Media Pengenalan Properti 3D Berbasis Web Aplikasi
on
MERPATI VOL. 5, NO. 1 APRIL 2017
ISSN: 2252-3006
Media Pengenalan Properti 3D Berbasis Web Aplikasi
Gede Riska Wiradarma, I Nyoman Piarsa, I Ketut Gede Darma Putra Jurusan Teknologi Informasi, Fakultas Teknik, Universitas Udayana Bukit Jimbaran, Bali, Indonesia, Telp. +62 85102853533
E-mail: riska.wiradarma@gmail.com, manpits@unud.ac.id, ikgdarmaputra@gmail.com
Abstrak
Arsitek merupakan salah satu bisnis jasa dalam membangun desain property untuk menampilkan menjadi nyata. Kemampuan seorang arsitek untuk merancang pembangunan suatu property menuntut adanya sebuah visualisasi objek sebagai pratinjau rancangan kepada klien. Maket difungsikan sebagai cara untuk mempromosikan rancang property, namun pada perkembangannya biaya pembuatan maket masih dianggap terlalu besar dan kerap membebani pengembang ditambah waktu penyelesaian yang lama. Pemanfaatan media digital pada era pembangunan saat ini masih kurang dalam hal mempromosikan karya arsitektur secara akurat dan mendetail, membuat informasi yang diterima konsumen kurang maksimal, oleh karena itu diperlukan teknologi yang tepat guna. Teknologi komputerisasi memungkinkan membangun teknologi 3D diatas browser sebagai sarana promosi karya seni arsitektur berbasiskan 3D. Teknologi WebGL memberikan banyak manfaat kepada pihak arsitek, perusahaan konstruksi maupun pengembang property. Teknologi WebGL juga membuat hasil karya terlihat lebih nyata, seperti program 3D yang banyak terdapat dipasaran. Teknologi berbasis cloud dapat diterapkan pada banyak kasus, salah satunya bisnis property.
Kata Kunci: WebGL, 3D, Arsitek, Property, Desain
Abstract
Architect is one of business services in creating property design to make it become a reality. To design a property development, an architect requires the ability to visualize the object as a preview design to clients. A mock-up is a way to promote a design property, but as time goes on, the cost in making mock-up is too big and it is usually takes a long time to finish a mock-up, sometimes it burdens the developer. The utilizations of digital medias in this century, are still not enough in promoting an accurately and detailed architectural work, make the information that received by the consumers not optimal, because of it, it is needed appropriate technologies. Computerized technology enables to build the 3D technology on the browser as a promotional tool-based architecture 3D artwork. The WebGL technology gives a lot of advantages to the architect’s side, the construction company’s side and also the property developer’s side. The WebGL technology also makes the architectural work looks real, like 3D programs that are in market. The cloud-based technology can be used in many cases, such as property business.
Keyword: WebGL, 3D, Architect, Property, Design
Arsitek merupakan salah satu bisnis jasa dalam membangun desain property untuk menampilkan menjadi nyata. Arsitektur merancang sebuah bangunan dengan sangat detail dan harus memiliki kemampuan seni itu adalah nilai jual dari sebuah karya. Namun kurangnya teknologi yang digunakan untuk mempromosikan karya terbilang kurang dan paling akurat saat ini adalah berupa media video maupun gambar yang sifatnya statis sehingga kurangnya hasil yang maksimal yang diterima oleh konsumen. Pengembang properti mungkin harus lebih hati-hati karena konsumen punya kekuatan untuk menyeret pengembang properti ke pengadilan, sebab jika tidak membangun rumah sesuai brosur iklan, pengembang bisa dibui atau tak hanya digugat ganti rugi perdata semata. Permasalahan tersebut diperlukan media promosi yang lebih akurat dan memberi konsumen interaksi dengan project rancangan. [1]
Web tiga dimensi (3D) adalah solusi terbaik yang dapat digunakan untuk memecahkan masalah pengenalan dan promosi property. Web 3D adalah sebuah aplikasi yang memberikan kemampuan pada sebuah website untuk membuat sebuah tampilan objek tiga dimensi sehingga user dapat melihat interface serta menu-menu yang disajikan dalam bentuk tiga dimensi. Salah satu teknologi yang dapat digunakan untuk membangun Web 3D ini adalah WebGL. [2][5]
WebGL (Web Graphics Library) adalah JavaScript API untuk rendering grafis 3D interaktif dan grafis 2D dalam browser Web yang kompatibel tanpa menggunakan plug-in. Seiring kemajuan teknologi komputerisasi memungkinkan membangun teknologi 3D diatas WebGL sebagai sarana promosi karya seni arsitektur yang dapat dilihat selayaknya bermain game 3D. Teknologi WebGL merupakan teknologi berbasis cloud yang dapat dimanfaatkan oleh pihak arsitektur/perusahaan maupun pengembang properti lainnya untuk membuat profil dan mempromosikan sebuah project [2].
