Pembuatan Aplikasi Catalog 3D Desain Rumah Sebagai Sarana Promosi Dengan Menggunakan Unity 3D
on
LONTAR KOMPUTER VOL. 7, NO.1, APRIL 2016
DOI: 10.24843/LKJITI.2016.v07.i01.p01
p-ISSN 2088-1541
e-ISSN 2541-5832
Pembuatan Aplikasi Catalog 3D Desain Rumah Sebagai Sarana Promosi Dengan Menggunakan Unity 3D
Siryantini Nurul Adnin1, Ida Bagus Ketut Widiartha2, I Made Budi Suksmadana3
Jurusan Teknik Elektro, Fakultas Teknik Universitas Mataram, Nusa Tenggara Barat
1
2
Abstrak
Penelitian ini memasukkan teknologi AR ke dalam Catalog penjualan rumah, sehingga Catalog rumah ini menjadi lebih real dengan adanya objek 3D di dalamnya. Penelitian ini bertujuan untuk menghasilkan sebuah aplikasi yang dapat menampilkan model rumah 3D sehingga dapat membantu para pembeli untuk mengetahui dengan baik rumah yang akan dibeli, serta akan mempermudah seller rumah sebagai media promosi kepada konsumen. Untuk pembuatan objek 3D digunakan dua macam Software yaitu Sweet Home 3D dan Blender, sedangkan
untuk membuat aplikasi dalam pemograman (Coding) digunakan Software Unity 3D dengan menggunakan bahasa pemograman C#. Aplikasi Catalog Desain Rumah ini dibuat melalui beberapa tahapan yaitu pembuatan objek 3D, pembuatan marker dan perancangan aplikasi. Hasil akhirnya terdiri dari dua bentuk yaitu dalam bentuk fisik (Media cetak berupa Catalog) yang berisikan marker pada beberapa halamannya dan aplikasi Augmented Reality berbasis Android dalam bentuk .apk yang kemudian diinstal pada Smartphone, dimana keduanya saling melengkapi.
Kata Kunci: Augmented Reality, Unity, Marker, C#, Catalog.
Abstract
This study incorporate AR into a technology home Catalog sales, thus Catalog home is becoming more real with 3D objects in it. This research aims to produce an application that can display a 3D model of a house that can help buyers to know well the home to be purchased, and will simplify the home seller as a media campaign to consumers. 3D objects used to develop two kinds of Software that Sweet Home 3D and Blender, whereas to create application in programming used Unity 3D Software using the C # programming language. Application home design Catalog is made through several stages of design 3D objects, Marker workmanship and application design. The end result consists of two forms, namely in the form of physical (in the form of print media Catalog) that contains a marker on some pages and
Augmented Reality applications based on Android in the form of .apk which is then installed on Smartphones, where the two are complementary.
Keywords: Augmented Reality, Unity, Marker, C #, Catalog.
Bisnis properti saat ini memang sedang menjamur dikota-kota besar dan kecil karena mempunyai keuntungan yang cukup besar [1]. Dengan memanfaatkan teknologi Augmented Reality sebagai salah satu cara alternatif dalam melakukan promosi, konsumen akan dapat melihat tampilan rumah secara 3D yang terdapat pada Catalog, sehingga rumah yang tampilkan akan terlihat lebih detil dan nyata. Tidak hanya itu, pada aplikasi katalog rumah ini pembeli juga dapat melihat bagian rumah dengan detail, tetapi juga dapat melihat denah rumah dengan tampilan 3 dimensi.
Pada sistem yang diberikan QCAR, semua simulasi tersebut dapat diformat dalam sebuah aplikasi yang dijalankan pada perangkat Android dengan Unity sebagai editor.
