Perancangan Tampilan Antarmuka pada Aplikasi Selfqure dengan Menerapkan Metode Design Thinking
on
JNATIA Volume 2, Nomor 1, November 2023
Jurnal Nasional Teknologi Informasi dan Aplikasinya
p-ISSN: 2986-3929
Perancangan Tampilan Antarmuka pada Aplikasi Selfqure dengan Menerapkan Metode Design Thinking
-
I Gede Arisudana Samanjayaa1, Ida Bagus Gede Dwidasmaraa2,
aProgram Studi Informatika, Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Udayana, Bali
Jln. Raya Kampus UNUD, Bukit Jimbaran, Kuta Selatan, Badung, 08261, Bali, Indonesia 1arisudanasamanjaya098@student.unud.ac.id 2dwidasmara@unud.ac.id
Abstract
Mental health disorders in adolescents are influenced by factors such as social pressure, identity exploration, violence, harsh parenting, and socio-economic problems. The lack of understanding and stigma surrounding mental health issues often leads adolescents to avoid discussing their problems, resulting in potential risks to their well-being. To address this, the development of mobile applications like "Selfqure" focuses on providing information and treatment for mental health problems in adolescents. By utilizing design thinking principles, the application aims to enhance user experience and interface, increase understanding, reduce stigma, and improve access to support. Usability testing of the app yielded a score of 82, indicating satisfactory acceptance and usability among the target age group. This highlights the importance of innovative solutions to tackle mental health challenges and promote well-being in adolescents.
Keywords: Mental Health, Design Thinking, User, User Interface.
Gangguan kesehatan mental pada remaja dipengaruhi oleh berbagai faktor seperti tekanan sosial, eksplorasi identitas, kekerasan, pola asuh yang kasar, dan masalah sosial-ekonomi[1]. Kurangnya pemahaman tentang gangguan kesehatan mental yang sedang dialami dan ketidakjelasan mengenai solusi dan penanganan yang tepat, ditambah dengan stigma masyarakat, menyebabkan remaja enggan untuk berbicara tentang masalah kesehatan mental mereka. Hal ini dapat berdampak pada gangguan mental dan perilaku berbahaya, bahkan berisiko pada tindakan yang mengancam jiwa.
Salah satu langkah preventif yang dapat diambil dalam menjaga kesehatan mental adalah melalui penggunaan aplikasi mobile. Dalam penelitian ini, akan berfokus pada pengembangan user interface dan user experience dari sebuah aplikasi mobile yang bernama "Selfqure". Tujuan dari aplikasi ini adalah memberikan informasi dan penanganan terkait masalah kesehatan mental kepada remaja. Dengan menggunakan aplikasi Selfqure, diharapkan terjadi peningkatan pemahaman tentang gangguan kesehatan mental, pengurangan stigma yang terkait dengan masalah tersebut, serta memberikan akses yang lebih mudah bagi remaja untuk mendapatkan bantuan yang mereka butuhkan.
Dalam upaya memberikan kesan pertama yang baik kepada calon pengguna aplikasi “Selfqure”, maka diperlukan user experience dan user interface yang baik dengan menerapkan metode design thinking sebagai acuan dalam merancang user experience dan user interface. Metode design thinking. Peracangan user experience dan user interface dilakukan agar nantinya fungsionalitas pada setiap sistem dan fitur yang ada dapat berfungsi sesuai dengan kebutuhan pengguna. Pada metode design thinking sendiri terdapat beberapa tahapan yang akan dilakukan, yaitu Emphasize, Define, Ideate, Prototype, dan Test. Diharapkan dengan perancangan user interface dan user experience dengan metode design thinking dapat memberikan kemudahan serta kesan yang baik bagi pengguna.
Pada studi kasus ini menggunakan metode design thinking untuk merancang sebuah solusi dari permasalahan yang telah dijelaskan sebelumnya dalam bentuk aplikasi mobile. Design thinking merupakan pendekatan yang berpusat pada manusia terhadap inovasi yang dibentuk seperti keperluan desainer untuk menginterasikan kebutuhan orang – orang, teknologi dan kebutuhan bisnis[2]. Dalam metode ini terdapat 5 tahapan, penjelasan setiap tahapan sebagai berikut.
