Analisa UI dalam Perancangan Aplikasi Ekspor Hasil Laut “FishGo!” dengan Metode SUS
on
JNATIA Volume 1, Nomor 3, Mei 2023
Jurnal Nasional Teknologi Informasi dan Aplikasinya
p-ISSN: 2986-3929
Analisa UI dalam Perancangan Aplikasi Ekspor Hasil Laut “FishGo!” dengan Metode SUS
Ketut Agus Cahyadi Nandaa1, I Putu Gede Hendra Suputraa2
aProgram Studi Informatika, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Udayana
Jalan Raya Kampus Udayana, Bukit Jimbaran, Kuta Selatan, Badung, Bali Indonesia 1gusnanda1170@student.unud.ac.id 2hendra.suputra@unud.ac.id
Abstract
This research discusses the development of the Fish Go! application, which aims to facilitate fishermen in finding market opportunities, particularly within the business sector. The author identifies several challenges faced by fishermen in terms of marketing and selling their catch. Additionally, there are opportunities to meet the demand for marine products in the tourism sector in Indonesia. The Fish Go! application seeks to integrate fishermen and the business sector into a single digital platform, with the goal of expanding the fishermen's market reach and providing convenience for buyers in obtaining fresh and high-quality seafood. This research involves a literature study to gain a deeper understanding of application interface analysis and usability in general. The User Journey Map method is used to identify the problems faced by potential users of the Fish Go! application. The usability testing phase is conducted using the System Usability Scale (SUS) method, involving the distribution of questionnaires to 20 respondents. The quantitative data obtained from the SUS scores indicate that the Fish Go! application has a good level of usability and is suitable for further development, with an average SUS score of 84, exceeding the average threshold for usability testing. The results of this research show that the Fish Go! application has the potential to support partnerships between fishermen and the business sector in utilizing marine resources in Indonesia. By leveraging technology and digital platforms, it is expected to improve efficiency and provide broader market opportunities for fishermen, while also meeting the demand of the business sector for fresh and high-quality seafood.
Keywords: Fishermen, Market, Usability, Partnerships, Challenges
Indonesia sebagai salah satu negara maritim terbesar di dunia namun masih belum memanfaatkan hasil laut dengan optimal. Berbagai peraturan dan kebijakan telah dikeluarkan untuk mendukung peningkatan hasil produksi perikanan di Indonesia. Wilayah perairan di Indonesia memiliki luasan yang lebih besar dibanding luas daratan di mana antara perairan yang satu dengan yang lainnya memiliki karakteristik yang berbeda-beda. Misi Indonesia untuk menjadi poros maritim dunia tidak dapat dilepaskan dari peran nelayan dalam produktivitasnya untuk menghasilkan hasil laut seperti ikan, kerang, lobster dan sebagainya.
Nelayan kecil hingga menengah sangat bergantung terhadap industri perikanan yang merupakan sumber pencaharian utama mereka, namun tak jarang nelayan menghadapi tantangan dalam memasarkan dan menjual hasil tangkapannya, dan ketika dijual kepada tengkulak harga jual yang ditawarkan tidak wajar [1]. Di sisi lain nelayan lokal biasanya terbatas pada pasar lokal yang tidak mampu menampung semua hasil tangkapan mereka [2].
Di balik permasalahan tersebut, terdapat peluang untuk memenuhi permintaan hasil laut dari sektor-sektor bisnis pariwisata, seperti hotel, resort, rumah makan, maupun jasa boga yang menggunakan hasil laut sebagai menu makanannya. Terdapat lebih dari 29.742 lini bisnis di
Indonesia yang memanfaatkan hasil laut untuk usahanya [3]. Hal ini menjadi peluang yang besar untuk pasar Business to business di Indonesia.
Berdasarkan hal-hal di atas, maka penulis berinovasi dengan menghadirkan aplikasi Fish Go! yang bertujuan untuk memudahkan nelayan mencari pangsa pasar khususnya dengan sektor bisnis, sehingga dapat menjalin kemitraan jangka panjang. Selain itu, nelayan dapat memperluas jangkauan pasarnya dan mengurangi pemborosan pendapatan yang tidak terjual. Bagi pihak pembeli hal ini dapat memberikan kemudahan untuk memperoleh hasil tangkapan yang segar dan berkualitas. Dengan adanya Fish Go! penulis berharap dapat membantu mengintegrasikan nelayan (supply) dan sektor bisnis (demand) dalam satu platform digital. Sejalan dengan SDGs poin 14 yakni menjaga dan menggunakan secara berkelanjutan sumber daya laut.