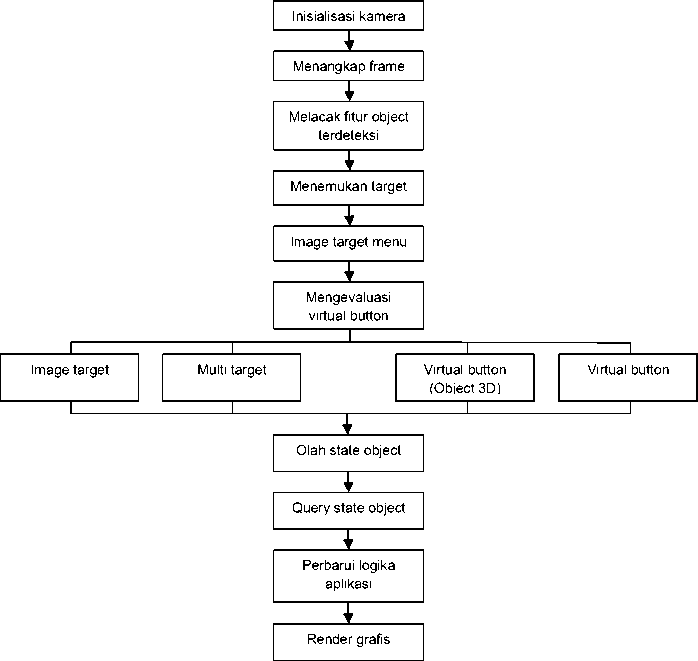
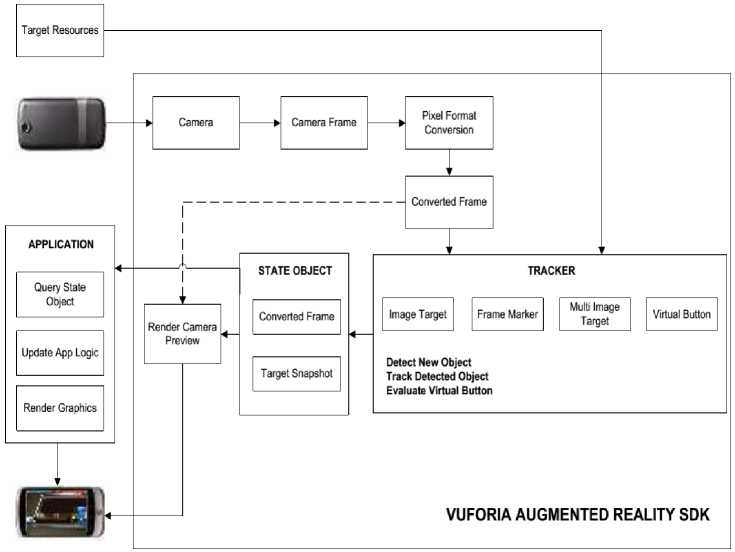
Dari blok diagram Gambar 1 terlihat tahapan-tahapan dalam merender grafis, yaitu:
-
a. Dimulai dengan Inisialisasi kamera.
-
b. Gambar dari kamera kita per-frame, kemudian menghasilkan "Camera-frame".
-
c. Fitur yang ada pada Marker.
-
d. Menemukan Target.
-
e. Melihat apa-apa saja Menu yang terdapat pada Marker.
-
f. Data yang terdapat pada Marker apakah termasuk dalam Image target, Multi, serta ada
-
a. atau tidak adanya virtual button dan virtual button 3D.
-
g. Mengolah object yang tersimpan.
-
h. Aplikasi menquery object.
-
i. App logicnya untuk bisa menampilkan object. Logika aplikasi (if else Marker A, B, C).
-
j. Objek 3D sesuai dengan Logika [2].

Gambar 1. Diagram Blok Aplikasi
Tahapan-tahapan persiapan yang mesti dilakukan antara lain :
-
a. Persiapan Awal
Langkah-langkah dalam persiapan Pembuatan 3D Catalog design rumah, adalah sebagai berikut:
-
1. Membuat 3D object menggunakan Tools Software 3D yaitu Sweet Home 3D dan Blender.
-
2. Membuat Marker pada tiap-tiap halaman Catalog kemudian registrasikan pada http://developer.Vuforia.com.
-
3. 3D object animasi dalam format .obj atau .fbx dan kemudian melakukan
perekayasaan dengan Unity 3D [3].
