Pengembangan Website Intranet Dengan Fitur Pemetaan
on
Pengembangan Website Intranet …
ICA Lukpratama, NMAED Wirastuti
PENGEMBANGAN WEBSITE INTRANET DENGAN FITUR PEMETAAN
ICA Lukpratama, NMAED Wirastuti
Jurusan Teknik Elektro, Fakultas Teknik, Universitas Udayana
Kampus Bukit Jimbaran, Bali, 80361
Email: lukpratama@yahoo.com , arydev_02@yahoo.com
Abstrak
Website pada jaringan intranet yang memiliki tata letak konten terlalu rumit akan dapat mempersulit pengguna saat melakukan akses data. Pada tulisan ini akan dibahas pembuatan website pada jaringan intranet yang memiliki tata letak konten strategis dan memiliki fitur yang dapat menampilkan lokasi galeri dan daerah yang terlingkupi hotspot dari operator seluler A (sebagai studi kasus). Website dibuat dengan menerapkan konsep Cascading Style Sheet (CSS) sehingga memudahkan dalam mengatur tata letak menu, gambar, informasi baik teks maupun citra. Fitur pemetaan lokasi dibuat dengan memanfaatkan Google Maps Application Program Interface (Google Maps API), dimana seorang website developer hanya perlu mencantumkan Google Maps API ini ke dalam website intranet dengan menggunakan script tertentu.
Kata Kunci : CSS, Google Maps API, website, intranet
Suatu sirkulasi informasi antara pegawai dengan pegawai maupun pegawai dengan perusahaan adalah menjadi hal yang sangat esensial dalam perkembangan dan meningkatkan kinerja perusahaan. Untuk memudahkan proses sirkulasi informasi dapat dipermudah dengan menerapkan teknologi informasi dan komunikasi, yaitu: sebuah website dalam jaringan intranet. Sebuah website intranet dengan tata letak konten yang baik akan dapat menampung berbagai informasi terkait kegiatan perusahaan, kinerja perusahaan dan informasi-informasi penting lainnya baik dalam bentuk citra, suara, teks, dan lain-lain. Pengaturan tata letak konten website yang baik dapat dicapai dengan cara membuat suatu layout website yang menerapkan konsep Cascading Style Sheet (CSS) sehingga seorang website developer tidak perlu lagi mengubah susunan code halaman HyperText Markup Language (HTML) untuk mengubah tata letak konten website, cukup dengan mengubah struktur CSS halaman website tersebut.
Untuk memenuhi kebutuhan informasi pada website intranet dapat juga ditambahkan berbagai fitur tambahan salah satunya adalah fitur website yang dapat menampilkan informasi lokasi (pemetaan lokasi) yang disajikan dalam bentuk peta digital. Fitur ini dibuat dengan memanfaatkan Google Maps API. Google Maps API merupakan library yang berbentuk javascript, jadi untuk menampilkan peta digital pada website, website developer hanya perlu mencantumkan Google Maps API pada website mereka dengan menggunakan script HTML tertentu.
-
2. TINJAUAN PUSTAKA
-
2.1 Website
-
Website atau situs dapat diartikan sebagai kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau gerak, data animasi,
suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink). Bersifat statis apabila isi informasi website tetap, jarang berubah dan isi informasinya searah hanya dari pemilik website. Bersifat dinamis apabila isi informasi website selalu berubah-ubah dan isi informasinya interaktif dua arah berasal dari pemilik serta pengguna website. Contoh website statis adalah website yang berisi profil perusahaan, sedangkan website dinamis adalah seperti Friendster, Multiply, dan lain-lain. Dalam sisi pengembangannya, website statis hanya bisa diupdate oleh pemiliknya saja, sedangkan website dinamis bisa di-update oleh pengguna maupun pemilik [1].
-
2.2 Cascading Style Sheet (CSS)
Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah website sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman. Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman website yang dibuat dengan bahasa HTML dan XHTML. CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita
untuk menampilkan halaman yang sama dengan format yang berbeda [2,3].