Journey Map pada dasarnya adalah sebuah visualisasi dari proses atau langkah yang seorang pengguna akan lalui dalam rangka meraih tujuan. Langkah-langkah yang dimaksud adalah berbagai skenario yang mungkin terkait bagaimana pengguna itu berinteraksi dengan produk yang dirancang. Melalui User Journey Map inilah pengguna dapat membayangkan peristiwa dan interaksi utama selama proses penggunaan aplikasi [4].
Wireframe pada dasarnya adalah sebuah kerangka awal atau sketsa sebelum antarmuka akhir dari sebuah aplikasi (high fidelity design) didesain. Wireframe menjadi salah satu tahapan penting dalam sebuah desain produk aplikasi yang tentunya harus dipahami dengan baik. Tahapan ini penting sebelum stakeholder atau pihak terkait (dalam hal ini bisa saja calon penggunanya) menyetujui tata letak informasi pada aplikasi dalam menyelesaikan tugas atau masalah di dalamnya sebelum desain akhir antarmuka aplikasi atau UI dibuat [5].
Wireflows pada dasarnya adalah sebuah kombinasi antara Wireframe dengan flowchart. Wireflows adalah sebuah sketsa rancangan dari interaksi pengguna yang mungkin pada aplikasi untuk mengetahui bagaimana alur interaksi dari sketsa Wireframe tadi berjalan [6].
High fidelity pada dasarnya adalah sebuah rancangan akhir atau rancangan pasti dari tampilan antarmuka pengguna (user interface) aplikasi yang nantinya akan digunakan dan diimplementasikan menjadi aplikasi oleh tim pengembang untuk didistribusikan ke pengguna. Pada high fidelity design ini sudah ada beberapa komponen desain yang terisi, seperti ilustrasi, warna, dan icon. Perancangan ini bertujuan untuk menunjukkan visualisasi antarmuka yang semirip mungkin dengan produk akhir sehingga ini akan berefek dalam memudahkan penentuan komponen spesifik dari desain untuk diuji oleh pengguna. Pada tahap ini, rancangan sketsa Wireframe yang telah dirancang sebelumnya akan dibuat lebih mendetail dan nyata [7].
System Usability Scale pada dasarnya adalah kuesioner yang dapat digunakan untuk mengukur usability dari sebuah aplikasi dari sudut pandang subjektif pengguna. SUS berisi 10 pertanyaan dengan 5 buah opsi yang bisa dipilih oleh pengguna menurut tingkat kepuasan mereka [8]. Setiap pertanyaan memiliki poin likert dari 0 – 4 sebagai tanggapan. Suatu produk dianggap memiliki usability yang baik jika skor akhir dari SUS sama dengan atau berada di atas 68. Berikut adalah rumus perhitungan dari skor SUS:
-
a. Setiap pertanyaan dengan nomor ganjil, skor setiap pertanyaan yang didapat dari skor responden dikurangkan 1.
-
b. Setiap pertanyaan dengan nomor genap, skor akhir yang didapat dari nilai 5 akan dikurangkan dengan skor pertanyaan yang dipilih responden.
-
c. Skor akhir dari SUS didapat dari hasil penjumlahan kontribusi skor poin (skor pertanyaan ganjil ditambah skor pertanyaan genap) dikalikan 2.5 sehingga skor yang aslinya memiliki rentang 0-40, akan menjadi 0-100.
Setelah mendapat skor akhir sesuai perhitungan tadi, akan didapatkan hasil skor rata-rata SUS dari semua responden yang kemudian akan bisa didapatkan hasil kepuasan pengguna secara menyeluruh terkait aplikasi.