-
b. Rancangan Tampilan Antar Muka (Interface)
-
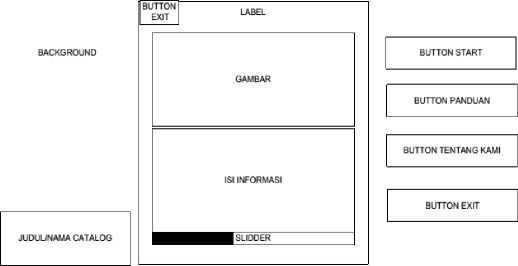
1. Tampilan Awal Aplikasi
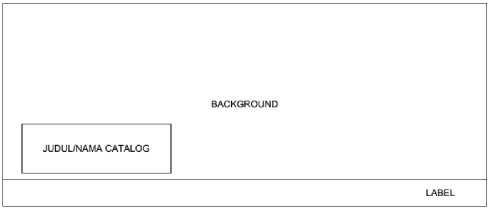
Halaman ini merupakan halaman awal atau pembuka dari aplikasi 3D Catalog.
Rancangan tampilan awal aplikasi seperti dapat dilihat seperti pada Gambar 2 dibawah ini.

Gambar 2. Tampilan awal Aplikasi
-
2. Tampilan Menu Utama Aplikasi

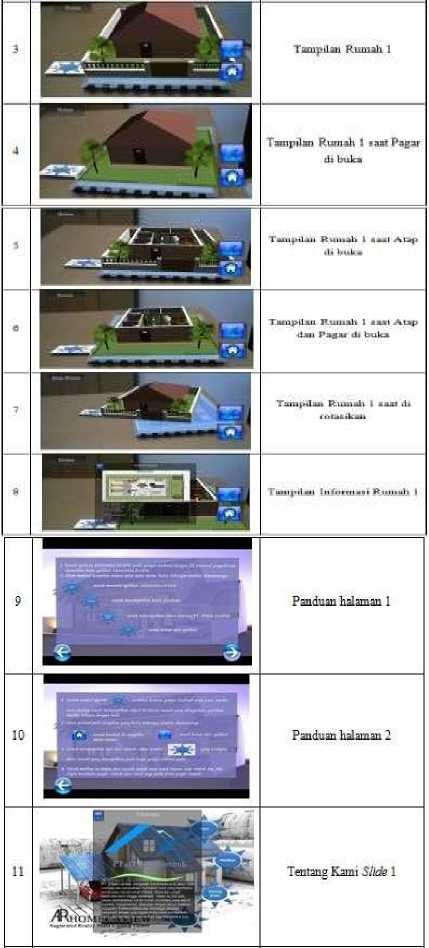
Gambar 3. Tampilan Menu Utama Aplikasi
BUTTON HOME
Gambar 4. Tampilan Saat Button Start dipilih

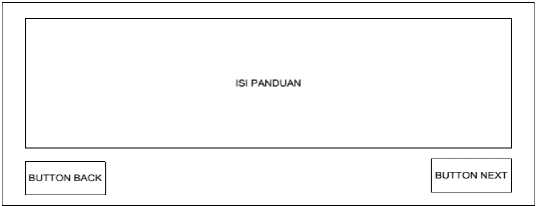
Gambar 5. Tampilan Saat Button Panduan dipilih

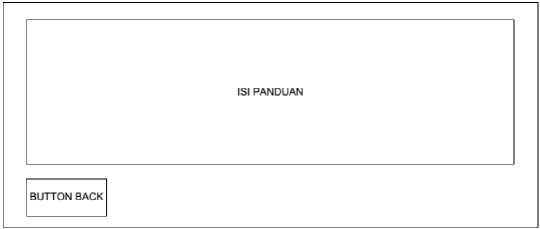
Gambar 6. Tampilan Saat Button Next dipilih

Gambar 7. Tampilan Saat Button Tentang Kami dipilih
-
c. Proses Perekayasaan (Coding)
Perekayasaan (Coding) dalam pembuatan aplikasi ini menggunakan Unity 3D Versi
-
3.3. 0 dengan Vuforia Unity Plugins Versi 2.8.7. Coding dilakukan dalam setiap tampilan Scene atau halaman untuk membuat tampilan antar muka (Interface) berupa GUI lebih menarik. Pada Class Hierarchy Vuforia terdapat class-class turunan dari Vuforia. Namun pada pengerjaan aplikasi Catalog 3D ini tidak semua class digunakan dikarenakan tidak semua dibutuhkan, sehingga hanya class yang dibutuhkan saja yang akan digunakan. Class- class tersebut antara lain :
-
1. Vuforia.DefaultInitializationErrorHandler
-
2. DataSetLoadBehaviour
-
3. Vuforia.KeepAliveBehaviour
-
4. Vuforia.DefaultTrackableEventHandler
-
5. Vuforia.QCARBehaviour
-
6. Vuforia.TurnOffBehaviour, dan
-
7. Vuforia.ImageTargetBehaviour
-
■ Class Diagram
Class Diagram menggambarkan hubungan antara kelas yang ada pada aplikasi Catalog 3D Desain Rumah ini. Class dapat merupakan implementasi dari sebuah Interface, yaitu Class abstrak yang hanya memiliki metode. Interface tidak dapat langsung diinstansiasikan, tetapi harus diimplementasikan dahulu menjadi sebuah Class [4].
-
d. Proses Pengujian Aplikasi.