-
2.3 Google Maps API
Google maps API adalah fungsi fungsi pemrograman yang disediakan oleh Google maps agar Google maps bisa di integrasikan kedalam Website atau aplikasi yang sedang buat [4,5]. Contoh sederhananya misalkan ingin membuat Sistem informasi Geografis kampus, dengan memanfaatkan Google Maps API kita dapat membuat Geographic Information System (GIS) tanpa perlu memikirkan petanya, hanya perlu menggunakan Google maps dan memanggil fungsi-fungsi yang dibutuhkan seperti menampilkan peta, menempatkan marker dan sabagainya. Dengan menggunakan Google Maps API, kita dapat menghemat waktu dan biaya untuk membangun aplikasi peta digital yang handal, sehingga kita dapat fokus hanya pada data-data yang akan ditampilkan [6].
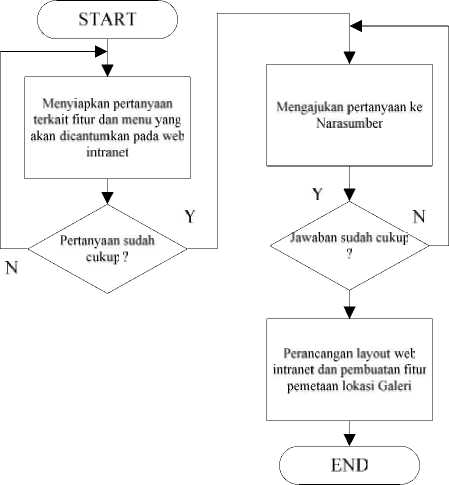
Perancangan layout website intranet dan pembuatan fitur pemetaan lokasi Galeri dilakukan melalui beberapa tahapan, salah satunya adalah tahap pengumpulan data. Proses pengumpulan data dapat dilakukan dengan menggunakan beberapa metode, yaitu: metode wawancara untuk mengumpulkan data penting terkait pembuatan website layouts, secara langsung mengajukan pertanyaan kepada narasumber terkait fitur-fitur dan menu apa saja yang nantinya akan dicantumkan pada website intranet. Gambar 1 menunjukkan flowchart proses pengumpulan data dengan metode wawancara.
Adapun spesifikasi perangkat keras yang dibutuhkan adalah sebuah PC dengan spesifikasi minimum yaitu pentium(R) dual-core cpu e5700 @3.00 GHz, Memory 2 GB RAM, 32-bit operating system, Windows 7 OS. Sedangkan perangkat lunak yang dibutuhkan adalah XAMPP yang digunakan sebagai tempat untuk menyimpan data (database), Adobe Dreamweaver CS5 sebagai PHP editor dan Mozilla Firefox yang digunakan untuk running test.
-
4. HASIL DAN PEMBAHASAN
-
4.1 Perancangan layout website intranet
-
Berikut ini merupakan penjelasan mengenai layout website pada jaringan intranet beserta konten-konten yang ada didalamnya :
-
• Antarmuka Halaman Utama
Pada halaman utama website, pengguna dapat mengakses beberapa menu pilihan diantaranya yaitu menu untuk melakukan absensi, menu untuk melakukan login, menu untuk melihat produk-produk indosat dan menu untuk mengakses peta lokasi galeri. Gambar 2 adalah tampilan dari antarmuka halaman utama.

Gambar 1. Flowchart proses pengumpulan data dengan metode wawancara

Gambar 2. Tampilan halaman utama
-
• Antarmuka Halaman Utama Super User
Halaman ini merupakan halaman utama yang akan dihadapkan kepada pengguna (user) setelah pengguna tersebut melakukan login. Pengguna yang telah melakukan login akan dapat mengakses database pengguna dan dapat juga mengakses database peta lokasi.
-
• Antarmuka Database Super User
Halaman Database Pengguna merupakan halaman yang menampilkan data-data pengguna yang dikategorikan sebagai super user. Halaman ini diakses dengan cara melakukan klik pada pilihan “Database Super User”, yang terdapat pada menu bar vertikal di sisi kanan halaman website. Data berupa ID login pengguna (user) ditampilkan dalam bentuk tabel, dimana dalam tabel tersebut juga terdapat dua pilihan aksi yang dapat dilakukan yaitu edit dan delete. Gambar 3 adalah tampilan halaman Database Super User.