Figma adalah salah satu software atau perangkat lunak yang membantu desainer dalam merancang desain suatu aplikasi, baik dalam bentuk platform mobile ataupun web. Figma dikenal dengan penggunaannya yang gratis, bahkan bisa dengan mudah mengajukan Figma Education Plan untuk mendapatkan beberapa keuntungan tambahan, serta penggunaannya yang tidak memerlukan untuk memasang aplikasi di perangkat, tetapi cukup dengan hanya membuka di browser. Figma juga memiliki basis komunitas besar yang sangat membantu para desainer dalam mencari aset desain, i sebagai alat bantu desain, dan lainnya.
Maze adalah salah satu alat bantu untuk melakukan pengujian usability. Maze mampu dalam melakukan semua jenis metode pengujian yang ada pada usability dan memberikan sebuah hasil yang berupa data kuantitatif dari tingkat kepuasan pengguna yang bisa digunakan dan dihitung untuk membantu proses pengembangan dari sebuah rancangan antarmuka aplikasi.
Pada penelitian ini, penulis menggunakan metode System Usability Scale atau SUS yang merupakan salah satu metode usability yang sering digunakan dalam proses pengujian usability dari sebuah aplikasi. Metode ini digunakan untuk mengukur tingkat kepuasan pengguna terkait antarmuka dari aplikasi yang telah dirancang yang nantinya tingkat kepuasan ini akan menghasilkan data kuantitatif yang terukur melalui perhitungan skor SUS. Adapun beberapa tahapan di dalam penelitian ini adalah sebagai berikut.
Pada penelitian ini, penulis memulai penelitian dengan melakukan studi literatur terhadap materi yang berkaitan dengan analisis antarmuka aplikasi, pengujian usability testing dengan metode System Usability Scale (SUS), serta materi terkait usability secara umum. Studi literatur didapat dari banyak sumber lain seperti artikel, jurnal, dan lainnya yang terpublikasi agar analisis yang dilakukan nanti dapat berjalan dengan terukur dan sesuai kaidah.
Tahap berikutnya dari penelitian ini, penulis melakukan identifikasi masalah untuk mencari celah atau kendala-kendala yang dirasakan oleh calon pengguna dari aplikasi fishgo yang dalam hal ini adalah nelayan atau pihak yang ingin melakukan ekspor hasil laut mereka. Tujuan dari identifikasi masalah ini agar penulis dapat menyusun sketsa kebutuhan dasar dalam mendesain tampilan aplikasi berdasarkan data permasalahan yang didapat. Identifikasi masalah yang penulis lakukan di penelitian ini menggunakan User Journey Map. Metode ini memiliki kemampuan menggali masalah lebih baik pada suatu proses yang melibatkan pengguna [9].
Tahap selanjutnya, penulis akan melakukan perancangan solusi berupa sketsa desain untuk tampilan aplikasi dari “FishGo!” ini berdasarkan identifikasi permasalahan pada pengguna.
Bentuk dari sketsa desain ini berupa Wireframe dan Wireflow. Perancangan dari kedua bentuk sketsa desain tersebut juga dirancang dengan tools bernama Figma.
Tahap berikutnya, penulis akan membuat desain berdasarkan data yang telah terkumpul dan terkonversi menjadi Wireframe. Melalui Wireframe, desain kemudian akan dikembangkan menuju bentuk high fidelity (rancangan desain akhir) yang kemudian akan diuji kelayakannya oleh pengguna melalui kuesioner usability SUS (System Usability Scale). Pembuatan tampilan high fidelity design akan menggunakan tools yang sama, yaitu Figma.
Pada tahap terakhir penelitian ini adalah pengujian usability yang merupakan tahap penentu apakah sebuah rancangan desain aplikasi yang telah dibuat dan dibangun memiliki tingkat kemudahan pemakaian yang baik dan layak untuk dikembangkan lebih jauh. Penulis akan melakukan sebuah pengujian usability dengan metode SUS atau System Usability Scale berupa 10 pertanyaan SUS melalui penyebaran kuesioner kepada 20 responden yang akan menghasilkan data kuantitatif. Tetapi sebelum itu, responden akan diberikan task scenario dalam rangka untuk menguji usability dari prototype aplikasi dengan tools Maze, setelah itu responden akan diarahkan untuk mengisi kuesioner 10 pertanyaan SUS tadi berdasarkan kesan responden dalam menyelesaikan task scenario. Data kuantitatif dari skor SUS dihasilkan dari 5 buah opsi respons dari kategori sangat tidak setuju (STS), tidak setuju (TS), netral (N), setuju (S), sangat setuju (SS) dengan skala likert 0-4. Pertanyaan-pertanyaan tersebut adalah:
Berdasarkan alur penelitian dan juga studi literatur yang telah dijelaskan, didapatkan hasil penelitian sebagai berikut.