Pada proses pengujian ini aplikasi diuji dengan melihat apakah aplikasi dapat berjalan dengan baik pada Smartphone Android dan sesuai dengan rancangan dan tujuan yang telah dibuat.
3D Catalog adalah sebuah katalog yang dapat menampilkan model animasi 3D dengan cara melakukan pembacaan simbol ataupun gambar Marker menggunakan kamera sebagai media inputan. Catalog berbasis Augmented Reality ini sendiri hasil akhirnya terdiri dari dua format yaitu dalam format fisik (media cetak berupa Catalog) yang berisikan Marker pada beberapa halamannya dan aplikasi Augmented Reality berbasis Android dimana keduanya saling melengkapi.
Augmented Reality sebagai penggabungan benda-benda nyata dan maya di lingkungan nyata, berjalan secara interaktif dalam waktu nyata, dan terdapat integrasi antar benda dalam tiga dimensi, yaitu benda maya terintegrasi dalam dunia nyata. Marker merupakan sebuah gambar atau symbol yang sudah dikenali oleh template database. Dimana Marker tersebut berfungsi untuk dibaca dan dikenali oleh kamera lalu dicocokkan dengan template pada suatu Software perekayasaan. Setelah itu, baru kamera akan melakukan render objek 3D diatas Marker. Vuforia adalah Augmented Reality Software Development Kit (SDK) untuk perangkat mobile yang memungkinkan pembuatan aplikasi Augmented Reality. Dulunya lebih dikenal dengan QCAR (Qualcomm Company Augmentend Reality). QCAR menggunakan teknologi Computer Vision untuk mengenali dan melacak gambar planar (Target Image) dan objek 3D sederhana, seperti kotak, secara real-time. Alur proses yang terjadi pada pelacakan QCAR dapat dilihat pada blok diagram pada Gambar 8 berikut ini.

Gambar 8. Blok diagram pelacakan QCAR
Dari blok diagram Gambar 8 dapat dilihat bahwa pada sebuah aplikasi AR berbasis QCAR SDK terdiri dari komponen inti sebagai berikut:
-
a. Kamera.
-
b. Image Converter.
-
c. Tracker.
-
d. Video Background Renderer.
-
e. Application Code dan
-
f. Target resource.
