Perancangan User Interface dan User Experience Berbasis Web Pada SIMRS Modul Sarana Dan Prasarana
on
JITTER- Jurnal Ilmiah Teknologi dan Komputer Vol. 1, No. 2 Desember 2020
Perancangan User Interface dan User Experience Berbasis Web Pada SIMRS Modul Sarana Dan Prasarana
Ni Luh Putu Giri Gita Saraswatia1, A. A. Kompiang Oka Sudanaa2, Ni Kadek Ayu Wirdiani a3 aProgram Studi Teknologi Informasi, Fakultas Teknik, Universitas Udayana
Bukit Jimbaran, Bali,Indonesia, telp. (0361) 701806
e-mail: 1gtsrswt@gmail.com, 2agungokas@unud.ac.id, 3 ayu_wirdi@yahoo.com
Abstrak
Institusi khususnya rumah sakit saat ini dituntut untuk memberikan pelayanan yang cepat dan akurat Sistem informasi berbasis web dapat membantu mengatasi permasalahan ini Tampilan website yang menarik dapat meningkatkan produktivitas pengguna Oleh karena itu Sistem yang dibangun harus memperhatikan User Interface (UI) dan User Experience (UX) UI mempengaruhi kesan pertama pengguna saat mengakses sistem Sedangkan UX mempengaruhi kenyamanan pengguna Proses pembangunan UI dan UX sistem informasi khususnya pada rumah sakit harus didasari oleh analisis kebutuhan pengguna yang bekerja dirumah sakit Hasil analisis dapat membantu pendefinisian fitur-fitur dari layanan sistem informasi khususnya yang menyangkut manajemen sarana dan prasarana rumah sakit Fitur-fitur layanan yang sudah didefinisikan akan dibuat dalam bentuk mockup yang kemudian akan menjadi panduan dalam pembuatan tampilan UI sistem Tampilan SIMRS Modul Sarana dan Prasarana dibangun oleh bahasa pemrograman HTML, CSS, dan Javascript sehingga menghasilkan tampilan SIMRS Modul Sarana dan Prasarana yang menarik dan dinamis
Kata kunci: Rumah Sakit, User Interface, User Experience, Analisis Kebutuhan
Abstract
Institutions especially hospital currently required to provide fast and accurate services Web-based information systems can help to overcome the problem An attractive website appearance can increase user productivity Therefore the system’s development have to follow the User Interface (UI) and User Experience (UX) side The UI affects the user's first impression when accessing the system Meanwhile, UX affects user’s convenience The developing of UI and UX information systems, especially in hospitals, must be based on an requirement analysis of users who work in the hospital The results of the analysis will help to define the features of information system services, especially in management of hospital’s facilities and infrastructure The service’s features that have been defined will be created to mockup which become a guide in developing UI system The System will develop with HTML, CSS, and Javascript to produce an attractive and dynamic display of the Hospital Management Information System Module Facility and Infrastructure
Keywords : Hospitals, User Interface, User Experience, Requirement Analysis
Perkembangan teknologi yang menjadi semakin cepat saat ini telah menuntut banyak institusi untuk terus berinovasi dalam memberikan pelayanan kepada pelanggan [1]. Institusi khususnya rumah sakit dituntut untuk memberikan pelayanan yang cepat dan tepat. Hal ini bertolak belakang dengan masih banyaknya proses bisnis yang dilakukan secara manual khususnya pengolahan data rumah sakit. Data rumah sakit yang terhitung banyak akan sulit untuk diolah menggunakan cara konvensional. Oleh karena itu perlu adanya pembangunan sistem terkomputerisasi dengan tampilan yang menarik dan mudah dimengerti.
Permasalahan yang sering muncul pada penggunaan sistem berbasis web adalah kesulitan dalam menggunakan fitur yang ada. Hal ini tentunya mengganggu kenyamanan
pengguna saat mengakses sistem. Selain itu desain visual website yang buruk akan menurunkan intensitas interaksi pengguna dengan sistem [2]. Solusi yang dapat dilakukan adalah dengan memperhatikan UI dan UX dari sistem. User interface (UI) mempengaruhi kesan pertama pengguna saat mengakses sistem [3]. Desain UI yang baik akan membuat tampilan sistem menjadi lebih menarik untuk digunakan [4]. Sedangkan, User Experience dirancang sehingga sistem yang dibuat sesuai dengan kebutuhan dengan tujuan memberikan pengalaman interaksi yang baik dengan pengguna [ ]. Pengalaman yang dimaksud adalah bagaimana reaksi, perilaku, pikiran pengguna saat menggunakan sistem [6].
Proses pembangunan UI dan UX sistem informasi khususnya pada rumah sakit harus didasari oleh analisis kebutuhan pegawai yang bekerja dirumah sakit. Hasil analisis akan membantu pendefinisian fitur-fitur yang sesuai untuk sistem khususnya yang menyangkut manajemen sarana dan prasarana rumah sakit. Fitur-fitur layanan yang sudah didefinisikan akan dibuat dalam bentuk mockup yang kemudian akan menjadi panduan dalam pembuatan tampilan UI sistem. Tampilan SIMRS Modul Sarana dan Prasarana dibangun oleh bahasa pemrograman HTML, CSS, dan Javascript sehingga menghasilkan sistem yang menarik dan dinamis.
Berdasarkan analisis kebutuhan pegawai rumah sakit terkait pengelolaan sarana dan prasarana telah mendefinisikan beberapa layanan pada SIMRS Modul Sarana dan Prasarana. Hasil yang didapat adalah proses pencatatan yang meliputi penambahan dan perubahan data pada layanan rumah sakit. Layanan yang tersedia pada SIMRS Modul Sarana dan Prasarana meliputi master data, manajemen inventory, dan pelaporan. Proses manajemen inventory meliputi pendistribusian barang (store request dan delivery request), pengadaan barang (purchase requistion dan purchase order), penerimaan barang (receiving dan retur), dan pencocokan jumlah barang di gudang (spoil dan stok opname).
Penelitian dilakukan melalui beberapa tahapan. Tahapan-tahapan berikut merupakan langkah detail pengerjaan UI dan UX dari SIMRS Modul Sarana dan Prasarana. Langkah penelitian adalah sebagai berikut.
Peι⅛uIiipuLin Diia
WαnaικaD
AmhsisKeounmn
AmltsisSisian