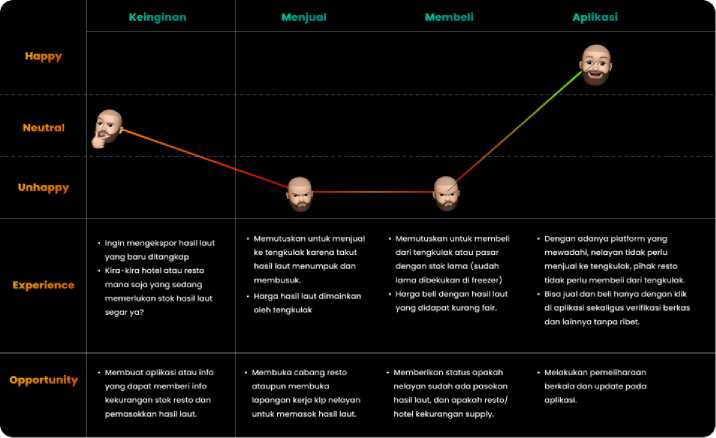
Gambar 1. User Journey Map
User Journey Map di atas memberikan gambaran perjalanan dari pengguna sebelum dan sesudah menggunakan produk hingga selesai menggunakan. Di dalam User Journey Map tidak hanya ada perjalanan pengguna tapi juga berisi grafik tingkat kenyamanan pengguna, deskripsi lengkap terkait pengalaman pengguna dan juga opportunity yang bisa dijadikan sebuah pendapat untuk meningkatkan kualitas produk.
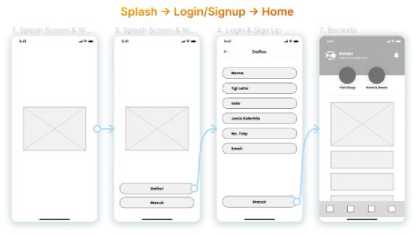
Gambar 2. Alur dari Splash Screen Menuju Halaman Utama
Pada Gambar 2, terlihat alur dari rancangan dasar desain tampilan antarmuka aplikasi serta interaksi yang akan terjadi oleh pengguna ketika baru memulai aplikasi. Aplikasi akan menampilkan halaman splash yang berisi logo, kemudian proses masuk ataupun daftar, hingga masuk ke halaman beranda atau halaman utama.
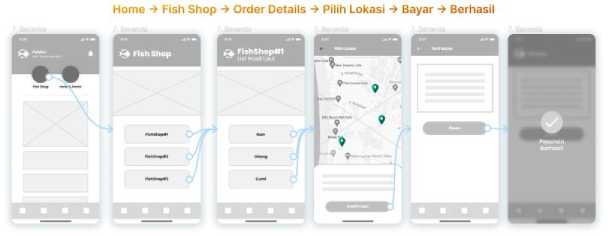
Gambar 3. Alur dari Beranda Menuju Fish Shop
Berikutnya adalah alur yang menunjukkan rancangan dasar desain tampilan antarmuka aplikasi dari halaman utama atau beranda menuju halaman Fish Shop yang merupakan salah satu fitur utama aplikasi seperti yang terlihat pada Gambar 3. Pengguna hanya perlu menekan tombol Fish Shop pada halaman beranda untuk bisa menuju ke halaman Fish Shop.
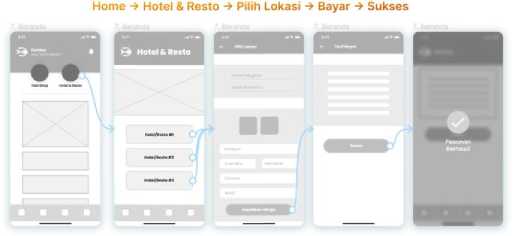
Gambar 4. Alur dari Beranda Menuju Hotel & Resto
Berikutnya alur yang menunjukkan rancangan dasar desain tampilan antarmuka aplikasi dari halaman beranda menuju halaman hotel & resto yang juga merupakan salah satu fitur utama lain dari aplikasi seperti yang terlihat pada Gambar 4. Seperti halnya pada Gambar 3, pengguna hanya perlu menekan tombol Hotel & Resto pada halaman beranda untuk bisa masuk ke halaman Hotel & Resto.