Sebuah program atau dalam Unity disebut dengan script, dimana script hanya berfungsi mengikuti aplikasi yang membawanya, dalam kasus ini adalah Unity, jadi script di dalam Unity tidak bisa di bawa ke program lain selain Unity. Didalamnya terdapat Scene-Scene yang berguna untuk menyimpan pada proses pembuatan aplikasi. Scene-Scene yang akan di buat pada aplikasi Catalog ini dapat di pada Gambar 9 berikut:
|
N anu Seen# |
Twgluuii LevdSctne |
DeUcnpsi |
|
AJ»mi_l. LTufi |
O |
MmunpiIkan halaman awal ifkkkaε. l∙S>i∣y⅛ ScrwuJ |
|
Λlms∕-2 L-Titfy |
I |
Meiiimpilkan halιmιn A⅛ħ?. mixui ιp4ιkiQ {Home) |
|
Htwe Unin |
Meniziipilkan Jfkkis Membuka atap - Membuka pagar - Menjuiiz rumah MennnpiIkan Etnnntsi ramah | |
|
Panduan J t⅝φ |
MsunipiIkan ill dan pind'-iiE pada bataun pcrUM | |
|
Paiiduaii-.! C lift |
4 |
MsiunpiIkan isi dari panduan pada h UJiEUi kedua |
Gambar 9. Scene-Scene Dalam Aplikasi
-
a. Script Pada Scene Menu_1.Unity
Scene Menu_1.Unity dibuat untuk menampilkan SplashScreen saat aplikasi dibuka dan setelah beberapa waktu akan berpindah untuk menampilkan Menu Utama Aplikasi.
Untuk lebih jelasnya tentang script pada dapat dilihat pada Gambar 10 berikut ini:
|
Desknps |
f&Sirtpi |
Perpindahan Scene |
|
NfcBzmpilkaii SpisjitSfraH yang □erapakan tu3p⅛ pembuka apiikak |
⅛u2!⅛SfWi.CS |
Ievrfl Clferal t⅛⅛) |
Gambar 10. Scene Menu_1.Unity (SplashScreen)
-
b. Script Pada Scene Menu_2.Unity
Scene ini dibuat untuk mengatur atau memberikan event pada tiap-tiap Button. Untuk lebih jelasnya tentang script dapat dilihat pada Gambar 11 berikut ini:

Gambar 11. Sub Menu Scene Menu_2.Unity
-
c. Script Pada Scene House.Unity
Scene House.Unity ini dibuat Script dengan nama ARMenu.cs. Untuk lebih jelasnya dapat dilihat pada Gambar 12 berikut ini:
|
J‰αOT |
Desizipa |
FiteScripi |
Pepindahan Sbm |
|
Jfwe |
Kanbali ke Λhσr menu (Home) |
ARAfeii-CS |
Letel 1 CMstniJJ-Linh) |
|
Err |
Kduar dari ∑phkasi |
ARAfeucs |
Gambar 12. Button pada Scene House.Unity
Selain membuat Script ARMenu.cs, untuk menambahkan 2 buah Button Touch pada
Scene House.Unity, disini juga kita membuat 2 buah Script yaitu RoofControl.cs
PagarControl.cs. Untuk lebih jelasnya dapat dilihat pada Gambar 13 berikut ini:
|
Bagian Γαι∣rh |
Desknpri |
FaeScrsf |
Pepindahaii Sctrx |
|
Atap |
Menbukaatip |
?M&orsroLcs |
Terap pada Levti 2 ι'5busιg.L⅛ri') |
|
Kzni Pagai |
Menbukapagar |
PiZgarCarxrolcs |
Terap pads Levti 2 ι'flbusιg.L⅛ri') |
Gambar 13. Fitur Touch pada Scene House.Unity