Pcnicjnfan XLxixp Stsκm
4
Pcnftuinn
Tonpil m Stswn Infccnnsi

UIdmUX SMRS XLcduI Saram din Ptjsidiu
1
End
Gambar 1. Alur Penelitian Sistem
Langkah awal penelitian dimulai dari proses pengumpulan data meliputi wawancara dengan pihak rumah sakit, melakukan analisis kebutuhan staf yang bekerja dirumah sakit, lalu melakukan analisis kebutuhan sistem yakni mendefinisikan fitur-fitur yang dibutuhkan oleh rumah sakit terkait pengelolaan sarana dan prasarana. Hasil yang didapatkan dari proses pengumpulan data kemudian akan dibuatkan mockup sistem. Mockup sistem akan menjadi panduan dalam pembuatan tampilan dari Sistem Informasi Manajemen Rumah Sakit Modul Sarana dan Prasarana.
Kajian pustaka pada penelitian ini berasal dari jurnal, literatur berupa buku, dan situssitus internet yang menjelaskan tentang perancangan sistem informasi berbasis web yang baik dan benar khususnya yang berjalan pada bagian sarana dan prasarana rumah sakit.
User Interface (UI) adalah tampilan desain visual dari sebuah sebuah sistem. Tampilan sistem harus dapat menghubungkan pengguna dengan suatu produk [ ]. UI digunakan untuk memperindah tampilan dan mempermudah penggunaan sistem. Tampilan sistem yang menarik dan mudah digunakan akan meningkatkan kepuasan pelanggan. Komponen UI sistem yang menjadi perhatian meliputi layout, tampilan produk, penggunaan ikon dan tombol. Proses pembuatan UI sistem diawali dengan riset desain menarik yang disesuaikan profil sistem kemudian dilakukan perancangan model desain yakni mockup untuk selanjutnya diproses menjadi tampilan sistem yang sesungguhnya.
User Experience (UX) adalah faktor pendukung keberhasilan dalam pembangunan sebuah sistem. Sistem Informasi yang baik akan memperhatikan kemudahan pengguna, sehingga meminimalisir kesulitan bagi pengguna ketika mengakses sistem tersebut [7]. UX adalah tahapan mendesain suatu sistem dengan menganalisis kebutuhan pengguna sehingga layanan sistem yang disediakan akan sesuai dengan kebutuhan. UX akan memberikan pengalaman bagi pengguna dalam berinteraksi langsung dengan sistem. Komponen pada UX meliputi kesesuaian fitur yang tersedia didalam sistem dan keseluruhan aspek interaksi sistem dengan pengguna.
Rumah sakit sebagai salah satu institusi pelayanan kesehatan umumnya menyediakan pelayanan rawat inap, rawat jalan, dan gawat darurat tergantung dari jenis rumah sakit. Jenis rumah sakit yang dimaksud dikelompokan berdasarkan jenis pelayanan yang disediakan yakni rumah rumah sakit umum dan rumah sakit khusus. Rumah sakit umum menyediakan berbagai layanan dan bidang untuk hampir semua jenis penyakit. Sedangkan rumah sakit khusus hanya menyedialan pelayanan utama pada satu bidang atau satu jenis penyakit. Kesediaan pelayanan ini didasari oleh suatu disiplin ilmu, jenis penyakit, organ, atau kekhususan lainnya [8].
Sarana merupakan peralatan atau perlengkapan kerja serta fasilitas lain yang berguna untuk membantu segala pelaksanaan pekerjaan yang berhubungan dengan organisasi kerja. Penyediaan sarana dan prasarana pada suatu organisasi dapat mempercepat proses pelaksanaan pekerjaan sehingga akan menghemat waktu, meningkatkan produktivitas baik dari sarana atau pengguna sarana, peningkatan kualitas hasil kerja, memudahkan dan menyederhanakan gerak pengguna, menciptakan kenyamanan dan kepuasan bagi pengguna sarana tersebut [9]. Sarana dan prasarana memiliki sebuah siklus mulai dari proses pengadaan, penerimaan, pendistribusian, dan pemusnahan.
