Penerapan Metode Human Centered Design Dalam Perancangan User Interface (Studi Kasus: PT.X)
on
JITTER- Jurnal Ilmiah Teknologi dan Komputer Vol. 2, No. 3 Desember 2021
Penerapan Metode Human Centered Design Dalam Perancangan User Interface
(Studi Kasus: PT.X)
I Gusti Putu Agung Pradyani Wulantari1, Ni Kadek Ayu Wirdiani2, Putu Wira Buana3 Program Studi Teknologi Informasi, Fakultas Teknik, Universitas Udayana, Bali
Bukit Jimbaran, Bali, Indonesia-803611
e-mail: pradnyaniwulan24@gmail.com, ayuwirdiani@unud.ac.id, wbhuana@gmail.com Abstrak
User interface merupakan salah satu hal yang perlu diperhatikan sebelum membuat suatu sistem. Perancangan user interface yang baik dan sesuai dengan kebutuhan user akan membuat user nyaman dalam menggunakan sistem. PT.X merupakan sebuah usaha yang bergerak dibidang fashion wanita dan saat ini PT.X hanya memasarkan produknya melalui Instagram sehingga jam pemesanan terbatas waktu operasional dan mengurangi pemasukan. PT.X memerlukan website untuk dapat memasarkan produknya tanpa terbatas dengan waktu operasional dan untuk dapat meningkatkan pemasukan. Dengan adanya website PT.X dapat melakukan penjualan kapan saja tanpa terbatas waktu. Perancangan user interface website dilakukan menggunakan Metode Human Centered Design. Metode Human Centered Design memiliki beberapa tahapan yaitu: Spesifikasi Konteks Pengguna, Spesifikasi Kebutuhan Pengguna, Merancang Desain User Interface Website, dan Melakukan Pengujian Desain User Interface Website. Hasil perancangan user interface website prototype dengan menu homepage, header, footer, wishlist, keranjang, kategori produk, detail produk, ulasan konsumen, login/buat akun, checkout, pembayaran, informasi akun, lacak pesanan, penilaian, dan penukaran barang yang dapat digunakan dalam pembuatan website pada PT.X.
Kata kunci: Human Centered Design, User Interface, Website
Abstract
User interface is one of the most imporant things that need to be considered before making a system. A good user interface design and according to user needs will make the user comfortable in using the system. PT.X is a business that is engaged in women's fashion and currently PT.X only markets its products through Instagram so that ordering hours are limited in operational time and reduce income. PT.X needs a website to be able to market its products without being limited by operational time and to be able to increase revenue. With the PT.X website, you can make sales at any time without being limited in time. The design of the website user interface is done using the Human Centered Design Method. The Human Centered Design method has several stages: Specify of the context use, Specify of user requirements, Produce design solution, and Evaluate Design. The results of the website user interface design produce prototypes with homepage menus, headers, footers, wishlists, baskets, product categories, product details, consumer reviews, login/create accounts, checkouts, payments, account information, track orders, ratings, and exchange items that can be used. used in making a website at PT.X.
Keywords: Human Centered Design, User Interface, Website
hingga dewasa PT.X pada saat ini masih memasarkan produknya melalui social media instagram, hal tersebut membuat konsumen pada PT.X terbatas waktu untuk melakukan proses pemebelian produk yang hanya sesuai dengan jam operasional admin. Hal tersebut juga membuat PT.X memiliki pasar yang terbatas dan berdampak pada penjualan produk. Website akan dapat membuat konsumen PT.X dapat melakukan proses pembelian produk kapan saja tanpa harus menunggu jam operasional admin.
Desain user interface website merupakan salah satu hal penting yang perlu diperhatikan sebelum membuat suatu website agar dapat mendekati kebutuhan user. User interface dapat diartikan sebagai istilah yang digunakan untuk menggambarkan suatu tampilan dari mesin atau komputer yang berinteraksi langsung dengan [2]. Perancangan desain user interface dapat dilakukan dengan Metode Human Centered Design.
Metode Human Centered Design (HCD) merupakan paradigma baru dalam pengembangan sistem berbasis web. Human Centered Design adalah sebuah proses desain interface yang terfokus terhadap tujuan kegunaan, lingkungan, tugas, karakteristik pengguna dan alur kerja di dalam desainnya. Metode HCD dapat membantu user untuk mencapai tujuan untuk bisa menggunakan desain sebagai mana mestinya. Human Centered Design (HCD) merupakan sebuah cara untuk mengembangkan sebuah sistem menjadi lebih bermanfaat dan interaktif [3]. Desain user interface dapat diuji dan diukur menggunakan Metode Heuristic Evaluation.
Penelitian ini dilakukan untuk dapat membantu PT.X dalam proses pembuatan website dengan perancangan desain user interface yang baik. Desain user interface website yang baik dan sesuai dengan kebutuhan user dapat membantu untuk memperluas pasar dan meningkatkan penjualan pada PT.X.