Pada Script PagarControl.cs memiliki tujuan yang sama dengan RoofControl.cs, maka untuk script pun sama. Hanya saja berbeda dalam pemberian nama class dan object nya. Selain itu juga ditambahkan fitur untuk menampilkan detail dari masing-masing rumah. Untuk lebih jelasnya dapat dilihat pada Gambar 14 berikut ini:
|
JtonlD |
Descipsi |
FieScr?: |
PcrciiSn k∞ |
|
KS Info Disini |
Maianipilkii Soniasircisli |
⅛MSt,.cs |
Taappidiieifel (Hκsel⅛i') |
Gambar 14. Fitur Button 3D pada Scene House.Unity
Untuk membuat tampilan model rumah lebih interaktif, maka ditambahkan 1 buah fitur tambahan lagi yaitu button rotasi Untuk lebih jelasnya dapat dilihat pada Gambar 15 berikut ini:
|
fain fitur |
Deshipa |
|
Rani |
Marnitai oi⅛r Rnmili |
|
FHeScript |
Parcdiiian Scene |
|
PlAMEaS |
TetappidiiewIl ∣f⅛ωe.L⅛r) |
Gambar 15. Fitur Button 3D pada Scene House.Unity
-
d. Script Pada Scene House.Unity
Pada Scene Panduan_1.Unity ini dibuat Script dengan nama Panduan1.cs. Untuk lebih jelasnya dapat dilihat pada Gambar 16 berikut ini:
LONTAR KOMPUTER VOL. 7, NO.1, APRIL 2016
p-ISSN 2088-1541
e-ISSN 2541-5832
DOI: 10.24843/LKJITI.2016.v07.i01.p01
|
Slitm |
Dsknpsi |
FiieScnpf |
Pepincikau Sfae |
|
fa |
Kaabali ke Jto .wm (Itoe) |
PaadnaaJ-CS |
Zewil (JfaaJ-Qfy) |
|
PflnfflaGHx |
Untuk ke Iialimaii Setaiijiitziva |
PanduaaJ cs |
IevaJ iPanc∑anJ-δ⅛) |
Gambar 16. Button pada Scene Panduan_1.Unity
-
e. Script Pada Scene Panduan_2.Unity
Pada Scene Panduan_2.Unity ini dibuat Script dengan nama Panduan2.cs. Untuk lebih jelasnya dapat dilihat pada Gambar 17 berikut ini :
|
Sub ‰ |
Deskip |
JasSbj? |
PcpindaliizSrsw |
|
PffiEMfJ |
Untiik ke kembali ke PanhanJ-B Iulamaipstana |
W 3 (⅞n⅛nj.l⅛⅛) | |
Gambar 17. Sub Menu Scene Panduan_2.Unity
Pada Script Panduan_2.cs ini memiliki struktur yang sama dengan Panduan_1, hanya nama class, button serta perpindahannya saja yang berbeda.
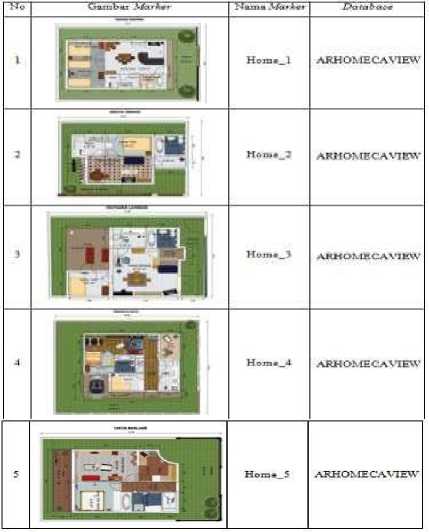
Pengujian menggunakan Smartphone Android dengan Android Versi Jelly Bean. Tampilan Marker pada halaman Catalog dapat dilihat pada Gambar 18 sedangkan untuk pengujiannya dapat dilihat pada Gambar 19 berikut ini:

Gambar 18. Marker Aplikasi Catalog 3D Design Rumah
|
Pensujtan |
Bentuk Pensujtan |
Hasil yang di harapkan |
Hastl Pengujian |
|
Install Aplikasi ARyaWZCAVlEW. apk pada Smartphone Android |
Memasukkan dan Insaztnziall ARtftλUECAVIEW. apk |
Proses instalasi dan terpasang pada Smarphone Android dengan baik. |
Berhasil |
|
Menjalankan aplikasi yang terpasang |
Membuka aplikasi |
Beijalan. aplikasi dapat terbuka densan baik dan SplashScreen tampil. |