-
d. Alur dari Nelayan Mengirimkan Supply

Gambar 5. Alur dari Nelayan Ketika akan Mengirimkan Supply Hasil Laut
Selanjutnya, pada Gambar 5 ditunjukkan rancangan alur dari Wireframe antarmuka aplikasi dari beranda hingga pembayaran pengiriman supply. Terlihat interaksi ketika pengguna memilih Hotel atau Resto yang memerlukan pasokan, kemudian pengguna memasukkan data pengiriman berupa kategori barang, kemasan, dimensi kemasan, hingga beratnya, sampai pada perkiraan tarif bayar dan konfirmasi pembayaran berhasil.

Gambar 6. Alur Restoran dalam Melakukan Pemesanan
Gambar 6 menunjukkan alur dari pengguna (dalam hal ini pihak konsumer) ketika melakukan pemesanan pasokan hasil laut ke kelompok pemasok. Pengguna menekan tombol Fish Shop, memilih kelompok pemasok, memilih jenis hasil laut dan jumlah hasil laut (dalam kwintal) yang diperlukan, hingga memilih tempat atau lokasi pengiriman serta melakukan pembayaran.
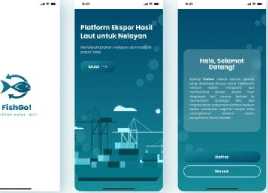
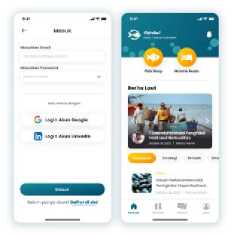
Gambar 7. Tampilan Splash Screen dan Onboarding Screen
Terlihat pada Gambar 7 desain tampilan Splash Screen dan Onboarding Screen yang berisi logo, kata sambutan serta tombol untuk melakukan Daftar/Sign up dan Masuk/Login.
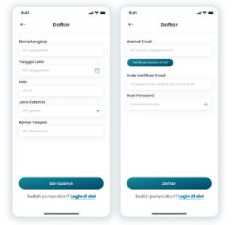
Gambar 8. Tampilan Antarmuka Signup
Terlihat pada Gambar 8 tampilan dari antarmuka ketika pengguna melakukan Sign up atau daftar akun pada aplikasi.
Gambar 9. Tampilan Antarmuka Login dan Beranda
Terlihat pada Gambar 9 tampilan dari antarmuka ketika pengguna melakukan Login atau masuk akun pada aplikasi. Pengguna bisa masuk dengan akun email yang didaftarkan sebelumnya pada aplikasi, atau bisa juga masuk dengan memasukkan akun google atau linkedin. Ketika pengguna sudah berhasil masuk, maka akan tampil menu beranda atau halaman utama aplikasi.
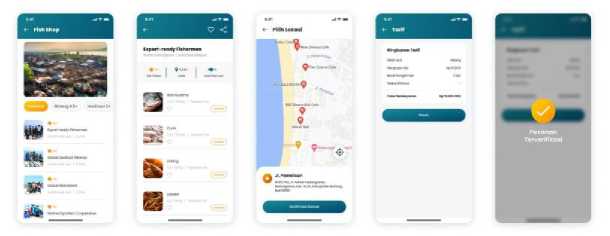
Gambar 10. Tampilan Fitur Fish Shop, Detail Kelompok Nelayan, dan Konfirmasi Pemesanan
Gambar 10 memperlihatkan fitur inti pertama dari aplikasi ini, yaitu fitur Fish Shop, yaitu fitur yang diperlukan oleh para stakeholder seafood seperti Resto dan Hotel untuk bisa memesan pasokan hasil laut kepada kelompok pemasok. Pengguna dapat memilih kelompok pemasok, kemudian memilih jenis hasil laut dengan satuan berat kwintal, memilih lokasi pengiriman, serta konfirmasi pembayaran.