-
a. Emphatize merupakan tahapan pertama yang bertujuan untuk memperdalam pemahaman tentang kebutuhan pengguna seperti hal yang memotivasi, kebiasaan dan hal psikologis lainnya. Pengumpulan data dikumpulkan melalui melakukan hasil wawancara dengan narasumber yang memiliki kriteria yaitu: berasal dari kalangan siswa sma hingga mahasiswa, berusia 14 – 20 tahun.
-
b. Define merupakan tahap kita membuat daftar kebutuhan dan permasalahan yang dialami pengguna dari hasil observasi atau wawancara yang telah dilakukan untuk dicari ide dan solusinya[2]. Pada penelitian ini menggunakan metode how might we question untuk membuat daftar kebutuhan dari hasil empathize. How might we merupakan teknik merumuskan pernyataan dan tantangan dengan tujuan memodelkan solusi kreatif dan inovatif yang dapat mengatasi masalah [3].
-
c. Ideate merupakan tahap dimana motivasi dan kebutuhan pengguna diidentifikasi dan menghasilkan ide melalui brainstorming yang dituangkan menjadi solusi - solusi dari permasalahan kebutuhan pengguna yang ada [2].
-
d. Prototype merupakan tahapan mengimplementasikan hasil dari ide atau solusi
sebelumnya kedalam sebuah prototype atau produk yang dapat diujikan [2].
-
e. Test merupakan tahap pengujian, prototype yang sudah jadi kemudian diuji kepada
pengguna yang nantinya mendapatkan feedback untuk membuat produk lebih baik[4]. Pada peneitian ini akan melakukan pengujian usability dengan metode System Usability Scale (SUS). System Usability Scale merupakan metode yang cepat dan mudah untuk mengukur kebergunaan. Ini terdiri dari kuesioner 10 item dengan lima pilihan jawaban untuk responden; mulai dari Sangat setuju hingga Sangat tidak setuju [5].
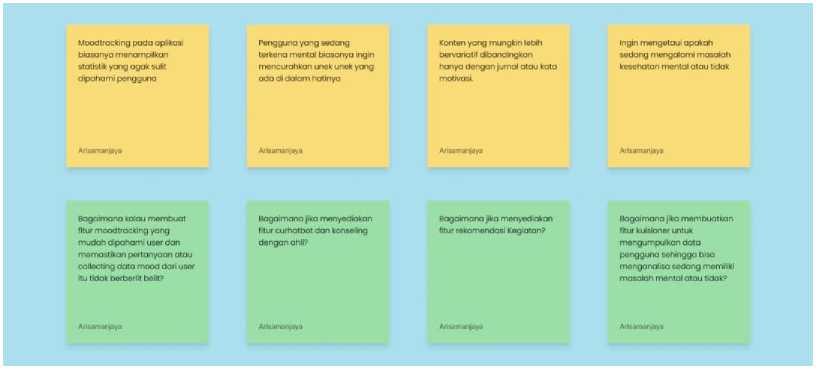
Pada penelitian ini, hasil emphatize diambil berdasarkan wawancara yang dilakukan dengan 10 orang narasumber. Adapun hasil empathize dapat dilihat pada gambar 1.
Rlso UOOin1J I Ioal d<wιgαπ copal liat» Dertela to® Blaa cιιrhot sama orang lain manfloiuorkcin ιιnak - unιrt
Akuon Iltur yang odd kodclng haιuι DarDayor
Adanya Fltur BefMkrtI ponglngol 'DagaIiTiana kabar hari Inltf 'ludah mrrtanr akan sangat PtoprMkieIl Iopi kebanyakan nolil sepeti Inl juga kanang IiTrtngganggu,
keren «n, soalnya kadang orang ngga tahu dia Iagi Dsirrida dl FaiO SIrMM apa
Orang yang download aplikasi menial heoΛh adwoti orang Oiangyanglngln langsung OntHTrfopdtkan pencerahan, tapi kadang terhalang Ioneuilasl yang DerDayar
ArluvnM∣sys
Biwdaaarkan survey Deciwapa tomen ∣tfo rota orang yang udah mosιjk kuliah OtOu yang Udah Iului emo Mteh ιuka ∣τκ∣rwlom rπo∙a∣ah aiau perasaannya.