Teknologi WebGL dapat memberikan banyak manfaat bagi seorang arsitek selain mengurangi penggunaan hardware untuk melakukan render menjadikan hasil nyata dari apa yang dikerjakan pada aplikasi 3D, yang mengawali web 3D sepenuhnya adalah untuk menampilkan dan menavigasi situs web dengan menggunakan 3D dengan ekstensi. Istilah ini digunakan untuk semua konten 3D interaktif yang tertanam ke dalam halaman web HTML, biasanya membutuhkan software untuk meng-install sebuah tampil 3D web untuk melihat jenis konten dan dapat dilihat melalui browser web. Suatu strategi yang tepat guna diperlihatkan untuk mengadopsi teknologi ini mengingat masih minimnya tingkat adopsi teknologi informasi serta tantangan pada aspek keamanan dan keterbasan bandwidth. Teknologi berbasis cloud saat ini dapat diterapkan pada banyak kasus, salah satunya bisnis property.
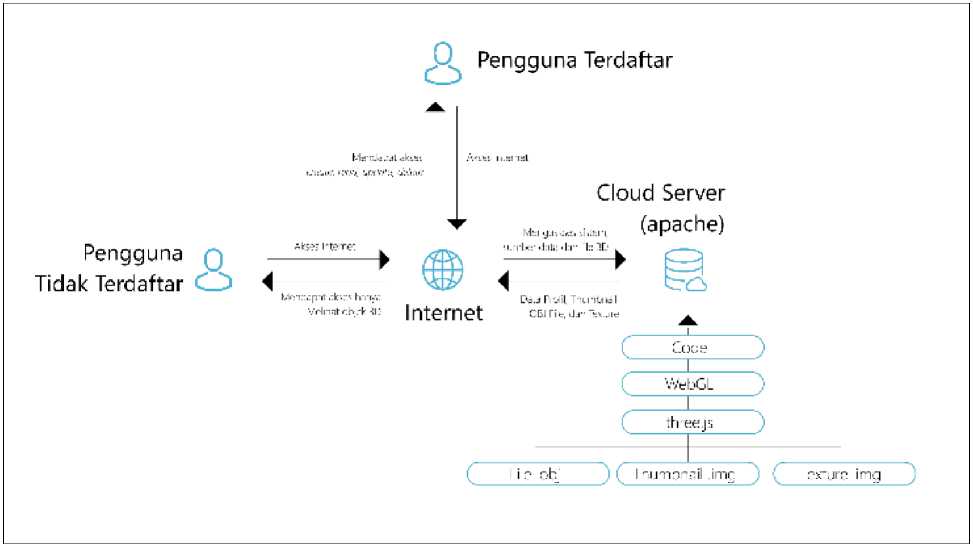
Web aplikasi profil properti berbasis 3D dengan menggunakan framework WebGL dan library Three.js mampu menampilkan objek 3D dengan dukungan cahaya yang telah ditentukan dalam Web Aplikasi. Untuk melakukan proses animasi terlihat seperti gambar 1.

Gambar 1 : System Overview
WebGL menampilkan objek 3D pada web aplikasi dibutuhkan 3 (tiga) buah file diantaranya file 3D (extention .obj), file image untuk thumbnail dan file textue berupa image.
Ketiga file tersebut diproses menggunakan library three.js yang kemudian grafis akan diproses oleh WebGL dan ditampilkan berupa html pada halaman browser.
Perancangan objek properti 3 dimensi menggunakan program autodesk maya 2016 student version, perancangan meliputi desain exterior sampai desain interior. Gambar 2 model perancangan untuk dibuat dalam bentuk 3D

Gambar 2. Model Perancangan Property
Model Perancangan Property dapat digambarkan pada Gambar 2 dimana Objek 3 dimensi diberi texture dengan menggunakan file image yang berisi kumpulan texture yang dibutuhkan untuk mewarnai gedung, gambar 2 adalah texture yang diperlukan web aplikasi.