Sistem Informasi Manajemen Rumah Sakit (SIMRS) adalah sistem pada rumah sakit yang mempermudah proses pengolahan data dan pemberian informasi sehingga dapat membantu pihak rumah sakit dalam pengambilan keputusan [10]. Permasalahan yang ada di rumah sakit saat ini adalah sebagian besar bisnis proses masih dilakukan secara manual
khususnya proses pencatatan data. Penerapan SIMRS yang telah terkomputerisasi serta adanya dukungan dari sumber daya manusia yang berkualitas akan membantu dalam peningkatan pelayanan di rumah sakit.
Hypertext Markup Language (HTML) adalah bahasa pemrograman yang lazim digunakan pada pembuatan aplikasi atau layanan yang berbasiskan web [4]. HTML merupakan bahasa markup atau penandaan terhadap sebuah dokumen teks [11]. Fungsi utama HTML adalah membuat, mendesain, dan mengontrol tampilan dari website beserta konten didalamnya. HTML dapat dipublikasikan secara online, sehingga bisa diakses dan dilihat dari seluruh dunia. Tag HTML dapat menampilkan konten website seperti teks, gambar, audio, dan juga video.
Cascanding Style Sheets (CSS) merupakan bahasa pemrograman yang berfungsi untuk menciptakan website yang menarik dengan cara mengatur warna, font, letak konten, pengukuran dan penataan kolom, serta efek lainnya [12]. CSS umumnya dikombinasikan dengan HTML. Kombinasi ini akan menghasilkan sebuah website yang menarik dan teratur. CSS dapat dimodifikasi sesuai kebutuhan. Hal ini membuat maintenance dapat dengan mudah dilakukan karena pada proses perubahan secara global, hanya diperlukan pengubahan style kemudian elemen yang ada pada halaman web akan diperbaharui secara otomatis.
Javascript merupakan bahasa pemrograman yang mampu menjadikan website lebih menarik. Kode yang dibuat menggunakan bahasa javascript akan menjadikan sebuah fitur pada halaman web dapat berinteraksi secara langsung tanpa melakukan pemuatan halaman untuk setiap tindakan atau proses yang ada. Kelebihan ini membuat javascript banyak digunakan pada situs web masa kini karena mampu menyempurnakan tampilan halaman web [13]. Javascript memiliki beberapa keunggulan yakni proses penerjemahan kode yang tidak memerlukan compiler karena hanya menggunakan web browser untuk menginterpretasi bersamaan dengan HTML dan CSS. Memori yang dibutuhkan sangat kecil sehingga sangat ringan dibandingkan dengan bahasa pemrograman lain.
Hasil dan pembahasan dari perancangan UI dan UX SIMRS modul Sarana dan Prasarana mencakup analisis kebutuhan user, analisis sistem, usecase, rancangan mockup, dan tampilan akhir dari SIMRS modul Sarana dan Prasarana.
Analisis kebutuhan user membantu mencatat keperluan rumah sakit dari sisi pengguna khususnya pegawai rumah sakit. Hasil analisis ini akan menjadi panduan dalam pembuatan SIMRS Modul Sarana dan Prasarana. Hasil dari analisis kebutuhan user adalah adanya proses pencatatan yang meliputi penambahan dan perubahan data pada beberapa proses rumah sakit khususnya dibagian manajemen inventory. Proses yang terjadi pada manajemen inventory meliputi pendistribusian barang (store request dan delivery request), pengadaan barang (purchase requistion dan purchase order), penerimaan barang (receiving dan retur), dan pencocokan jumlah barang di gudang (spoil dan stok opname). Selain proses pencatatan, pihak rumah sakit juga dapat melihat detail data.