Gambar 3. Halaman database super user
Gambar 5 adalah tampilan form registrasi super user.
Nama Pacawai
Usernarne
Password
Ulangi Hassworj

: rιcUUl
-
• Antarmuka Halaman Edit dan Delete Data Super User
Pengguna yang sudah terdaftar sebagai super user dapat melakukan aksi berupa delete (hapus) dan edit (sunting) data pada tabel Database Super User. Pengguna dapat melakukan delete data hanya dengan memilih data pengguna yang ingin dihapus, lalu klik pada pilihan aksi delete maka secara otomatis data tersebut akan terhapus dari Database Super User. Pengguna yang sudah terdaftar sebagai super user juga dapat melakukan aksi edit (sunting) data pada Database Super User, yaitu dengan memilih data pengguna yang ingin disunting lalu klik aksi edit maka pengguna akan dihadapkan pada halaman edit data super user. Pada halaman edit data super user, pengguna dapat secara langsung mengubah data dari ID login yang telah dipilih lalu klik button simpan untuk menyimpan data yang telah diubah tersebut. Gambar 4 adalah tampilannya.
Form Edit Data Super User
Narra Feqawai ; -omnγ
Username : "horras
Passv/orc : nonas∣
SlMFAN
Gambar 4. Form edit data super user
-
• Antarmuka Halaman Registrasi Super User Seorang pengguna yang telah terdaftar sebagai super user dapat menambahkan ID super user baru untuk seorang pegawai yang dikehendaki, yaitu dengan melakukan klik pada pilihan registrasi super user yang terdapat pada menu bar vertikal disisi kiri halaman website. Secara langsung pengguna akan dihadapkan pada halaman registrasi super user, dimana pada halaman ini pengguna dapat mengisi data login dari pegawai yang dikehendaki lalu melakukan klik pada button register untuk menyimpan ID login tersebut.
Gambar 5. Form registrasi super user
Berikut ini merupakan penjelasan mengenai fitur peta lokasi galeri pada website intranet operator seluler A (sebagai studi kasus) beserta fungsi-fungsi yang ada didalamnya :
-
• Antarmuka Peta Lokasi Galeri Operator A
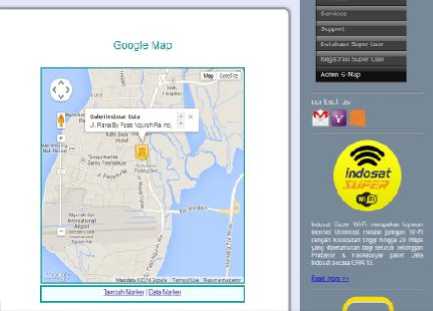
Seorang pegawai yang terdaftar sebagai super user dapat mengakses halaman peta lokasi galeri operator seluler A, dimana dalam halaman ini pengguna dapat melihat lokasi-lokasi galeri, Base Transceiver Station (BTS) ataupun WiFi area milik operator seluler yang tersebar di pulau Bali. Pemetaan lokasi-lokasi tersebut disajikan dalam bentuk peta digital, yang merupakan implementasi dari Google Maps API. Pengguna juga dihadapkan pada dua menu pilihan yang terdapat dibawah tampilan peta, yaitu menu untuk melihat data marker dan menu untuk menambahkan marker pada peta. Untuk mengakses halaman ini, pengguna cukup melakukan left-click pada menu Admin G-Map yang terdapat pada menu bar vertikal disisi kanan halaman website. Gambar 6 adalah tampilan dari halaman peta lokasi galeri operator seluler A.