WebGL (Web Graphics Library) adalah API JavaScript untuk melakukan pemrosesan grafis 3D dan grafis 2D secara interaktif pada browser web yang kompatibel tanpa menggunakan plug-in. WebGL terintegrasi sepenuhnya ke semua browser web standar yang memungkinkan penggunaan GPU untuk pengolahan gambar dan efek-efek sebagai bagian dari halaman kanvas web. Elemen WebGL dapat dicampur dengan elemen HTML lain dan dikombinasikan dengan bagian lain dari halaman atau halaman latar belakang. Program WebGL terdiri dari kode kontrol yang ditulis dalam JavaScript dan kode shader yang dieksekusi pada sebuah komputer Graphics Processing Unit (GPU). WebGL dirancang dan dikelola oleh organisasi non-profit Khronos Group.
WebGL didasarkan pada OpenGL ES 2.0 dan menyediakan web API untuk grafis 3D untuk alasan keamanan, dibutuhkan GL_ARB_robustness (OpenGL 3.x) atau GL_EXT_robustness (OpenGL ES). Semua menggunakan elemen kanvas HTML5 dan diakses dengan menggunakan antar muka Document Object Model. Manajemen memori otomatis disediakan sebagai bagian dari bahasa JavaScript.
Three.js dikreasikan oleh Mr.doob dan a.k.a Ricardo Cabello Muguel, dia adalah seorang programmer yang
berasal dari Barcelona Spanyol. Three.js dapat memberikan kemudahan untuk set intuitif objek yang biasanya ditemukan dalam grafis 3D. Three.js sangat cepat, mampu dimuat dengan perangkat grafis yang kecil dengan hasil yang besar, sangat kuat, dan dengan beberapa built-in jenis objek dan utilitas berguna. Ini adalah open source, host di GitHub, dan terawat dengan baik, dengan beberapa penulis yang membantu Mr.doob dalam mengembangakan dan mempromosikannya
Autodesk Maya merupakan perangkat lunak yang digunakan untuk membuat model 3 dimensi, animasi 3 dimensi, simulasi dan rendering. Autodesk Maya dapat digunakan di sistem operasi Windows, Mac, dan Linux. Autodesk Maya dibuat oleh perusahaan Alias Systems Corporation dan diakuisisi pada tahun 2006 oleh Autodesk, Inc. Autodesk Maya memiliki banyak fitur seperti 3D modeling, 3D animation, 3D rendering dan imaging, dynamic effect [4].
Lisensi Autodesk Maya dapat diperoleh dengan cara membeli lisensi dan mendaftarkan diri untuk mendapatkan lisensi edukasi atau student license. Autodesk Maya memberikan lisensi untuk student yang sedang melakukan pembelajaran mengenai pemodelan dan animasi 3 dimensi untuk perguruan tinggi. Lisensi yang diberikan Autodesk Maya yaitu selama 3 tahun untuk student license.
Hasil dan pembahasan berisi hasil pembahasan dari Pengenanalan Profil Properti WebGL Berbasis 3D
-
4.1 TEXTURE
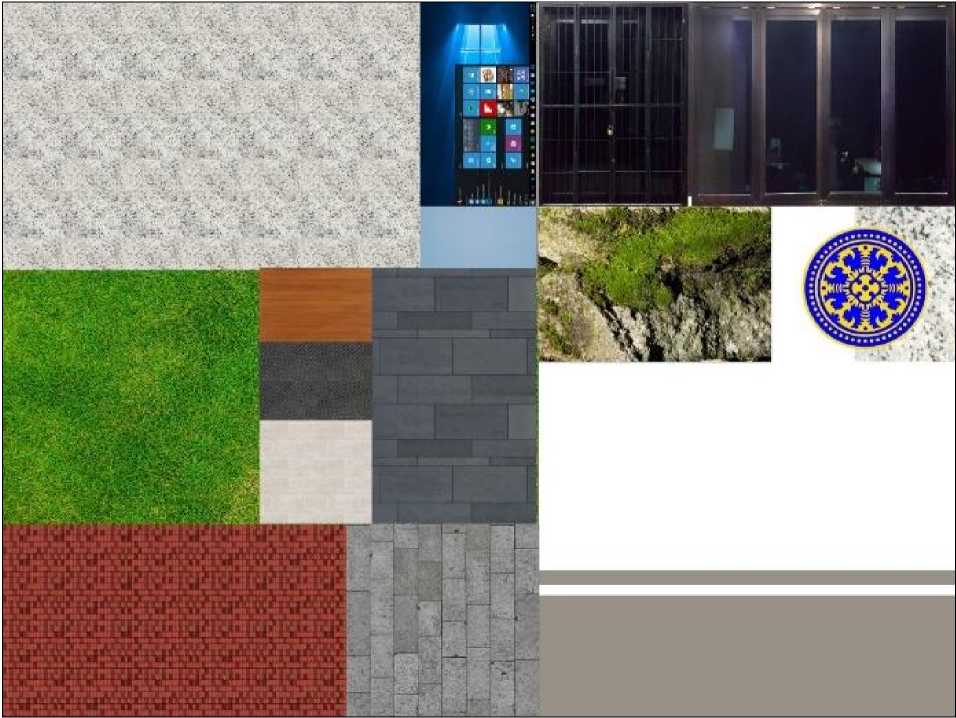
Texture digunakan untuk melakukan pewarnaan dan pemberian material pada objek 3D untuk diproses pada Profil Properti WebGL, Gambar 3 adalah gambaran dari texture objek 3D.

