Rancangan Sistem Rekomendasi “WeShare!” Berdasarkan Kelayakan User Interface
on
JNATIA Volume 1, Nomor 1, November 2022
Jurnal Nasional Teknologi Informasi dan Aplikasinya
Rancangan Sistem Rekomendasi “WeShare!” Berdasarkan Kelayakan User Interface
Zulfazazalia Putri Candra Watia1, I Wayan Suprianaa2
aInformatics Departement, Udayana University
South Kuta, Badung, Bali, Indonesia
1lia.putricandrawati@gmail.com
Abstract
"WeShare!" is a web-based app created to solve the growing problem of clothing and food waste. This website provides users with recommendations about food sharing and preloved clothing. Before being implemented for the public, this system was made into a prototype and evaluated for its feasibility, especially in terms of the user interface. One of the methods used for evaluating the feasibility is the System Usability Scale (SUS) method. In this study, the SUS value of this system design reached 70.42553191. From this value, it can be said that the website prototype is in the Good or "B" grade so that it can be continued and developed to the next stage to be better.
Keywords: System Usability Scale, Website, User Interface, recommendation, food sharing and preloved clothes
Dalam menjalani kehidupan untuk bertahan hidup, manusia tak luput dari makanan. Sehingga sampah makanan akan terus dihasilkan setiap harinya. Selain sampah makanan tersebut, terdapat juga pakaian yang digunakan oleh manusia dalam menjalani aktivitas. Menurut Food and Agriculture Organization (FAO), sepertiga dari total makanan yang diproduksi untuk dikonsumsi terbuang setiap tahunnya atau Food Loss and waste (FLW). Kemudian, berdasarkan data Economist Intelligence Unit, Indonesia merupakan negara ke-2 dari 25 negara di dunia dengan FLW tertinggi setelah negara Arab Saudi [1]. Permasalahan lainnya timbul pada dunia fashion yang semakin lama berkembang. Setiap kali mode baju berganti, maka toko dan masyarakat akan mengganti mode baju mereka sehingga menimbulkan banyak pakaian dan menjadi limbah [2]. Sehingga dari permasalahan tersebut, dibutuhkan solusi dalam mengatasi limbah makanan dan pakaian yaitu dengan food sharing dan preloved clothes.
Perkembangan teknologi yang semakin maju baik media cetak ataupun digital terutama pada internet dapat dimanfaatkan dalam mengoptimalkan penyebaran food sharing dan preloved clothes. Dengan sistem rekomendasi yang semakin dilirik untuk dijadikan topik penelitian maka dirancanglah sebuah sistem rekomendasi food sharing dan preloved clothes berbasis website. Untuk menciptakan sebuah sistem yang baik maka diperlukan pula sebuah user interface yang baik dan layak sehingga dapat menciptakan sebuah sistem yang user-friendly. Untuk menentukan baik atau tidaknya sebuah user interface diperlukan sebuah evaluasi penilaian terkait usability dari user interface tersebut. User interface sendiri menjelaskan serangkaian konsep, pedoman, dan alur kerja untuk berpikir kritis tentang desain dan penggunaan produk interaktif, berbasis peta atau lainnya [3]. User interface yang baik tentunya akan mempengaruhi pengguna dalam menggunakan website sehingga dapat dengan nyaman menggunakannya. Begitu pula sebaliknya, user interface yang buruk akan mempengaruhi pengalaman pengguna menjadi tidak nyaman. Tentu saja hal ini membuat user interface dapat dikatakan merupakan salah satu hal terpenting dalam dari sebuah sistem komputer [4].
Oleh karena itu, dalam pengembangan sebuah sistem rekomendasi, maka diperlukan sebuah evaluasi desain user interface yang sedang dikembangkan. Pada penelitian ini, metode evaluasi yang digunakan akan menggunakan metode System Usability Scale atau biasa disebut SUS. SUS merupakan sebuah metode evaluasi yang menggunakan kuesioner sebagai dasar penilaian sebuah user interface. Data dari hasil penilaian yang didapat nantinya akan diolah dengan rumus SUS kemudian hasilnya akan menentukan layak atau tidaknya sebuah desain user interface untuk dikembangkan ke tahap selanjutnya.
Penelitian ini didahului dengan mencari studi literatur dan merumuskan masalah untuk mendukung penelitian yang dilakukan. Kemudian, setelah perumusan masalah maka ditemukan solusi dan dilanjutkan dengan pembuatan desain user interface dari sistem berbasis website yang akan diuji. Desain yang telah jadi akan diuji dengan metode system usability scale atau disingkat dengan SUS. Metode ini dilakukan dengan cara menyebarkan kuisoner kepada beberapa orang dan setelah mencapai target yang ditentukan akan dilakukan perhitungan SUS. Kemudian, akan dilakukan perbaikan desain dengan mengkaji kembali studi literatur dan perumusan masalah yang dibuat namun bila desain yang telah diperbaiki telah sesuai akan masuk ke hasil dan saran.