Kalau Iagl galau Diasanya Ciongerwi musik atau nyar∣
Kaiau masa ima paling Miak Cirrtiat kβ ∣aman Ookot karena Doraia Detxrs Pgeluarlh uncrk unek, walau ngga tahu tomon IudongeiInWoungga
Blia memberikan r»*CrnoadrMl kegiatan untuk mengisi waktu
Four mood tracking kadang susah dipahami
MMtiwpyi
A∏Mπιιn∣sye
Gambar 1. Hasil Empathize
Berdasarkan hasil survei yang disajikan pada gambar 1, ditemukan bahwa fitur yang paling diharapkan adalah fitur curhat dan konseling. Narasumber lebih memilih untuk mencurahkan isi hatinya karena dianggap sebagai obat paling ampuh dalam mengatasi masalah mental. Selain itu, fitur mengukur tingkat stres menjadi fitur yang cukup diharapkan karena beberapa narasumber mengaku tidak tahu apakah mereka sedang mengalami stres atau tidak. Aplikasi juga diharapkan memberikan rekomendasi kegiatan untuk pengguna sehingga mereka dapat melakukan hal-hal yang bermanfaat.
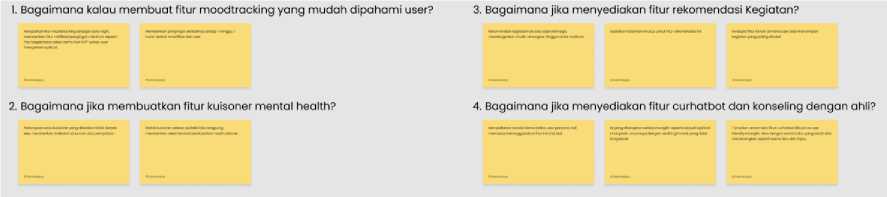
Setelah melakukan tahapan empathize dan mengetahui kebutuhan dari pengguna, maka tahap selanjutnya adalah Define. Pada tahapan ini hasil kebutuhan user yang telah didapatkan dari wawancara akan dibuatkan menjadi daftar daftar kebutuhan dengan menggunakan teknik how might we. Adapun hasil dari how might we dapat dilihat pada gambar 2.

Gambar 2. Hasil Define
Berdasarkan hasil analisis pertanyaan yang telah di rumuskan pada tahapan define, setelah mengindentifikasi akar permasalahan dan pertanyaan – pertanyaan yang telah definisikan, maka solusi yang dapat diberikan oleh penliti dapat dilihat pada gambar 3 berikut.

Gambar 3. Hasil Ideate
Setelah data kebutuhan pengguna diolah dan definisikan ke dalam bentuk solusi pada tahapan sebelumnya, selanjutnya solusi – solusi tersebut direpresentasikan ke dalam wireframe dan wireflow. Wireframe merupakan gambaran kasar dari prototype yang akan dibuat, sedangkan wireflow merupakan alur dari wireframe itu sendiri. Kedua proses ini
akan mempermudah kita dalam membuat prototype aplikasi. Adapun hasil dari wireframe dan wireflow akan dijabarkan sebagai berikut.