Gambar 3. Texture Properti
Texture Image bisa dibuat dari menggabungkan beberapa material yang diperlukan untuk texture 3D, pada texture Gambar 3. Material didapat dari mengambil gambar secara langsung kemudian disatukan. Setiap posisi objek 3D berupa file .obj membawa koordinat langsung untuk mengetahui lokasi material texture dari Gambar 3. Posisi pada texture harus sudah ditentukan sejak awal sebelum dilakukan 3D modeling. Untuk melakukan texure pada 3D dinamakan UV Editor, Gambar 3 adalah proses dari menentukan kordinat texture.
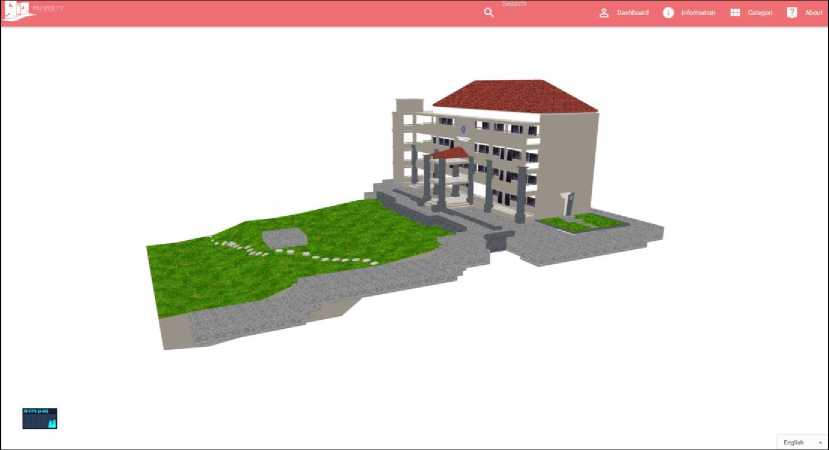
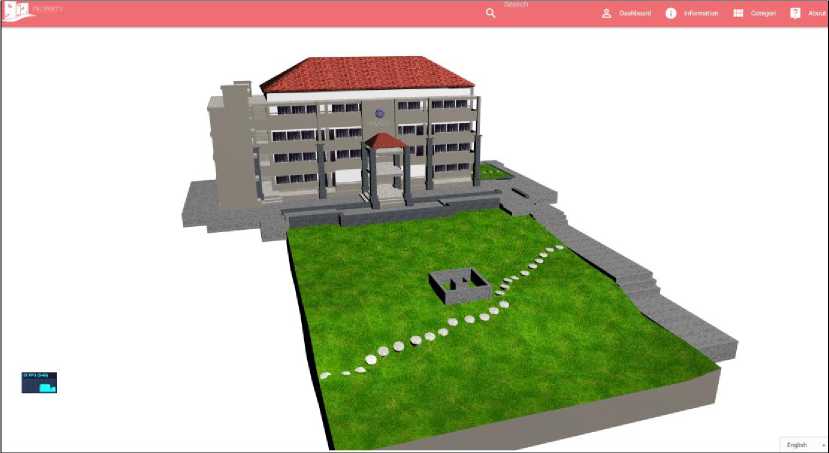
Hasil dari pemroses properti 3D yaitu menampilkan objek 3 dimensi secara realtime dengan sudut pandang cahaya dipilih, berikut adalah tampilan dari hasil pemroses 3 dimensi pada web aplikasi.