Analisis kebutuhan user akan menghasilkan layanan-layanan pada SIMRS Modul Sarana dan Prasarana. Setiap layanan memiliki kebutuhan masing-masing tergantung fungsi dari layanan itu sendiri. Secara garis besar, kebutuhan sistem dapat dibagi menjadi dua yakni kebutuhan fungsional dan non fungsional. Kebutuhan fungsional menggambarkan layanan-layanan yang akan disediakan sistem. Sedangkan kebutuhan non fungsional menunjukan batasan dari layanan atau fungsi pada sistem [14].
-
4.2.1. Kebutuhan Fungsional
-
a. Master Data
-
1) Sistem akan menampilkan modal input data master.
-
2) Sistem akan menyediakan modal edit untuk mengubah data master.
-
3) Sistem akan menyeiakan modal detail untuk menampilkan data master.
-
b. Store Request
-
1) Sistem akan menampilkan modal input data store request.
-
2) Sistem akan menyediakan form edit untuk mengubah store request
-
3) Sistem akan menyeiakan form detail untuk menampilkan store request
-
c. Delivery Request
-
1) Sistem akan menampilkan modal input data delivery request.
-
2) Sistem akan menyediakan form edit untuk mengubah delivery request
-
3) Sistem akan menyeiakan form detail untuk menampilkan delivery request
-
d. Purchase Requisition
-
1) Sistem akan menampilkan modal input data purchase requisition.
-
2) Sistem akan menyediakan form edit untuk mengubah purchase requisition
-
3) Sistem akan menyeiakan form detail untuk menampilkan purchase requisition
-
e. Purchase Order
-
1) Sistem akan menampilkan modal input data purchase order.
-
2) Sistem akan menyediakan form edit untuk mengubah purchase order
-
3) Sistem akan menyeiakan form detail untuk menampilkan purchase order
-
f. Receiving
-
1) Sistem akan menampilkan modal input data receiving.
-
2) Sistem akan menyediakan form edit untuk mengubah receiving
-
3) Sistem akan menyeiakan form detail untuk menampilkan receiving
-
g. Retur
-
1) Sistem akan menampilkan modal input data retur.
-
2) Sistem akan menyediakan form edit untuk mengubah retur
-
3) Sistem akan menyeiakan form detail untuk menampilkan retur
-
h. Spoil
-
1) Sistem akan menampilkan modal input data spoil.
-
2) Sistem akan menyediakan form edit untuk mengubah spoil
-
3) Sistem akan menyeiakan form detail untuk menampilkan spoil
-
i. Stok Opname
-
1) Sistem akan menampilkan modal input data stok opname.
-
2) Sistem akan menyediakan form edit untuk mengubah stok opname
-
3) Sistem akan menyeiakan form detail untuk menampilkan stok opname
-
a. Operasional
-
1) Sistem berjalan berbasis web
-
2) Sistem dapat diakses dengan bantuan internet
-
b. Keamanan
-
1) Sistem memiliki hak akses sehingga user dengan jabatan yang berbeda akan memiliki hak akses fitur yang berbeda pula.
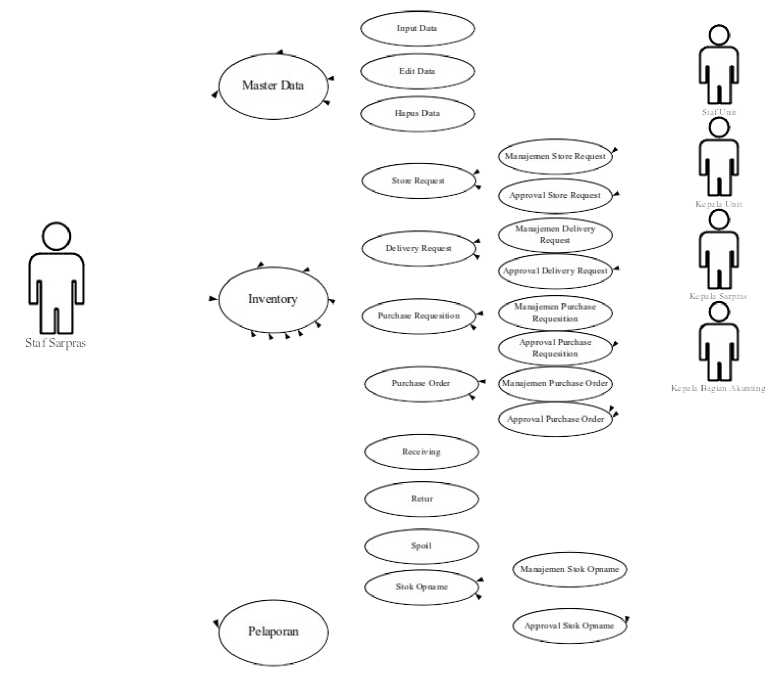
Usecase merupakan pemodelan yang menggambarkan alur penggunaan sistem meliputi aktor-aktor yang terlibat dan proses umum yang terjadi pada sebuah sistem. Usecase SIMRS modul Sarana dan Prasarana adalah sebagai berikut.