Gambar 1. Alur Penelitian
-
2.1. Metode System Usability Scale (SUS)
System Usability Scale merupakan metode untuk mengukur persepsi kegunaan dalam sebuah perangkat dimana dilakukan pengujian terhadap usability yang berfokus pada user atau pengguna. Metode SUS merupakan salah satu cara yang paling efisien dalam mengumpulkan data yang valid secara statistik dan memberikan hasil skor yang jelas dan cukup tepat [5]. Dalam pengukuran metode ini berisi 10 pertanyaan dimana pada pilihan dari pertanyaan tersebut memiliki skala 1 sampai dengan skala 5. Dimana skala 1 dinyatakan STS (Sangat Tidak Setuju), skala 2 (Tidak Setuju), skala 3 (Netral), skala 4 (Setuju), skala 5 (Sangat Setuju) terhadap pernyataan SUS.
Berikut ini merupakan rumus perhitungan skor SUS yang terlihat pada (1):
Skor SUS = ((R1 - 1) + (5 - R2) + (R3 – 1) + (5 – R4) + (R5 – 1) + (5 – R6) + (R7 – 1) + (5 – R8) + (R9 – 1) + (5 – R10)) x 2,5) (1)
Sebelumnya, terdapat aturan yang ada pada perhitungan skor rata-rata sebagai berikut;
-
1. Pada 10 pertanyaan yang diajukan, skor dari responden pada pertanyaan
bernomor ganjil akan dikurangi 1
-
2. Pada 10 pertanyaan yang diajukan, skor dari responden pada pertanyaan
bernomor genap akan dikurangi dengan nilai 5
-
3. Hasil dari konversi akan dijumlahkan untuk setiap responden kemudian dikalikan dengan 2,5 agar mendapat rentang nilai antara 0 – 100.
-
4. Setelah skor dari masing-masing responden sudah dihitung maka dilanjutkan untuk mencari skor rata-rata dengan menjumlahkan semua hasil skor dan dibagi dengan jumlah responden yang ada [6].