Berhasil |
|
MenuUtama (Home) |
Membuka aplikasi |
Muncul tampilan MenuUtama. Ss setelah SplashScreen |
Berhasil |
|
Buaon Siari disentuh |
Menyentuh button Start |
Muncul tampilan aplikasi |
Berhasil |
|
Pendeteksian pada Catalog (.Marker) yang dibuat dan telah di tentukan |
Mensarahkan kamera Smarphoneke Catalog (.Marker) yang dibuat dan telah ditentukan |
Keluar objek rumah atau desain 3D |
Berhasil |
|
Pendeteksian pada Catalog (.Marker) yang berbeda |
Mensarahkan kamera Smarphoneke Catalog (.Marker) yang berbeda |
Ttdak dapat keluar objek rumah atau denah 3D |
Berhasil |
|
Membukabagian Atap rumah |
Mensarahkan kamera Smarphone ke s alah satu gambar pada |
Atap terbuka dan baetan dalam rumah terlihat |
Berhasil |
|
Catalog (Marker), kemudian menyentuh bagian atap pada Smarphone. | |||
|
Membukabagtan Pagarrumah |
Mensarahkan kamera Smarphone ke s alah satu sambarpada Catalog (Marker), kemudian menyentuh bagian pintu pagar pada Smarphone. |
Pagarterbuka |
Berhasil |
|
Menampilkan informasi detail rumah |
Mensarahkan kamera Smarphone ke s alah satu gambar pada Catalog (Marker), kemudian menyentuh buaon Klik Info Dismi. |
Keluar tampilan informasi dari rumah |
Berhasil |
|
Memutar rumah |
Mensarahkan kamera Smarphone ke s alah satu gambar pada Catalog (Marker). kemudian menyentuh button Rotasi. |
Object rumah berputar searah jarum jam |
Berhasil |
Gambar 19. Hasil Pengujian Fungsionalitas Aplikasi ARHOMECAVIEW
Pada Gambar 19 adalah hasil pengujian fungsionalitas aplikasi. Dan dapat disimpulkan bahwa penguijan fungsionalitas ini berjalan sesuai harapan yaitu sukses semua.
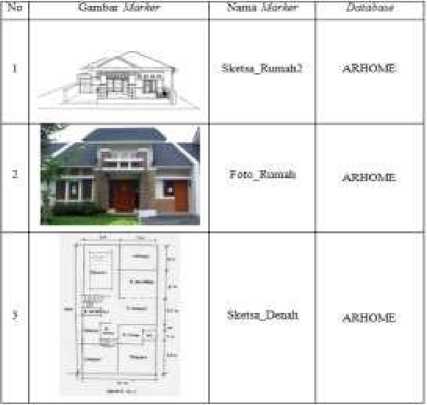
Pengujian dilakukan dengan menambahkan beberapa Marker yang berbeda dengan yang pada Catalog dan dengan format model rumah yang berbeda pula. Tampilan Marker dapat dilihat pada Gambar 20 dan hasil pengujian Marker dapat dilihat pada Gambar 21 berikut:

Gambar 20. Marker Sketsa dan Foto Rumah
|
Psuipuc |
Bccnik Penguj ian |
turψ⅛> |
Httl PrnguitaD |
|
Pfndeteksianpjdi Cjfffi'pf i -Hurier) |
MfAjxihun Icisnffj 5⅛Mφhw^ toe Cbnfcf (to⅛ι |
Keaiirotijefcnittah Xs-drum 3D |
Bftlusii |
|
λ¾SU∏ψjHcUl <⅜∣Hr mαu⅛ Xin desain 3D |
MctiajirdlMLUi Lcrιrτd SΛ∣πηp⅛fiw l∣r CXirijy i.V⅛⅛r∣ |
Ke.ujι objex ruπuιh Siiudeiain 3D |
Flrrtunl |
Gambar 21. Hasil Pengujian Marker
Pada Gambar 21 adalah hasil pengujian Marker dengan menggunakan sketsa dan foto rumah. Dan dapat disimpulkan bahwa penguijan Marker dengan sketsa dan foto rumah ini berjalan sesuai harapan yaitu sukses semua.