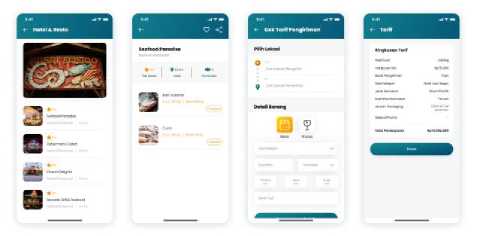
Gambar 11. Tampilan FItur Hotel & Resto, Detail, dan Konfirmasi Pengiriman
Gambar 11 memperlihatkan fitur inti yang kedua dari aplikasi ini, yaitu fitur Hotel & Resto yang merupakan fitur untuk para kelompok pemasok hasil laut. Pengguna dapat memilih stakeholder seafood seperti hotel & resto yang membutuhkan pasokan hasil laut, memberikan penawaran jenis hasil laut berdasarkan kebutuhan stakeholder tersebut, memasukkan data pengemasan barang/shipment, hingga melakukan konfirmasi pengiriman.

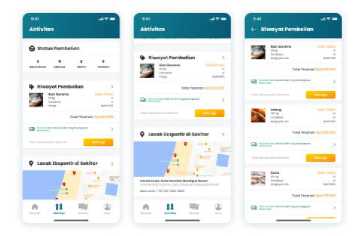
Gambar 12. Tampilan Menu Aktivitas
Gambar 12 merupakan tampilan dari menu kedua dari aplikasi, yaitu menu aktivitas yang berisi status pemesanan/pengiriman, riwayat pembelian/pengiriman pengguna, serta melacak lokasi terdekat dari stakeholder seafood/kelompok nelayan yang bersangkutan.
-
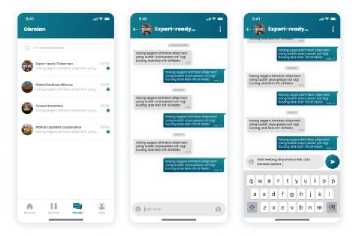
g. Tampilan Menu Obrolan

Gambar 13. Tampilan Menu Obrolan
Gambar 13 merupakan tampilan menu obrolan yang merupakan menu ketiga dari aplikasi yang berisi riwayat obrolan masuk terhadap pihak stakeholder/kelompok pemasok hasil laut.
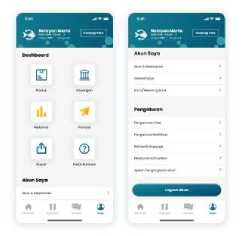
Gambar 14. Tampilan Menu Akun
Terakhir adalah menu Akun sebagai menu keempat pada aplikasi yang merupakan tempat dashboard serta pengaturan dasar aplikasi. Di menu akun ini juga pengguna bisa melakukan logout dari aplikasi.
Dari hasil pengujian menggunakan metode System Usability Scale, diperoleh hasil sebagai berikut:
Tabel 2. Hasil Survei Sebelum Diolah
Skor SUS
|
Responden |
Q1 |
Q2 |
Q3 |
Q4 |
Q5 |
Q6 |
Q7 |
Q8 |
Q9 |
Q10 |
|
1 |
5 |
3 |
5 |
3 |
5 |
3 |
5 |
2 |
5 |
1 |
|
2 |
5 |
2 |
5 |
2 |
5 |
1 |
5 |
3 |
5 |
2 |
|
3 |
4 |
2 |
4 |
1 |
4 |
3 |
4 |
2 |
5 |
1 |
Skor SUS
|
Responden |
Q1 |
Q2 |
Q3 |
Q4 |
Q5 |
Q6 |
Q7 |
Q8 |
Q9 |
Q10 |
|
4 |
5 |
1 |
4 |
2 |
4 |
2 |
3 |
3 |
4 |
2 |
|
5 |
4 |
2 |
5 |
2 |
5 |
2 |
5 |
1 |
3 |
2 |
|
6 |
5 |
1 |
4 |
1 |
4 |
3 |
5 |
2 |
4 |
2 |
|
7 |
5 |
2 |
5 |
1 |
5 |
2 |
4 |
3 |
4 |
1 |
|
8 |
3 |
2 |
4 |
1 |
4 |
2 |
4 |
2 |
5 |
1 |
|
9 |
5 |
2 |
5 |
2 |
5 |
2 |
4 |
1 |
4 |
1 |
|
10 |
4 |
1 |
5 |
2 |
5 |
2 |
5 |
2 |
5 |
2 |
|
11 |
5 |
1 |