Gambar 2. Menghitung Skor Rata-rata SUS
Responden pada penelitian ini berusia minimal 17 tahun yang terdiri dari mahasiswa, pegawai swasta atau pegawai pemda, wiraswasta, cpns dan juga Ibu Rumah Tangga. Dari hasil pengisian kuisoner yang telah dibagikan, didapatkan 47 responden yang telah melakukan penilaian dari prototype “WeShare”. Dimana terdiri dari 32 wanita dan 15 Pria. Pengisian kuisoner SUS kepada responden menggunakan google form dan disebarkan secara online melalui pesan singkat atau sosial media, yang terdiri dari 10 pertanyaan dengan nilai skala 1 (Sangat Tidak Setuju) sampai skala 5 (Sangat Setuju). Berikut ini merupakan daftar pertanyaan kuisoner dengan menggunakan metode system usability scale (SUS) sebagai berikut:
Table 1. Daftar Pertanyaan Kuisoner
|
No |
Pertanyaan Skala |
|
1 2 |
Saya akan sering mengunjungi website ini 1 – 5 Saya rasa bahwa website "WeShare!" seharusnya tidak 1 – 5 serumit ini. |
|
3 4 |
Saya pikir bahwa website "WeShare!" mudah digunakan 1 – 5 Saya rasa saya akan membutuhkan dukungan dari orang 1 – 5 teknis/buku petunjuk untuk dapat menggunakan wesbite "WeShare!" |
|
5 |
Saya rasa bahwa berbagai fungsi/fitur di website "WeShare!" 1 – 5 dirancang dan disiapkan dengan baik |
|
6 |
Saya pikir bahwa ada terlalu banyak inkonsistensi / kesalahan 1 – 5 dalam website "WeShare!" |
|
7 |
Saya rasa bahwa banyak orang akan mudah 1 – 5 menggunakan website "WeShare!" dengan cepat |
|
8 9 |
Menurut saya, website "WeShare!" sangat sulit digunakan 1 – 5 Saya merasa sangat nyaman menggunakan website 1 – 5 "WeShare!" |
|
10 |
Saya perlu mempelajari banyak hal sebelum menggunakan 1 – 5 "WeShare!" |
Desain dari sistem yang telah dibuat di sebar melalui kuisoner ke beberapa responden yang berkaitan kemudian responden akan mencoba untuk mengakses prototype yang telah dibuat. Selanjutnya, responden akan memberikan penilaian dan menentukan kelayakan dari desain user interface yang telah dibuat dan akan diimplementasikan kedalam sistem berbasis website.
-
3.1. Implementasi Desain
-
3.1.1. Dashboard
-
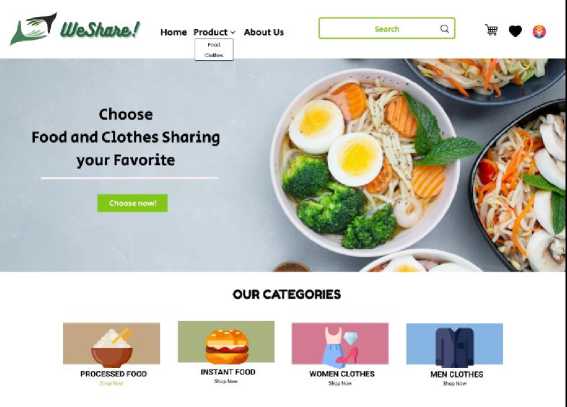
Pada menu dashboard merupakan tampilan awal dari website “WeShare!” dimana berisi fitur-fitur dan informasi dari website ini. Pada halaman ini, terdapat beberapa fitur seperti fitur home yang dapat membuat kembali ke menu dashboard kembali, product, about us, cart, favorite, categories, all product, dan juga terdapat fitur search dan profile. Pada bagian footer menampilkan deskripsi singkat dari website dan terdapat informasi serta kontak untuk menghubungi bila terjadi gangguan atau kendala. Selain itu, terdapat media sosial untuk melihat update dari website “WeShare!”. Pada fitur categories, dibagi menjadi empat kategori seperti processed food, instant food, man clothes dan women clothes. Sehingga pengguna dapat terbantu untuk memilih produk dengan mudah.

Gambar 3. Menu Dashboard
Pada fitur product (gambar 4) digunakan bagi pengguna yang ingin melihat jenis dari product yang ada seperti food dan clothes. Untuk fitur ini bila di pilih akan menampilkan rekomendasi dari makanan baik kategori processed food atau instant food.
3.1.3. About Us

Gambar 4. Menu Product

ABOUT US

ALαsαn Pembuatan Website
Meningkatnya angka kelahiran manusia di negara ini menimbulkan Ionjakan akan makanan dan pakaian sebagai kebutuhan primer dalam menjalankan kehdiupan sehari-hari. Namun, dikarenakan lonjakan akan kebutuhan ini menimbulkan dampak yaitu limbah makanan dan pakaian menjadi menumpuk.
Untuk mengatasi itu, dibuatlah website ini agar masyarakat bisa melakukan sharing baik makanan atau pakaian untuk diberikan kepada masyarakat yang membutuhkan. Sehingga limbah makanan dan pakaian bisa berkurang.
Lokasi Yang Dijangkau?
Website ini masih menjangkau Provinsi Bali saja. Seperti daerah Denpasar, Jimbaran1 Nusa Dua, Singaraja1 Gianyar ataupun Abiansemel. Bila respon masyarakat yang semakin meningkat maka website ini akan menjangkau sampai seluruh Indonesia.
Tujuan Website
Website ini dibentuk untuk mengurangi limbah makanan dan pakaian yang semakin meningkat. Terlebih diluar sana masih banyak masyarakat yang kekurangan untuk kebutuhan makan ataupun pakaian. Selain itu juga, di beberapa masyarakat ataupun warung masih melakukan pembuangan makanan sisa. Untuk mengatasi food waste pakaian yang dibuang maka dibentuklah Food Sharing dan Preloved Clothes.
Gambar 5. Menu About Us
Pada fitur ini menampilkan beberapa informasi yang ada dari website “WeShare”. Seperti, alasan pembuatan website ini dibentuk, lokasi yang saat ini baru bisa dijangkau dan tujuan website ini di wujudkan.
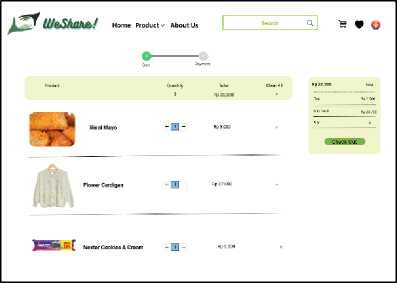
Fitur cart merupakan fitur yang menampilkan product yang telah dipilih oleh pengguna bisa disebut juga keranjang pengguna. Pada menu ini akan ditampilkan produk dari pengguna yang telah dipilih seperti di gambar sebelah kanan namun bila pengguna ingin melihat keselurahan dari cart yang dimiliki maka terdapat button “Go To Cart”. Pada gambar disebelah kanan menampilkan cart secara keseluruhan dimana bila pengguna telah jadi dalam memilih produk yang ingin dibeli maka akan lanjut ke fitur payment.