Pada Gambar 22 a dan b adalah tampilan dari aplikasi ARHOMECAVIEW, Aplikasi Catalog 3D desain rumah yang dibuat menggunakan Unity 3D dan berjalan pada Smartphone Android.

Gambar 22a. Tampilan Aplikasi ARHOMECAVIEW pada Smartphone

Gambar 22b. Tampilan Aplikasi ARHOMECAVIEW pada Smartphone
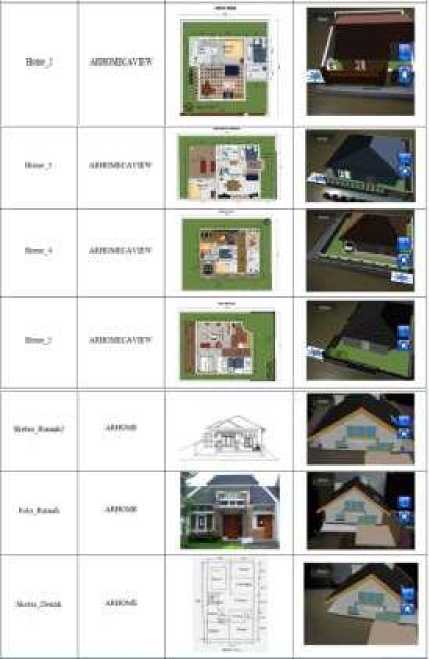
Pada Gambar 23 a dan b adalah tampilan dari model desain rumah yang ditampilkan pada masing- masing Marker yaitu gambar Marker yang dibuat dari hasil render Sweet Home 3D dan gambar sketsa serta foto rumah, berikut tampilannya:

Gambar 23 a. Tampilan Model Desain Rumah Pada Masing- Masing Marker

Gambar 23b. Tampilan Model Desain Rumah Pada Masing- Masing Marker
Berdasarkan Gambar 23 dapat dilihat bahwa masing-masing Marker dapat memunculkan object rumah sesuai dengan yang diharapkan.
Berdasarkan pembahasan dan pengujian aplikasi pada penelitian ini, dapat diperoleh kesimpulan sebagai berikut: pembuatan aplikasi menggunakan Unity 3D dalam pemanfaatan teknologi Augmented Reality baik dalam pembuatan antarmuka, object rumah, button dan script untuk tampilan serta fitur pada aplikasi ini berjalan sesuai dengan perancangan, yaitu dapat menggabungkan objek 3D rumah yang bersifat virtual dengan dunia nyata. Secara keseluruhan fugsionalitas dari masing-masing bagian dapat berjalan pada Smartphone Android dengan baik. Pada pengujian Marker untuk menampilkan object rumah baik yang dibuat menggunakan Tools Sweet Home 3D maupun Blender dapat berjalan dan berhasil ditampilkan. Pengujian pada Marker yang dibuat secara digital, sketsa tangan dan foto dapat dijadikan Marker dan dilacak dengan baik.
Daftar Pustaka
-
[1] B. T. Gorbala and M. Hariadi, “Aplikasi Augmented Reality untuk Katalog Penjualan
Rumah,” ITS Surabaya, 2010.
-
[2] U. M. Malang, M. Fathoni, E. B. Cahyono, S. Kom, and W. A. Kusuma, “ALAT MUSIK
PERKUSI AUGMENTED REALITY BERBASIS ANDROID,” Jurnal Teknologi Inform. Univ. Muhammadiyah Malang, 2012.
-
[3] C. Patrik et al., “Visualisasi 3 Dimensi Desain Interior Perabotan Rumah Berbasis
Augmented Reality Pada Mobile Phone Dengan Sistem Operasi Android,” Jurnal Skripsi Jurusan Teknik Informatika, pp. 1–8, 2013.
-
[4] B. Hariyanto, Rekayasa Sistem Berorientasi Objek. Bandung: Informatika, 2007.
12
Discussion and feedback