Gambar 2. Usecase SIMRS modul Sarana dan Prasarana
Gambar 2 merupakan usecase diagram dari SIMRS modul Sarana dan Prasarana. SIMRS dapat diakses oleh enam aktor yakni Staf Sarpras, Kepala Bagian Sarpras, Staf Unit, Kepala Bagian Unit, Kepala Bagian Akunting, dan Cleanning Service dengan batasan penggunaan sistem sesuai aturan rumah sakit yang berlaku. Proses umum yang terjadi pada SIMRS Modul Sarana dan Prasarana meliputi Master data, Manajemen Inventory, dan Pelaporan.
Mockup merupakan media visual untuk menentukan rancangan desain sebuah sistem sebelum dilakukan proses pembuatan Graphical User Interface (GUI) dari Sistem Informasi. Mockup SIMRS modul Sarana dan Prasarana sebagai berikut.

-
Gambar 3. Mockup List Data
Gambar 3 merupakan mockup list data SIMRS. Laman ini menampilkan data penting sehingga user dapat mengetahui informasi suatu menu dengan mudah.

Gambar 4. Mockup Tambah Data
Gambar 4 merupakan mockup tambah data SIMRS. Modal ini menampilkan data yang harus diisi oleh user. Data yang dimasukan nanti akan tersimpan didalam database dan dapat diubah serta ditampilkan Kembali dengan menggunakan fitur lain.

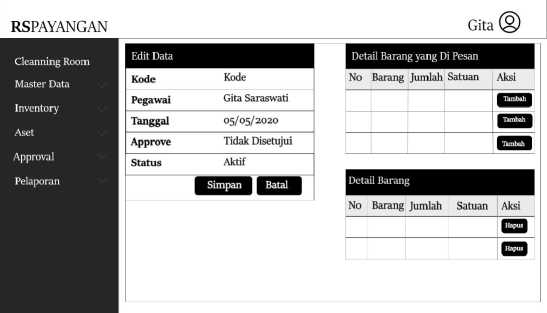
Gambar . Mockup Modal Edit Data
Gambar merupakan mockup modal edit data SIMRS. Modal edit menampilkan data penting sehingga user dapat dengan mudah mengetahui informasi serta memasukan data terbaru.

Gambar 6. Mockup Edit Data
Gambar 6 merupakan mockup edit data SIMRS. Laman ini menampilkan data penting sehingga user dapat dengan mudah mengetahui informasi serta memasukan data baru.

Gambar 7. Mockup Modal Detail Data
Gambar 7 merupakan mockup modal detail data SIMRS. Modal ini menampilkan data penting sehingga user dapat dengan mudah mengetahui informasi yang dibutuhkan.

Gambar 8. Mockup Detail Data
Gambar 8 merupakan mockup modal detail data SIMRS. Laman ini menampilkan data penting sehingga user dapat dengan mudah mengetahui informasi yang dibutuhkan.
Tampilan SIMRS modul Sarana dan Prasarana dibangun berdasarkan analisis kebutuhan, analisis sistem, dan mockup yang sudah dirancang. Sistem dibangun menggunakan bahasa HTML, CSS, dan Javascript sehingga dapat menghasilkan sistem yang dinamis. Berikut merupakan Tampilan Sistem Informasi Rumah Sakit modul Sarana dan Prasarana.