Gambar 6. Menu Cart
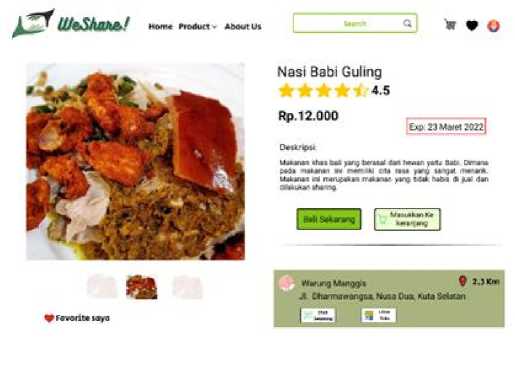
Gambar 7. Salah satu Item Makanan “Nasi Babi Guling”
Pada gambar ini menampilkan salah satu item product dari website ini. Dimana produk ini menampilkan makanan yang terdiri dari nama produk, rating, harga, deskripsi, expired makanan, nama penjual/warung dan juga button untuk membeli atau masuk keranjang (Cart). Di menu ini, pengguna dapat melakukan interaksi dengan penjual melalui chat yang terhubung dengan Whatshapp dan dapat melihat semua produk yang dimiliki dari penjual tersebut. Selain itu, terdapat button yang digunakan untuk menjadikan product tersebut menjadi “favorite saya” yang nantinya akan terhubung dengan fitur favorite saya.
Pada menu “Favorite Saya” (gambar 8) menampilkan produk yang menjadi pilihan oleh pengguna dan menjadi produk disukai atau favorite. Seperti gambar diatas, menampilkan produk baik makanan ataupun pakaian yang disukai oleh pengguna. Bila di lihat di sebelah kiri dari produk terdapat filter untuk memilih kategori dari produk ataupun daerah dari produk yang disukai pelanggan.

Gambar 8. Salah satu Item Makanan “Nasi Babi Guling”
-
3.1.7. Categories “Processed Food”

Gambar 9. Menu Kategori Processed Food
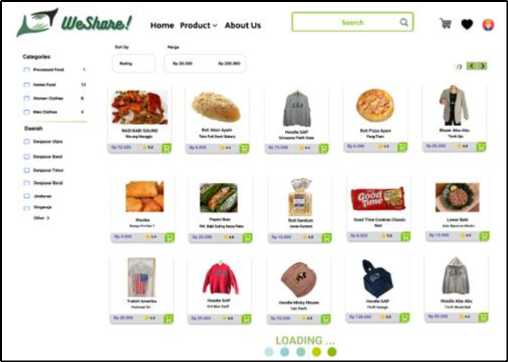
Pada gambar diatas merupakan fitur dari product yang masuk pada fitur categories yaitu processed food. Dimana menu ini menampilkan makanan yang masuk kedalam makanan olahan, salah satu contohnya makanan yaitu pizza ayam. Pada bagian sebelah kiri terdapat pula filter categories dan daerah. Karena, berada pada processed food maka di bagian filter categories terdapat icon centang. Selain itu juga, terdapat sort by salah satunya rating dan harga untuk menentukan rentang harga. Pada salah satu product seperti produk “nasi campur” memiliki keterangan seperti nama makanan, nama penjual, harga, rating dan juga icon keranjang untuk melanjutkan pembelian.
-
3.1.8. All Product
Pada menu ini menampilkan semua produk yang ada baik makanan ataupun pakaian berdasarkan rating tertinggi. Dimana di salah satu produk, terdiri dari nama makanan, nama penjual, harga, dan rating. Disebelah kiri terdapat filter categories dan daerah bila pengguna ingin mencari rekomendasi berdasarkan kategori dan daerah. Selain itu, terdapat filter sort by dan harga.