Gambar 6. Tampilan peta lokasi galeri
-
• Antarmuka tambah marker pada peta lokasi galeri Seorang super user dapat menambahkan data marker baru pada peta lokasi galeri, yaitu dengan melakukan left-click pada menu tambah marker
yang ada dibawah peta lokasi galeri. Pengguna akan dihadapkan pada halaman yang berisi form tambah data marker, dimana dalam form tersebut pengguna harus mengisi beberapa data pendukung terkait marker yang akan ditambahkan. Data pendukung tersebut terdiri dari koordinat X, koordinat Y, nama marker, alamat marker dan kategori marker. Untuk mengisi data koordinat X dan Y, pengguna cukup melakukan left-click pada suatu titik yang diinginkan pada peta maka secara otomatis sistem akan mendapatkan koordinat XY dari titik tersebut. Semua data pendukung yang telah diisi oleh pengguna dapat langsung disimpan ke dalam database marker yaitu dengan melakukan left-click pada button simpan data lalu refresh halaman tersebut untuk melihat hasil dari penambahan marker.
-
• Antarmuka tampil data marker pada peta lokasi galeri
Super user juga diberikan akses untuk dapat melihat semua data marker yang ada dalam database marker, yaitu dengan melakukan leftclick pada menu data marker yang ada dibawah tampilan peta lokasi galeri. Pengguna akan dihadapkan pada halaman yang berisi data marker, yang disajikan dalam bentuk tabel dan dalam tabel tersebut juga terdapat dua pilihan aksi yang dapat dilakukan yaitu aksi delete (hapus data), aksi edit (sunting data).
Pengguna dapat melakukan edit data marker yang ada didalam database data marker, yaitu dengan memilih data marker yang ingin disunting lalu melakukan left-click pada menu edit. Pengguna akan dihadapkan pada halaman yang berisi form edit data marker dan pengguna dapat secara langsung mengubah data-data pendukung dari data marker yang dipilih. Untuk menyimpan data hasil proses edit data marker tersebut, pengguna cukup melakukan left-click pada button save data maka secara otomatis sistem akan menyimpan perubahan data tersebut. Untuk melihat perubahan visual yang terjadi pada peta, pengguna cukup melakukan refresh halaman tersebut.
Untuk menghapus salah satu data marker yang ada di dalam database data marker, pengguna cukup melakukan left-click pada menu delete yang terdapat di sisi kanan data marker yang diinginkan lalu melakukan refresh pada halaman tersebut untuk melihat perubahan visual.
Suatu tampilan atau layout website yang baik dapat dibuat dengan menggunakan CSS. Dengan memanfaatkan CSS, dapat dengan mudah mengatur tata letak elemen-elemen yang menyusun sebuah website (header, menu, article, footer dan lain-lain). Selain itu CSS juga dapat berkolaborasi dengan java
script, sehingga dapat diciptakan suatu layout website yang sangat menarik.
Untuk menampilkan peta digital pada suatu halaman website, dapat memanfaatkan Google Maps API dimana tidak perlu lagi membuat suatu peta digital dengan menggunakan perangkat lunak tertentu, namun cukup dengan mencantumkan Google Maps API ke dalam halaman website yang dikehendaki dengan menggunakan kode PHP tertentu. Dengan menggunakan Google Maps API, juga dapat lebih mudah mengolah data spatial maupun data deskriptif dari suatu lokasi pada peta digital (misalnya menambahkan data berupa informasi maupun penanda untuk suatu lokasi).
-
[1] Bali Orange Communications. 2014. Pengantar
Website. http://www.baliorange.website.id. (diakses pada : 05 Maret 2014).
-
[2] Wikipedia. 2013. Cascading Style Sheets. http://id.wikipedia.org/wiki/Cascading_Style_Sh eets. (diakses pada : 05 Maret 2014).
-
[3] Candralab Studio. 2014. Pengantar Google Maps API. http://www.candra.website.id. (diakses pada : 06 Maret 2014).
-
[4] Bisa Komputer. 2012. Tutorial Google Maps V3 : kustomisasi marker icons pada beberapa lokasi. http://bisakomputer.com. (diakses pada : 20 oktober 2013).
-
[5] Svennerberg. 2010. Beginning Google Maps API
-
3. New York: Apress
-
[6] Heywood, dkk. 2006. An Introduction to Geographical Information Systems. England: Pearson Education Limited
Teknologi Elektro
67
Vol. 13 No. 2 Juli- Desember 2014
Discussion and feedback