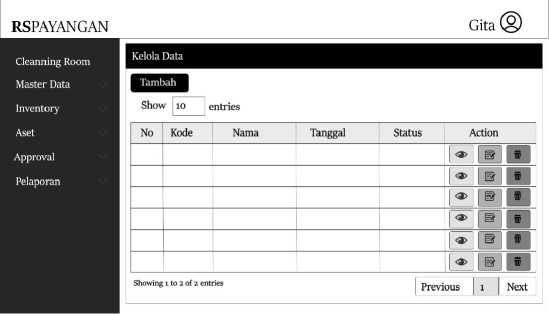
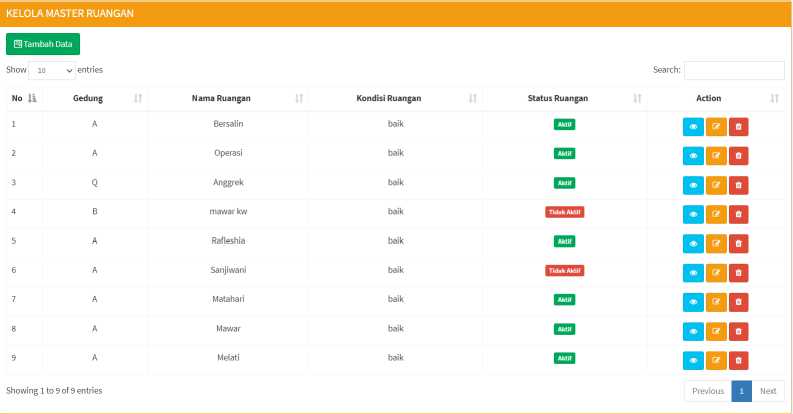
Gambar 9. Laman List Data
Gambar 9 merupakan tampilan list data SIMRS. Laman ini menyediakan beberapa tombol action yang dapat digunakan untuk menambahkan (tombol berwarna hijau), mengedit (tombol berwarna jingga), menghapus (tombol berwarna merah), dan melihat detail data di rumah sakit (tombol berwarna biru muda). Pemilihan warna ditentukan berdasarkan keterikatan dengan fungsi dari tombol tersebut. Tombol berwarna merah melambangkan peringatan, warna jingga melambangkan pembaharuan, tombol hijau melambangkan pertumbuhan, tombol berwarna biru melambangkan intelektual.

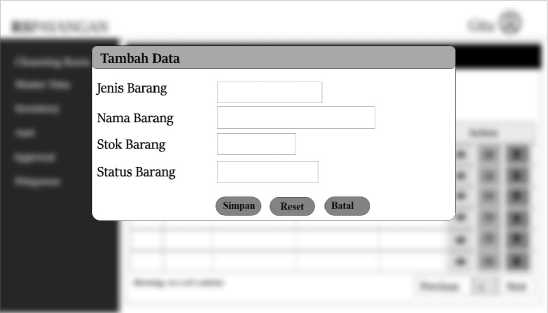
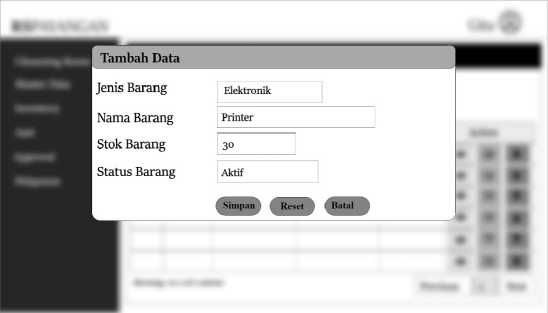
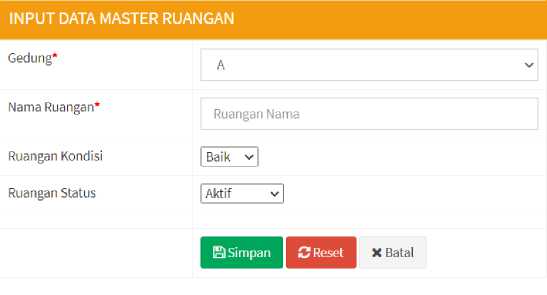
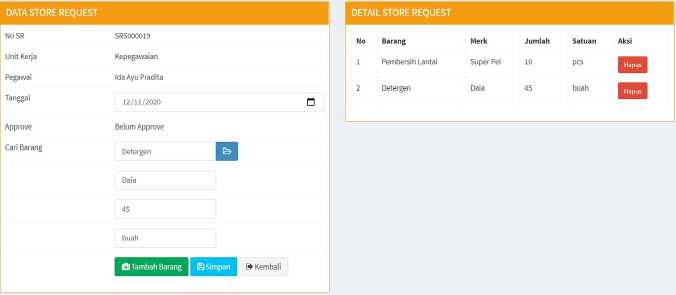
Gambar 10. Modal Tambah Data
Gambar 10 merupakan tampilan modal tambah data SIMRS. Modal ini menyediakan beberapa tombol yang dapat digunakan untuk melanjutkan pengisian data (tombol berwarna hijau), melakukan reset data (berwarna merah) dan membatalkan data yang telah dimasukan (berwarna abu-abu).
LENGKAPI DATA MASTER RUANGAN
Gedung*
Nama Ruangan*
Ruangan Kondisi
Ruangan Status