5 |
2 |
4 |
3 |
5 |
2 |
4 |
2 |
|
12 |
4 |
2 |
4 |
1 |
4 |
2 |
4 |
1 |
5 |
2 |
|
13 |
4 |
2 |
5 |
2 |
5 |
2 |
5 |
2 |
5 |
2 |
|
14 |
5 |
1 |
5 |
3 |
5 |
1 |
4 |
1 |
5 |
1 |
|
15 |
5 |
2 |
4 |
1 |
4 |
2 |
5 |
2 |
5 |
1 |
|
16 |
5 |
2 |
5 |
2 |
5 |
2 |
4 |
2 |
5 |
1 |
|
17 |
4 |
1 |
5 |
2 |
4 |
2 |
5 |
1 |
4 |
2 |
|
18 |
3 |
3 |
4 |
2 |
5 |
3 |
5 |
1 |
4 |
2 |
|
19 |
4 |
1 |
5 |
1 |
5 |
2 |
4 |
2 |
4 |
1 |
|
20 |
5 |
2 |
5 |
2 |
4 |
2 |
5 |
2 |
5 |
2 |
Setelah itu, skor diproses dengan aturan SUS sehingga mendapatkan hasil seperti berikut:
Tabel 3. Hasil Survei Setelah Diolah
Skor SUS
|
Resp. |
Q1 |
Q2 |
Q3 |
Q4 |
Q5 |
Q6 |
Q7 |
Q8 |
Q9 |
Q10 |
Sum |
x2.5 |
|
1 |
4 |
2 |
4 |
2 |
4 |
2 |
4 |
3 |
4 |
4 |
33 |
82,5 |
|
2 |
4 |
3 |
4 |
3 |
4 |
4 |
4 |
2 |
4 |
3 |
35 |
87,5 |
|
3 |
3 |
3 |
3 |
4 |
3 |
2 |
3 |
3 |
4 |
4 |
32 |
80 |
|
4 |
4 |
4 |
3 |
3 |
3 |
3 |
2 |
2 |
3 |
3 |
30 |
75 |
|
5 |
3 |
3 |
4 |
3 |
4 |
3 |
4 |
4 |
2 |
3 |
33 |
82,5 |
|
6 |
4 |
4 |
3 |
4 |
3 |
2 |
4 |
3 |
3 |
3 |
33 |
82,5 |
|
7 |
4 |
3 |
4 |
4 |
4 |
3 |
3 |
2 |
3 |
4 |
34 |
85 |
|
8 |
2 |
3 |
3 |
4 |
3 |
3 |
3 |
3 |
4 |
4 |
32 |
80 |
|
9 |
4 |
3 |
4 |
3 |
4 |
3 |
3 |
4 |
3 |
4 |
35 |
87,5 |
|
10 |
3 |
4 |
4 |
3 |
4 |
3 |
4 |
3 |
4 |
3 |
35 |
87,5 |
|
11 |
4 |
4 |
4 |
3 |
3 |
2 |
4 |
3 |
3 |
3 |
33 |
82,5 |
|
12 |
3 |
3 |
3 |
4 |
3 |
3 |
3 |
4 |
4 |
3 |
33 |
82,5 |
|
Skor SUS | ||||||||||||
|
Resp. |
Q1 |
Q2 |
Q3 |
Q4 |
Q5 |
Q6 |
Q7 |
Q8 |
Q9 |
Q10 |
Sum |
x2.5 |
|
13 |
3 |
3 |
4 |
3 |
4 |
3 |
4 |
3 |
4 |
3 |
34 |
85 |
|
14 |
4 |
4 |
4 |
2 |
4 |
4 |
3 |
4 |
4 |
4 |
37 |
92,5 |
|
15 |
4 |
3 |
3 |
4 |
3 |
3 |
4 |
3 |
4 |
4 |
35 |
87,5 |
|
16 |
4 |
3 |
4 |
3 |
4 |
3 |
3 |
3 |
4 |
4 |
35 |
87,5 |
|
17 |
3 |
4 |
4 |
3 |
3 |
3 |
4 |
4 |
3 |
3 |
34 |
85 |
|
18 |
2 |
2 |
3 |
3 |
4 |
2 |
4 |
4 |
3 |
3 |
30 |
75 |
|
19 |
3 |
4 |
4 |
4 |
4 |
3 |
3 |
3 |
3 |
4 |
35 |
87,5 |
|
20 |
4 |
3 |
4 |
3 |
3 |
3 |
4 |
3 |
4 |
3 |
34 |
85 |
|
Total Keseluruhan |
1680 | |||||||||||
|
Rata-rata |
84 | |||||||||||
Setelah mendapat sekian banyak data dari 20 responden, diperoleh hasil rata-rata 84 yang berada di atas batas nilai kelayakan rata-rata pada pengujian SUS, yakni di atas 68.