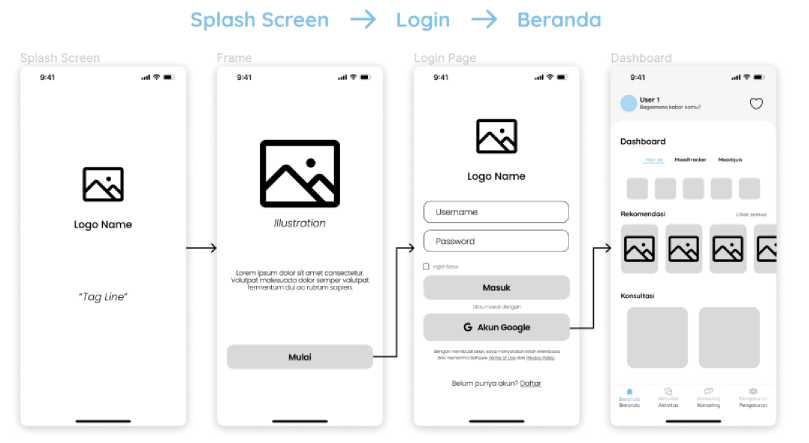
1. Alur dari splash screen menuju halaman beranda.

Gambar 4. Wireflow Splash Screen Menuju Halaman Beranda
Pada gambar 4 dapat dilihat rancangan dasar dari desain tampilan aplikasi dan juga rancangan interaksi dari halaman splash yang menampilkan logo dan tagline, masuk kedalam halaman login/sign up, dan yang terakhir masuk kedalam halaman utama.
-
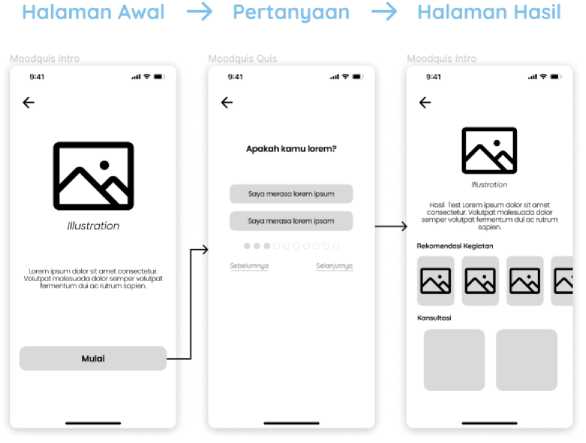
2. Alur dari proses moodquis

Gambar 5. Wireflow Proses Moodquis
Selanjutnya gambar 5 menunjukan rancangan dasar dari tampilan Moodquis. Moodquis merupakan fitur untuk melakukan pengecekan kesehatan mental pengguna dimana pengguna akan menjawab pertanyaan yang telah disediakan yang hasilnya akan menunjukan kesehatan mental pengguna. Pada halaman hasil Moodquis juga terlihat
rekomendasi aktivitas yang diberikan sesuai dengan kesehatan mental pengguna saat itu.
-
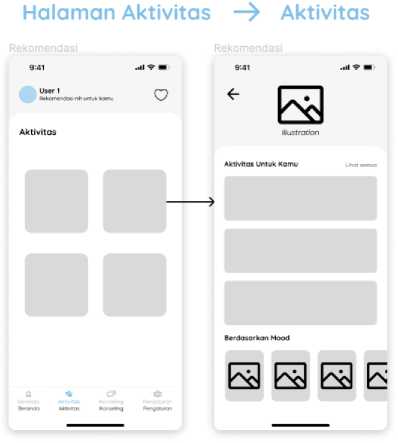
3. Alur dari proses memilih aktivitas.

Gambar 6. Wireflow Proses Memilih Aktivitas
Pada gambar 5 menunjukan rancangan dasar dari tampilan Aktivitas. Pada halaman aktivitas penggguna dapat memilih aktivitas yang disediakan aplikasi, selanjutnya akan masuk ke halaman aktivitas yang dipilih. Terdapat fitur pengelompokan berdasarkan mood.
-
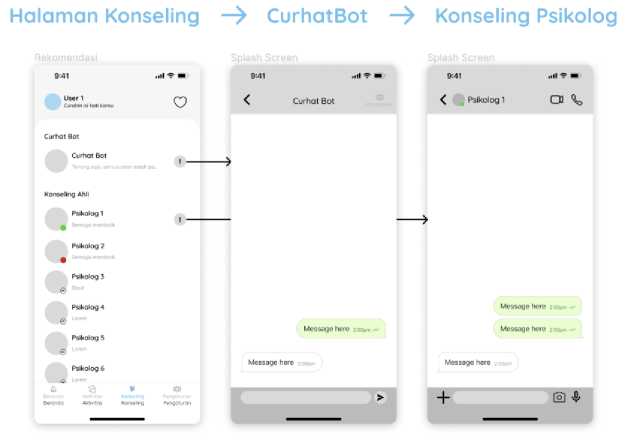
4. Alur dari Konseling dengan curhatbot dan psikolog

Gambar 6. Wireflow Konseling dengan CurhatBot dan Psikolog
Selanjutnya gambar 6 menunjukan rancangan dasar dari tampilan Konseling. Pengguna dapat memilih chat dengan curhatbot maupun psikolog. Terdapat penanda pada profile psikolog sedang tersedia atau tidak untuk melakukan konseling.