Gambar 10. Menu All Product
Dari pengisian kuisoner sebelumnya akan dilakukan perhitungan menggunakan metode system usability scale (SUS) kemudian didapatkan hasil akhir yang terdiri dari skor SUS dan skor rata-rata dari perhitungan tersebut sebagai berikut:
Table 2. Perhitungan System Usability Scale (SUS)
|
No |
Responden |
P1 |
P2 |
P3 |
P4 |
P5 |
P6 |
P7 |
P8 |
P9 |
P10 |
Jumlah |
Skor SUS |
|
1 |
R1 |
5 |
5 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
20 |
50 |
|
2 |
R2 |
3 |
2 |
5 |
5 |
5 |
2 |
5 |
1 |
5 |
5 |
28 |
70 |
|
3 |
R3 |
5 |
1 |
5 |
3 |
5 |
1 |
5 |
1 |
5 |
5 |
34 |
85 |
|
4 |
R4 |
4 |
4 |
3 |
4 |
3 |
4 |
4 |
3 |
3 |
4 |
18 |
45 |
|
5 |
R5 |
5 |
4 |
4 |
5 |
4 |
4 |
5 |
4 |
4 |
4 |
21 |
52.5 |
|
6 |
R6 |
4 |
2 |
4 |
2 |
5 |
2 |
4 |
2 |
4 |
3 |
30 |
75 |
|
7 |
R7 |
5 |
3 |
4 |
3 |
4 |
2 |
5 |
2 |
4 |
3 |
29 |
72.5 |
|
8 |
R8 |
3 |
3 |
4 |
4 |
4 |
3 |
4 |
3 |
4 |
3 |
23 |
57.5 |
|
9 |
R9 |
4 |
1 |
5 |
5 |
4 |
1 |
5 |
1 |
5 |
1 |
34 |
85 |
|
10 |
R10 |
4 |
3 |
4 |
2 |
4 |
2 |
4 |
2 |
4 |
2 |
29 |
72.5 |
|
11 |
R11 |
4 |
3 |
4 |
3 |
4 |
4 |
4 |
2 |
4 |
4 |
24 |
60 |
|
12 |
R12 |
4 |
5 |
5 |
3 |
4 |
3 |
4 |
2 |
4 |
3 |
25 |
62.5 |
|
13 |
R13 |
5 |
2 |
4 |
2 |
4 |
3 |
4 |
2 |
4 |
3 |
29 |
72.5 |
|
14 |
R14 |
3 |
3 |
3 |
3 |
3 |
3 |
4 |
2 |
3 |
4 |
21 |
52.5 |
|
15 |
R15 |
5 |
5 |
5 |
5 |
5 |
3 |
5 |
2 |
5 |
5 |
25 |
62.5 |
|
16 |
R16 |
4 |
2 |
5 |
3 |
5 |
4 |
5 |
2 |
4 |
2 |
30 |
75 |
|
17 |
R17 |
5 |
2 |
5 |
3 |
3 |
2 |
5 |
2 |
5 |
2 |
32 |
80 |
|
18 |
R18 |
3 |
4 |
3 |
5 |
4 |
4 |
3 |
3 |
3 |
5 |
15 |
37.5 |
|
19 |
R19 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
20 |
50 |
|
20 |
R20 |
3 |
2 |
5 |
2 |
4 |
2 |
4 |
2 |
4 |
2 |
30 |
75 |
|
.... |
R.. | ||||||||||||
|
47 |
R47 |
5 |
3 |
5 |
4 |
5 |
2 |
5 |
2 |
5 |
3 |
31 |
77.5 |
Skor Rata-Rata 70.42553191
Bila dilihat dari tabel maka didapatkan total skor SUS yang berasal dari perhitungan ini adalah 3310. Kemudian, dari skor rata-rata didapatkan nilai sebesar 70.42553191. Dimana dari tabel interpretasi pada nilai SUS, bila nilai rata-rata yang di peroleh dari pengujian system usability scale didapatkan diatas 68 maka sistem telah dianggap layak untuk dikembangkan dan digunakan. Namun, jika nilai rata-rata berada dibawah 68 maka sistem masih perlu dilakukan pembaharuan terhadap perancangan serta melakukan pengujian ulang [7]. Sehingga, untuk rancangan website “WeShare!” dari skor rata-rata sebesar 70.42553191 masuk kedalam grade “B” atau “Good”.
|
SUS Score |
Grade |
Adjective Rating |
|
>80,3 |
A |
Excellent |
|
68-80,3 |
B |
Good |
|
68 |
C |
Okay |
|
51-68 |
D |
Poor |
|
<51 |
F |
Awfull |
Gambar 11. Intepretasi Pada Nilai SUS [7]
