuranda, and H. M. Az-zahra, “Evaluasi dan Perbaikan User Experience Menggunakan User Experience Questionnaire ( UEQ ) dan Focus Group Discussion ( FGD ) pada Situs Web FILKOM Apps Mahasiswa Fakultas Ilmu Komputer Universitas Brawijaya,” Jurnal Pengembangan Teknologi Informasi dan Ilmu Komputer, vol. 2, no. 9, pp. 3224–3232, 2018.
Discussion and feedback