Gambar 4. Ambient Light
Ambient Light dapat digambarkan pada Gambar 4 dimana hasil 3D terlihat jelas dilihat segala sudut kamera, cahaya Ambient Light tidak memiliki titik point cahaya yang menjadikan seluruh ruangan objek menjadi terlihat jelas.

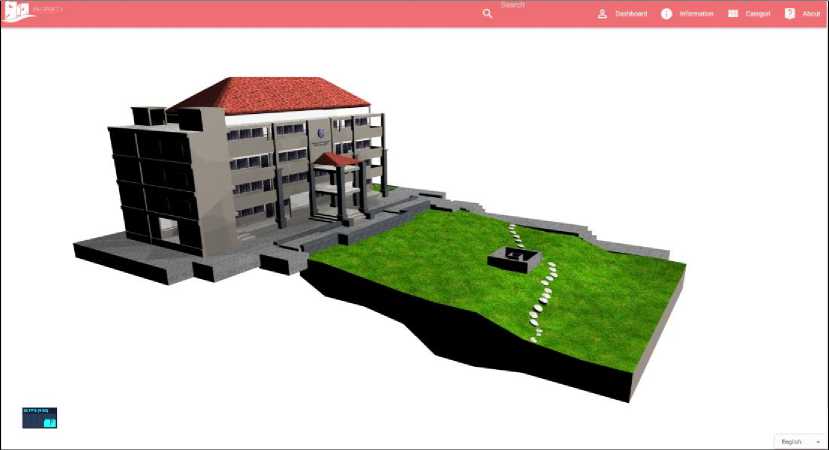
Gambar 5. Dirrectional Light
Directional Light dapat digambarkan pada Gambar 5 dimana cahaya datang sudah ditentukan pada program yaitu dari sebelah kanan. Directional Light tidak memiliki sudut pencahayaan, hasil cahaya akan lurus seusai arah ditentukan dengan hasil bayangan dari arah berlawanan akant terlihat gelap tidak terlihat jelas.

Gambar 6. Point Light
Point Light dapat digambarkan pada Gambar 6 dimana Point Light akan memperlihatkan objek 3D dengan jelas jika dilihat dari 1 (satu) posisi yaitu depan. Posisi belakang akan menjadi gelap tetapi masih bisa terlihat.
Gambar 7. Spotlight
Spot Light dapat digambarkan pada Gambar 7 dimana objek 3D akan menjadi terlihat dramatis karena cahaya sudah diatur menyerupai cahaya panggung. Bayangan pada objek akan terlihat lebih asli karena transparansi dari bayangan tidak akan menutupi objek dibelakang dan gradasi warna gelap terang akan tercipta. Rincian kecepatan Web Aplikasi pada setiap perangkat yang dilakukan uji coba ditampilkan pada Tabel 1
Tabel 1. Tabel Pengujian FPS Sesuai Keadaan Cahaya
|
No |
Perangkat |
Lighting Frame Rate per Second (FPS) 1-60 | ||||
|
Ambient |
Dirrect |
Point |
Spot |
Area | ||
|
1 |
Macbook Pro Retina 15 |
60 fps |
60 fps |
60 fps |
50 fps |
60 fps |
|
2 |
Laptop Acer Aspire 4739 |
28 fps |
26 fps |
29 fps |
22 fps |
30 fps |
|
2 |
Samsung S6 Edge |
60 fps |
46 fps |
60 fps |
30 fps |
60 fps |
|
3 |
Asus Zenfone Laser |
30 fps |
20 fps |
40 fps |
15 fps |
40 fps |
|
4 |
LG Smart TV 4K Web OS |
20 fps |
17 fps |
20 fps |
10 fps |
23 fps |
Tabel Pengujian FPS sesuai keadaan cahaya dapat dilihat pada Tabel 1 dimana pengujian dilakukan pada perangkat yang berbeda mulai dari PC, Smartphone dan Smart TV. Kemampun prosessor berpengaruh untuk menjalankan Web Aplikasi, semakin kecil nilai spesifikasi prosessor akan mengurangi nilai FPS dari objek yang ditampilkan namun tidak mempengaruhi kwalitas 3D yang ditampilkan. Spot Light adalah cahaya yang memakan prosessor besar, dimana pada cahaya yang lain kecepatan lebih tinggi dibandingkan Spot Light karena bayangan yang dihasilkan lebih halus dari cahaya yang lainnya.