-
b. Prototype
-
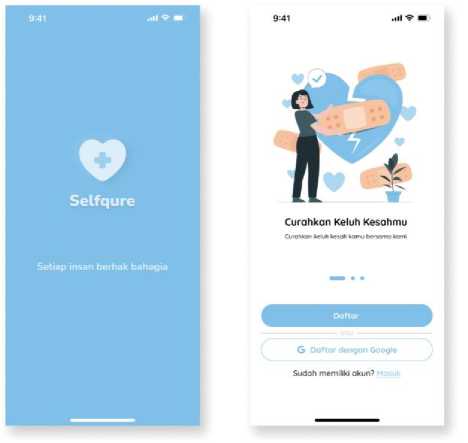
1. Tampilan Splash Screen dan On Boarding

Gambar 7. Tampilan Splash Screen dan On Boarding
Pada tampilan splash screen terdapat logo aplikasi selfqure dan tagline aplikasi. Kemudian pada tampilan On Boarding pengguna dapat memilih daftar menggunakan email atau menggunakan akun google. Terdapat pilihan untuk masuk bagi pengguna yang telah memiliki akun.
-
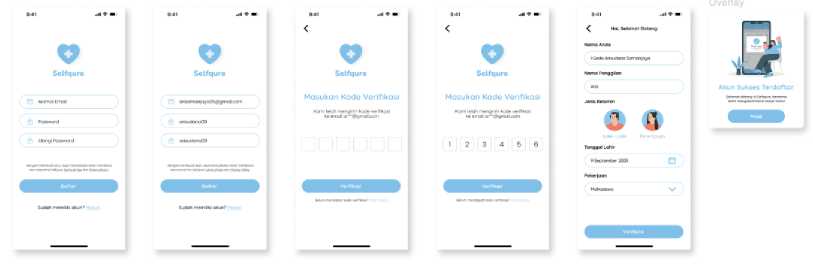
2. Tampilan Sign Up

Gambar 8. Tampilan Proses Sign Up
Pada Halaman Pendaftaran terdapat 3 form yang berisi email, password, dan ulangi password. Setelah menekan button daftar, akan masuk ke halaman kode verifikasi yang akan dikirim ke email yang digunakan. Selanjutnya akan masuk ke halaman Biodata. Pengguna akan mengisi nama, jenis kelamin, tanggal lahir dan pekerjaan. Lalu setelah semua terisi akan muncul pemberitahuin akun sukses terdaftar.
Jurnal Nasional Teknologi Informasi dan Aplikasinya
-
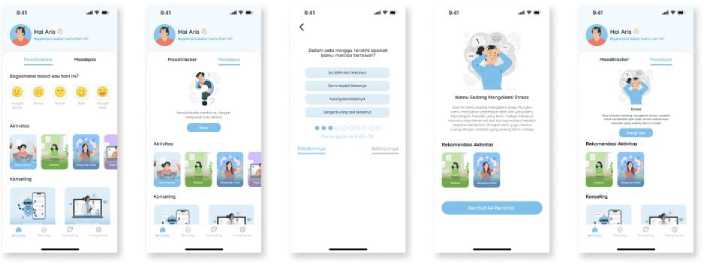
3. Tampilan Beranda dan Fitur Moodquis

Gambar 9. Tampilan Beranda dan Fitur Moodquis
Terdapat beberapa menu pada bagian navigasi yaitu: beranda; aktivitas; konseling; dan pengaturan. Halaman beranda berisi beberapa komponen utama yang mewakili seluruh fitur aplikasi Selfqure seperti moodtracking, aktivitas, dan konseling dengan curhatbot maupun ahli. Fitur Moodquis dapat diakses pada bagian beranda, dengan