OSimpan I 0 Reset
Gambar 11. Modal Edit Data
Gambar 11 merupakan tampilan modal edit data SIMRS. Modal ini menyediakan beberapa tombol action yang dapat digunakan untuk menambahkan (tombol berwarna hijau), melakukan reset data (berwarna merah), dan membatalkan pengeditan data di rumah sakit (tombol berwarna abu-abu).

Gambar 12. Tampilan Edit Data
Gambar 12 merupakan mockup edit data SIMRS. Laman ini menyediakan beberapa tombol action yang dapat digunakan untuk menambahkan (tombol berwarna hijau), menyimpan seluruh data (tombol berwarna biru muda), dan menghapus data di rumah sakit(tombol berwarna merah).

Gedung
Nama Ruangan
Ruangan Kondisi
Ruangan Status
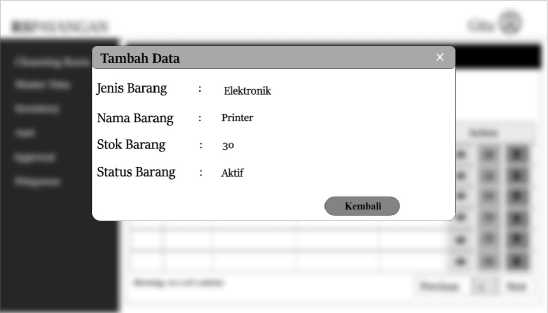
Gambar 13. Tampilan Modal Detail Data
Gambar 13 merupakan mockup modal detail data SIMRS. Modal ini menyediakan beberapa tombol action yang dapat digunakan untuk mencetak data di rumah sakit dan kembali pada menu list data (tombol berwarna abu-abu).