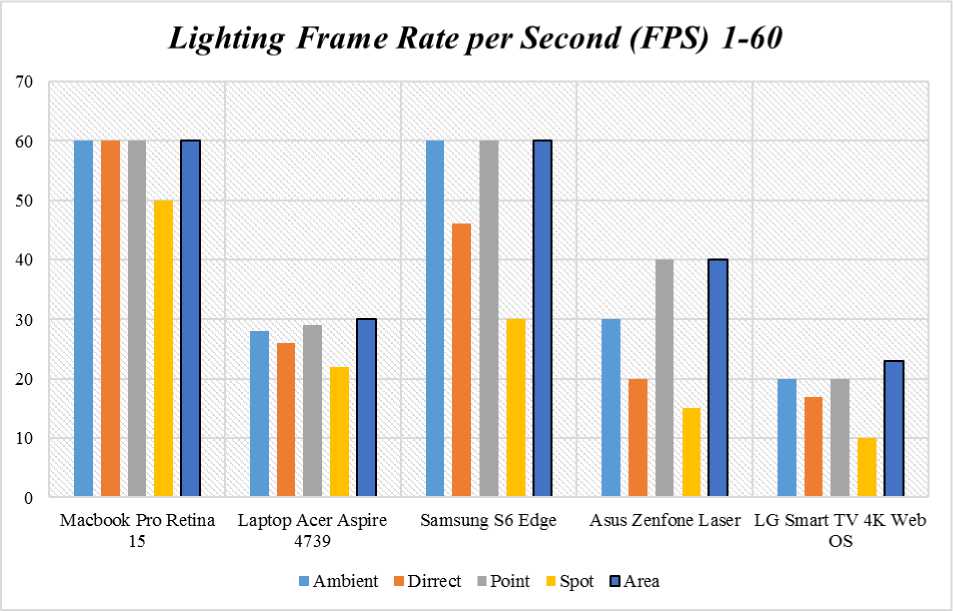
Gambar 8. Grafik Pengujian FPS sesuai keadaan cahaya
Grafik Pengujian FPS sesuai keadaan cahaya dapat digambarkan pada Gambar 8 dimana pada grafik menjelasakan tedepat 2 (dua) buah spesifikasi perangkat yang tinggi diantaranya Macbook Pro Retina 15 dan Samsung S6 Edge, kedua perangkat tersebut mampu
menampilkan kecepatan diatas 30 FPS yang dimana kecepatan sudah melampai batas normal. Perangkat lain akan terlihat sedikit lambat untuk menampilkan 3D. Prossesor akan panas ketika membuka Web Aplikasi terlalu lama dan berpengaruh dengan kecepatan FPS dan akan turun terus, karena Web Aplikasi akan sangat membebani prosssor jika dibuka terlalu lama.
Pengenalan Profil Properti WebGL Berbasis 3D merupakan sebuah web aplikasi yang dirancang untuk memberikan nilai lebih untuk mempromosikan sebuah properti secara dinamis dan detail konstruksi pembangunan di berbagai tipe perangkat yang mendukung browser dan koneksi internet.
Daftar Pustaka:
-
[1] Andi, Saputra. 2014. Kecewa Beli Rumah, Konsumen tersebut Bikin Pengembang Property Dibui 2 Tahun, Jakarta: Detik Finance, diakses tanggal 23 Maret 2015,
-
[2] Turkowski, Rita. 2010. Enabling the immersive 3D Web with COLLADA and WebGL. Washington:Apress
-
[3] Tony, Parisi. 2012 . WebGL: Up and Running – Building 3D Graphics for the Web.
-
[4] Autodesk n.d, Toolsets for Character Creation and Animation, diakses 02 Maret 2015, <
http://www.autodesk.com/products/maya/overview>.
-
[5] Hendry. “Penerapan Teknologi WebGL pada Virtual Aquarium Berbasis Tiga Dimensi (3D)”, Jurnal Sistem Komputer, Vol.1, No.2, Oktober 2011
Media Pengenalan Properti 3D Berbasis Web Aplikasi
(Gede Riska Wiradarma)
8
Discussion and feedback