menekan tombol mulai pengguna akan diberikan beberapa pertanyaan yang hasilnya akan menunjukan keadaan mental saat itu. Setelah melakukan test halaman beranda akan berubah sesuai dengan tes dan akan memberikan rekomendasi aktivitas kepada pengguna
-
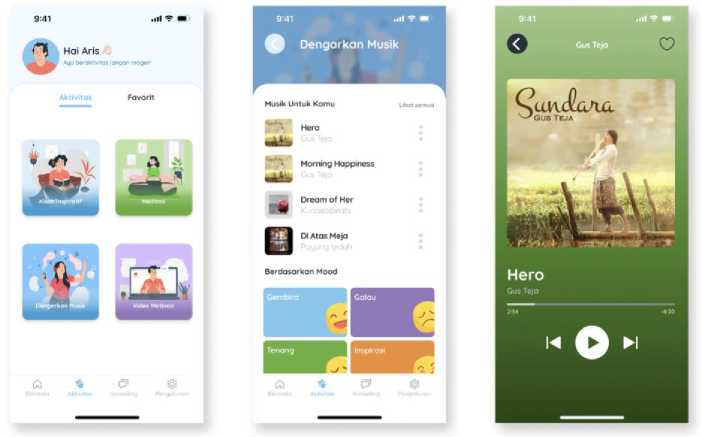
4. Tampilan Halaman Aktivitas

Gambar 10. Tampilan Halaman Aktivitas
Pada halaman aktivitas, Selfqure meyediakan empat aktivitas untuk pengguna yaitu: kisah inspiratif; meditasi; dengarkan musik; dan video motivasi. Terdapat tombol favorit untuk mengakses aktivitas favorit yang disimpan oleh pengguna
-
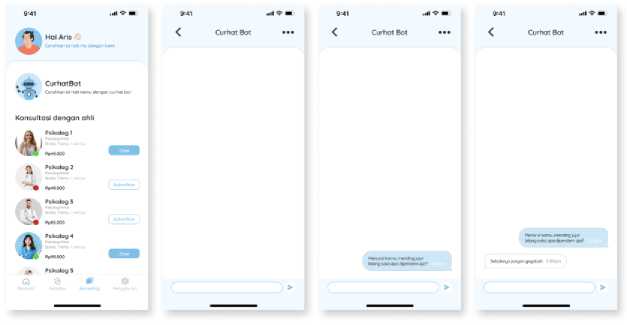
5. Tampilan CurhatBot

Gambar 11. Tampilan CurhatBot
Pada tampilan curhatbot, terdapa sebuah textbox yang digunakan untuk memasukan pesan dan keluh kesah kepada curhatbot.

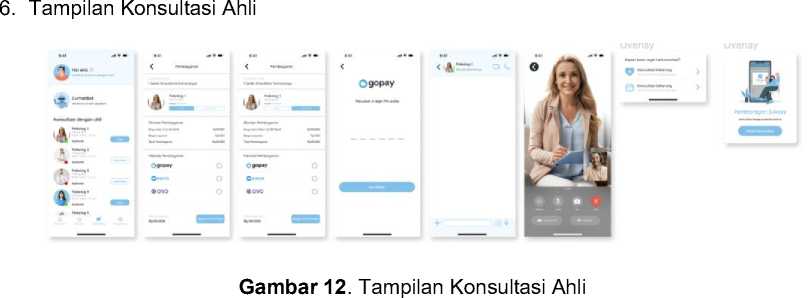
Pada Tampilan Konseling, terdapat profil, tarif dan ketersediaan dari psikolog. Penanda merah dan hijau, dimana warna hijau berarti dapat langsung bekonsultasi dan sebaliknya pengguna perlu mengatur jadwal konsultasi. Selanjutnya pada halaman pembayaran, terdapat detil rincian pembayaran dan metode pembayaran yang bisa digunakan oleh pengguna. Pengguna juga dapat memilih jenis konsultasi yaitu chat atau video call dengan tarif yang telah ditentukan. Setelah melakukan pembayaran pengguna dapat berkonsultasi sesuai dengan jenis konsultasi yang dipilih.