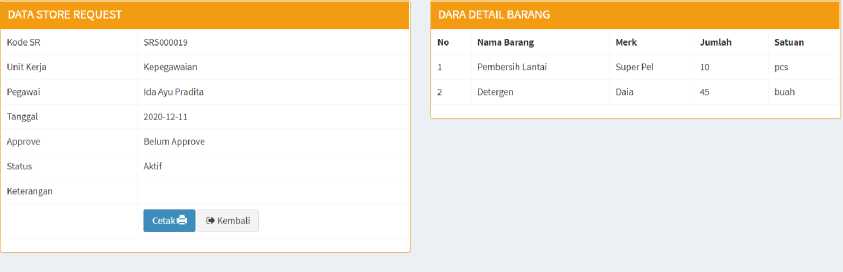
Gambar 14. Tampilan Detail Data
Gambar 14 merupakan mockup modal detail data SIMRS. Laman ini juga menyediakan beberapa tombol action yang dapat digunakan untuk mencetak data di rumah sakit (tombol berwarna biru tua) dan kembali pada menu list data (tombol berwarna abu-abu).
Tampilan SIMRS Modul Sarana dan Prasarana berbasis web dibuat dengan memperhatikan User Interface (UI) dan User Experience (UX) dari sisi pengguna. Proses pembangunan UI dan UX sistem didasarkan pada analisis kebutuhan pengguna yang bekerja di rumah sakit. Hasil analisis telah mendefinisikan fitur-fitur dari layanan SIMRS Modul Sarana dan Prasarana meliputi penambahan dan perubahan data. Layanan yang tersedia pada SIMRS Modul Sarana dan Prasarana meliputi master data, manajemen inventory, dan pelaporan. Proses manajemen inventory meliputi pendistribusian barang (store request dan delivery request), pengadaan barang (purchase requistion dan purchase order), penerimaan barang (receiving dan retur), dan pencocokan jumlah barang di gudang (spoil dan stok opname).
Tampilan SIMRS Modul Sarana dan Prasarana perlu dilakukan evaluasi Kembali sehingga dapat menghasilkan sistem yang lebih menarik dan dinamis. Hal ini akan membuat pengguna sistem mendapatkan pengalaman kenyamanan yang baik serta meningkatnya produktivitas kerja.
References
-
[1] Moh. Dani Ariawan, Agung Triayudi and Ira Diana Sholihati, "Perancangan User Interface Design dan User Experience Mobile Responsive Pada Website Perusahaan," JURNAL MEDIA INFORMATIKA BUDIDARMA,vol. 4, no. 1, pp. 160-166, 2020.
-
[2] Arman, Keukeu Rohendi, Nelfira and Eri Tanjung, "Perancangan User Interface Sistem Informasi Penjualan dan Promosi Jamur Berbasis web Pada CV. Branding Padang," Jurnal Sistem Informasi, vol. 1, no. 1, pp. 1-9, 2019.
-
[3] Furgandini Rencang Pambajeng and Ardiansyah, "Pengembangan User Interface (UI) Dan User Experience (UX) Aplikasi Cashoop Untuk Pengelolaan Keuangan Pribadi," Jurnal Sarjana Teknik Informatika,vol. 7, no. 1, pp. 20-33, 2019.
-
[4] I. P. A. E. Pratama, Komputer dan Masyarakat, Bandung: Informatika Bandung, 2014.
-
[5] Edi Susilo, F. Danang Wijaya and Rudy Hartanto, "Perancangan dan Evaluasi User Interface Aplikasi Smart Grid Berbasis Mobile Application," JNTETI,vol. 7, no. 2, pp. 150-157, 2018.
-
[6] D. Nugraheny, "Analisis User Interface dan User Experience pada Website Sekolah Tinggi Teknologi Adisutjipto Yogyakarta," Seminar Nasional Teknologi Informasi dan Kedirgantaraan (SENATIK),vol. 2, no. 26, pp. 183-187, 2016.
-
[7] Luthfi Hardiansyah, Khalid Iskandar and Harliana, "Perancangan User Experience Website Profil Dengan Metode The Five Planes," Jurnal Ilmiah INTECH (Information Technology Journal) of UMUS,vol. 1, no. 1, pp. 11-21, 2019.
-
[8] Kemenkes, Klasifikasi dan Perizinan Rumah Sakit,Jakarta, 2014.
-
[9] I. M. S. N. M. I. M. M. A.A.Istri Alit Dwi Purnamaningrat, "Perancangan Sistem Informasi Manajemen Rumah Sakit Modul Sarana Dan Prasarana," LONTAR KOMPUTER ,vol. 6, no. 2, pp 73-83, 2015.
-
[10] I. P. A. E. Pratama, HANDBOK DATA WAREHOUSE, Bandung: Informatika Bandung, 2018.
-
[11] IDCloudHost, "IDCloudHost," PT Cloud Hosting Indonesia, 14 Agustus 2017. [Online]. Available: https://idcloudhost.com/panduan/mengenal-apa-itu-framework-codeigniter/. [Accessed 4 November 2019].
-
[12] Dana Pranata, Hamdani and Dyna Marisa K, "RANCANG BANGUN WEBSITE JURNAL ILMIAH BIDANG KOMPUTER (STUDI KASUS : PROGRAM STUDI ILMU KOMPUTER UNIVERSITAS MULAWARMAN)," Jurnal Informatika Mulawarman,vol. 10, no. 2, pp. 25-29, 2015.
-
[13] D. Cameron, A Software Engineer Learns HTML5, JavaScript and jQuery, CreateSpace Independent Publishing, 2013.
-
[14] Ronny Faslah, Bagus Satria and Yohakim Benedictus Samponu, "PERANCANGAN LEARNING MANAGEMENT SYSTEM MENGGUNAKAN OBJECT ORIENTED DESIGN PADA STMIK WIDYA CIPTA DHARMA," Jurnal POSITIF,vol. 3, no. 1, pp. 35-40, 2017.
Discussion and feedback