Dari penggunaan metode system usability scale (SUS) pada rancangan sistem rekomendasi food sharing dan preloved clothes “WeShare” dapat dikatakan berhasil. Dari 10 pertanyaan yang diberikan kepada 47 responden didapatkan nilai skor rata-rata SUS sebesar 70.42553191 dan masuk kedalam grade “B” atau “Good”. Selain itu, prototype yang telah dibuat pada perancangan user interface terdiri dari fitur dapat dikembangkan kembali seperti product, categories, all product, favorite saya, cart dan juga profile. Sehingga, dapat disimpulkan bahwa sistem rekomendasi food sharing dan preloved clothes “WeShare” dapat dilanjutkan dan dikembangkan menjadi lebih baik.
Referensi
-
[1] Qodriyatun, S.N. “Pengelolaan Food Loss And Waste Dalam Mewujudkan Ketahanan Pangan”, vol 13, 20, p.13 – 18, 2021
-
[2] Dewi, R.Y. “Perancangan Informasi Thrift Shop Melalui Media Board Game”, Universitas Komputer Indonesia, 2020
-
[3] Roth, R.E. “User Interface and User Experience (UI/UX) Design”, The Geographic Information Science & Technology Body of Knowledge (2nd Quarter 2017 Edition), 2017
-
[4] Sridevi, S. “User Interface Design”, vol 2, p.415 – 426, 2014
-
[5] Kesuma, D.P “Penggunaan Metode System Usability Scale Untuk Mengukur Aspek Usability Pada Media Pembelajaran Daring Di Universitas XYZ”, vol 8, 3, p. 1615 – 1626, 2021
-
[6] Saputra, A. “Penerapan Usability pada Aplikasi PENTAS Dengan Menggunakan Metode System Usability Scale (SUS)”, vol 1, 3, p. 206 – 212, 2019
-
[7] Damayanti, C., Triayudi, A., Sholihati, I.D. “Analisis UI/UX Untuk Perancangan Website
Apotek dengan Metode Human Centered Design dan System Usability Scale”, vol 6, 1, p. 551 - 559, 2022
-
[8] Lestari, S. “Analisis Usability Web (Studi Kasus Website Umkm Binaan Bppku Kadin Kota Bandung)”, vol 1, 1, p. 2407 – 3911, 2014
-
[9] Maryati, I., Nugroho, E.I., Indrasanti, Z.O. “Analisis Usability pada Situs Perpustakaan UC dengan Menggunakan System Usability Scale”, vol 6, 1, p.362.369, 2022
-
[10] Aji, H.P., DPA, R.N., “Analisis Perbandingan Website Digilib dengan Metode Penghitungan Usability Menggunakan Kuesioner SUS”, vol 11, 1, p. 63 – 73, 2020
-
[11] Pratama, A., Faroqi, A., Mandyartha, E.P. “Analisis Tingkat Usability Pada Aplikasi Frostid Menggunakan System Usability Scale (SUS)”, vol 8, 1, p. 31 – 38, 2021
-
[12] Buana, W., Sari, B.N., “Analisis User Interface Meningkatkan Pengalaman Pengguna Menggunakan Usability Testing pada Aplikasi Android Course”, vol 5, 2, p. 91 – 97, 2022
-
[13] Arfianto, M.R. “Analisis Desain User Interface pada Aplikasi Pencari Parkir Mobil”, vol 1, 1, p. 29 – 33, 2022
-
[14] Aziza, R.F.A., H, Y.T. “Analisa Usability Desain User Interface Pada Website Tokopedia Menggunakan Metode Heuristics Evaluation”, vol 13, 1, p. 7 – 11, 2019
-
[15] Sidik, A. “Penggunaan System Usability Scale (SUS) Sebagai Evaluasi Website Berita Mobile”, vol 9, 2, p. 83 – 88, 2018
601

Discussion and feedback