Tahap Test atau pengujian dilakukan usability testing dengan menggunakan metode System Usability Scale (SUS). SUS Ini terdiri dari kuesioner 10 item dengan lima pilihan jawaban untuk responden, mulai dari sangat setuju hingga sangat tidak setuju[5]. Kuisioner SUS dapat dilihat pada tabel 1.
Tabel 1. Pertanyaan SUS
No Pertanyaan
-
1 Saya pikir saya akan sering menggunakan aplikasi ini
-
2 Saya rasa aplikasi ini seharusnya tidak serumit ini
-
3 Saya pikir aplikasi ini mudah untuk digunakan
No Pertanyaan
-
4 Saya pikir saya akan membutuhkan bantuan dari orang teknis untuk dapat menggunakan aplikasi ini
-
5 Saya menemukan bahwa berbagai fungsi di aplikasi ini terintegrasi dengan baik
-
6 Saya pikir terlalu banyak ketidaksesuaian di dalam aplikasi ini
-
7 Saya rasa kebanyakan orang akan belajar menggunakan aplikasi ini dengan sangat cepat
-
8 Saya menemukan aplikasi ini sangat susah untuk digunakan
-
9 Saya merasa sangat percaya diri / nyaman dalam menggunakan aplikasi ini
-
10 Saya perlu mempelajari banyak hal sebelum saya dapat menggunakan aplikasi ini
Untuk menghitung skor SUS, pertama-tama jumlahkan kontribusi skor dari setiap pertanyaan. Kontribusi skor setiap pertanyaan akan berkisar antara 0 hingga 4. Untuk pertanyaan 1, 3, 5, 7, dan 9, kontribusi skor adalah posisi skala dikurangi 1. Untuk item 2, 4, 6, 8, dan 10, kontribusinya adalah 5 dikurangi posisi skala. Kalikan jumlah skor dengan 2.5 untuk mendapatkan nilai keseluruhan dari SUS[5]. Responden yang terlibat pada pengujian usabilitas ini terdiri dari 15 orang dengan rentang umur 16 tahun keatas dan dari kalangan pelajar hingga mahasiswa. Hasil jawaban responden dapat dilihat pada tabel 2.
Tabel 2. Hasil Jawaban Responden
|
Responden |
Kuisioner SUS |
Nilai Skor | |||||||||
|
Q1 |
Q2 |
Q3 |
Q4 |
Q5 |
Q6 |
Q7 |
Q8 |
Q9 |
Q10 | ||
|
R1 |
3 |
2 |
3 |
3 |
4 |
4 |
3 |
2 |
4 |
2 |
75 |
|
R2 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
100 |
|
R3 |
2 |
3 |
4 |
3 |
3 |
3 |
4 |
4 |
4 |
1 |
77.5 |
|
R4 |
4 |
3 |
4 |
3 |
4 |
3 |
4 |
2 |
4 |
3 |
85 |
|
R5 |
3 |
3 |
3 |
4 |
2 |
2 |
2 |
3 |
3 |
3 |
70 |
|
R6 |
3 |
1 |
4 |
3 |
3 |
3 |
2 |
4 |
2 |
3 |
70 |
|
R7 |
2 |
3 |
3 |
3 |
3 |
3 |
4 |
3 |
3 |
2 |
72.5 |
|
R8 |
3 |
1 |
3 |
3 |
3 |
3 |
3 |
4 |
4 |
3 |
75 |
|
R9 |
3 |
3 |
3 |
4 |
4 |
3 |
3 |
2 |
3 |
3 |
77.5 |
|
R10 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
100 |
|
R11 |
3 |
3 |
3 |
4 |
3 |
3 |
3 |
4 |
3 |
3 |
80 |
|
R12 |
4 |
3 |
4 |
4 |
3 |
4 |
4 |
4 |
4 |
3 |
92.5 |
|
R13 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
4 |
100 |
|
R14 |
3 |
3 |
3 |
3 |
3 |
3 |
3 |
3 |
4 |
3 |
77.5 |
|
R15 |
4 |
3 |
3 |
4 |
3 |
3 |
3 |
4 |
3 |
2 |
85 |
|
Total Skor |
82 | ||||||||||
Dapat dilihat pada tabel 2, total skor yang diperoleh adalah sebesar 82. Setelah mendapatkan nilai SUS selanjutnya adalah mencari grade dari skor yang telah diperoleh melalui indikator penilaian SUS [6] yang dapat dilihat pada gambar 13.