Berdasarkan pengujian yang telah dilaksanakan, dapat disimpulkan bahwa rancangan desain tampilan aplikasi “FishGo” yang diuji dengan metode System Usability Scale (SUS) mendapatkan rata-rata nilai 84 dari total 20 responden yang telah mencoba prototype dan mengisi kuesioner SUS. Ini menyimpulkan bahwa “FishGo” memiliki tampilan yang efektif dan mudah digunakan serta layak untuk diimplementasikan menjadi sebuah aplikasi di pengembangan selanjutnya.
Daftar Pustaka
-
[1] Lubis, Ernani, dkk. (2012). Besaran Kerugian Nelayan dalam Pemasaran Hasil Tangkapan: Kasus Pelabuhan Perikanan Nusantara Palabuhanratu. Maspari Journal; 4(2), 159-167.
-
[2] Retnowati, Herlina, dkk. (2014). Strategi Peningkatan Kinerja Nelayan dalam Rantai Pasok Ikan Layur melalui Pengembangan Modal Insani di Pelabuhanratu. Manajemen IKM. ISSN 2085-8418.
-
[3] B. Pusat Statistik, “Statistik Hotel Dan Akomodasi Lainnya Di Indonesia Hotel And Other Accommodation Statistics In Indonesia.”
-
[4] R. F. A. Aziza, "Analisis Kebutuhan Pengguna Aplikasi Menggunakan User Persona Dan User Journey” INFOS, vol. 3, no. 2, p. 7, 2020.
-
[5] M. S. Hartawan, "Penerapan User Centered Design (Ucd) Pada Wireframe Desain User
Interface Dan User Experience Aplikasi Sinopsis Film” JEIS, vol. 2, no. 1, p. 44, 2022.
-
[6] F. E. Permana, et al., "Perancangan User Experience Sistem Informasi Manajemen
Magang pada Jurusan Sistem Informasi menggunakan Pendekatan Human-Centered Design (HCD)” Jurnal Pengembangan Teknologi Informasi dan Ilmu Komputer, vol. 4, no. 9, p. 2864, 2022.
-
[7] A. R. Perdanakusuma, et al., "User Interface Design Development on PT SAMUDERA INDONESIA Website Using Human Centered Design Method Perancangan User Interface E-Learning Training Program Kemaritiman dan Logistik PT. Samudera Indonesia dengan Metode User Centered Design (UCD)” JICTE, vol. 4, no. 1, p. 4, 2021.
-
[8] A. Sidik, “Penggunaan System Usability Scale (SUS) Sebagai Evaluasi Website Berita Mobile” Technologia, vol. 9, no. 2, p. 5, 2018, doi: http://dx.doi.org/10.31602/tji.v9i2.1371
-
[9] A. Nurfitri, et al., "Pemetaan User Journey untuk Sistem Informasi Praktik Kerja Lapangan Fakultas Ilmu Komputer Universitas Brawijaya” Jurnal Pengembangan Teknologi Informasi dan Ilmu Komputer, vol. 3, no. 8, p. 7543, 2019.
Halaman ini sengaja dibiarkan kosong
892










Discussion and feedback