|
ιτv NOT ACCEPTABLE ≡s ≡≡≡≡≡≡B≡≡^ |
MARGINAL ACCEPTABLE i≡≡ΠΞIIi≡i^^ |
ADJECTIVE WORST BEST
RATINGS IMAGINABLE POOr OK GOOD EXCELLENT IMAGINABLE

I ■ I ■ I i I I J ■ N I I I I I I I I
O 10 20 30 40 50 60 70 80 90 100
SUS Score
-
Gambar 13. Indikator penilaian SUS
Berdasarkan gambar indicator penilaian SUS, maka skor 82 yang telah didapatkan sebelumnya dikategorikan sebagai grade B atau baik serta dapat diterima.
Berdasarkan hasil analisis dari penelitian yang dilakukan dalam penelitian salah satu upaya preventif kesehatan mental pada remaja Indonesia yang menghadirkan aplikasi Selfqure dengan tampilan antarmuka yang menarik, berikut kesimpulan yang dapat ditarik.
-
1. Hasil penelitian ini adalah desain UI/UX dari aplikasi Selfqure sebagai upaya preventif kesehatan mental pada remaja Indonesia. Aplikasi Selfqure memiliki beberapa fitur utama yaitu: fitur moodtracking, fitur moodquis untuk mengetahui kondisi kesehatan mental pengguna, fitur aktivitas, fitur curhatbot, dan fitur konsultasi ahli
-
2. Berdasarkan hasil pengujian usabilitas menggunakan metode System Usability Scale yang melibatkan 15 responden berusia 16 – 19 tahun dari kalangan pelajar hingga mahasiswa, menghasilkan skor sebesar 82 dan masuk ke dalam kategori Acceptable dengan grade B.
Terdapat beberapa kekurangan dari penelitian ini, salah satunya adalah tidak melibatkan ahli psikologi. Semoga dipenelitian selanjutnya diharapkan mampu melibatkan pihak ahli agar sehingga mampu mengevaluasi konten aplikasi dengan lebih baik.
Daftar Pustaka
-
[1] Melda Yohana Sirait, “Edukasi dan Masalah Kesehatan Mental pada Remaja,” BandungBergerak.id, Jan. 30, 2023.
https://bandungbergerak.id/article/detail/14987/edukasi-dan-masalah-kesehatan-mental-pada-remaja (accessed May 02, 2023).
-
[2] H. Ilham, B. Wijayanto, and S. P. Rahayu, “Analysis and Design of User Interface/User Experience with The Design Thinking Method in The Academic Information System of Jenderal Soedirman University,” Jurnal Teknik Informatika (Jutif), vol. 2, no. 1, pp. 17–26, Jan. 2021, doi: 10.20884/1.jutif.2021.2.1.30.
-
[3] A. R. Pradana, M. Idris, S. Kom, and M. Kom, “Implementasi User Experience Pada Perancangan User Interface Mobile E-learning Dengan Pendekatan Design Thinking,” Automata, vol. 2, no. 2, Aug. 2021, Accessed: Jun. 08, 2023. [Online]. Available:
https://journal.uii.ac.id/AUTOMATA/article/view/19447
-
[4] J. Reimon Batmetan, T. Komansilan, and A. Parera, “Model Design Thinking Pada Perancangan Aplikasi Mobile Learning,” Jurnal Pendidikan Teknologi Informasi, vol. 1, no. 2, pp. 23–30, Dec. 2020, [Online]. Available: www.unima.ac.id/lppm/ismartedu
-
[5] J. Brooke, “SUS: A quick and dirty usability scale,” Usability Eval. Ind., vol. 189, May 1995.
-
[6] A. Bangor, P. Kortum, and J. Miller, “Determining What Individual SUS Scores Mean: Adding an Adjective Rating Scale,” J Usability Stud, vol. 4, pp. 114–123, 2009.
176
Discussion and feedback