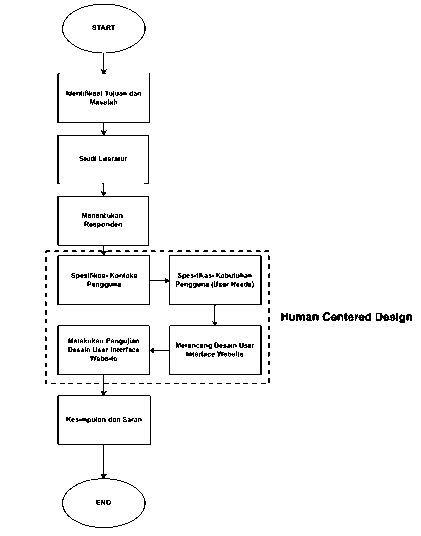
Metodologi penelitian merupakan langkah atau tahapan dari penelitian yang dilakukan. Metodologi penelitian akan menjelaskan secara umum mengenai tahapan yang mendasari penelitian. Penelitian ini dilakukan menggunakan Metode Human Centered Design dengan pengumpulan data dilakukan melalui wawancara PT.X dan kuesioner terhadap responden yang telah ditentukan. Gambar 1. merupakan langkah penelitian.

Gambar 1. Langkah Penelitian
Gambar 1 merupakan langkah penelitian dari perancangan desain user interface website menggunakan Metode Human Centered Design. Tahap pertama yang dilakukan dimulai dari mengidentifikasikan tujuan dan masalah, lalu mengumpulkan studi literatur yang berakitan dengan penelitian, menentukan responden, melakukan wawancara dengan PT.X
mengenai desain user interface, menyebar kuesioner user needs untuk menentukan kebutuhan pengguna, merancang desain user interface website berdasarkan dengan rangkuman hasil kuesioner user needs, lalu melakukan pengujian desain user interface website menggunakan 20 responden dengan dua kategori berbeda yaitu konsumen dan calon konsumen yang akan menghasilkan hasil akhir desain user interface website, dan terakhir menarik kesimpulan dan saran.
Studi literatur merupakan segala sumber pustaka terkait dengan penelitian perancangan user interface website menggunakan Metode Human Centered Design pada PT.X. Pustaka terkait penelitian akan dijelaskan sebagai berikut.
-
3.1 User Interface
User interface merupakan proses pembuatan antarmuka pada perangkat lunak dengan terfokus kepada gaya dan penampilan sebuah website/aplikasi. Desain user interface dirancang dengan memiliki tujuan membuat desain yang mudah digunakan, menarik, serta menyenangkan bagi pengguna [4]. User interface bisa diartikan juga sebagai suatu istilah yang digunakan untuk menggambarkan tampilan dari komputer yang berinteraksi langsung dengan user [2].
Menurut Dwi Nugraheny, 2016 website adalah sebuah cara untuk menampilkan diri di Internet [1]. Website adalah sebuah kumpulan halaman website beserta file pendukungnya, meliputi file gambar, video, serta file digital lainnya yang tersimpan pada sebuah web server, website umumnya hanya dapat diakses melalui jaringan internet. Website adalah sekumpulan folder dan file yang didalamnya berisi banyak perintah serta fungsi-fungsi tertentu. Website terdiri dari 2 jenis yaitu statis dan dinamis [5].
-
3.3 Human Centered Design
Human Centered Design (HCD) merupakan paradigma baru dalam pengembangan sistem berbasis web. Human Centered Design adalah sebuah proses desain interface yang terfokus terhadap tujuan kegunaan, lingkungan, tugas, karakteristik pengguna dan alur kerja di dalam desainnya. Metode HCD dapat membantu user untuk mencapai tujuan untuk bisa menggunakan desain sebagai mana mestinya.
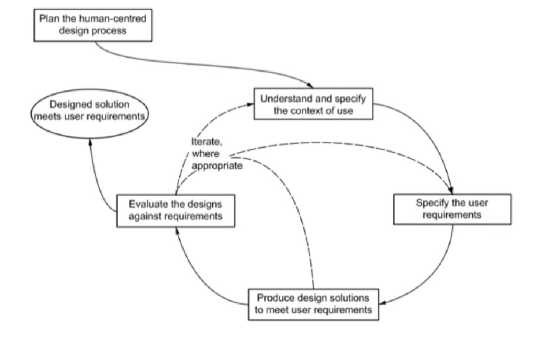
Human Centered Design (HCD) merupakan sebuah cara untuk mengembangkan sebuah sistem menjadi lebih bermanfaat dan interaktif [3]. Menurut ISO 9241-241,2010 perancangan user interface menggunakan Metode Human Centered Design dapat dilakukan dengan tahapan sebagai berikut [6].

-
Gambar 2. Tahap Human Centered Design
Gambar 2. merupakan tahap perancangan desain user interface menggunakan Metode Human Centered Design menurut 9241-241,2010. Tahapan perancangan desain user interface dimulai dari Spesifikasi Konteks Pengguna, Spesifikasi Kebutuhan Pengguna, Merancang Desain User Interface Website, dan Melakukan Pengujian Desain User Interface Website.
Hasil dan pembahasan akan menjelaskan mengenai hasil dari penelitian perancangan user interface website menggunakan Metode Human Centered Design. Hasil dan pembahasan meliputi tahapan perancangan dan hasil desain user interface website.
Spesifikasi konteks pengguna merupakan tahap pertama dari Metode Human Centered Design. Tahap ini merupakan tahap untuk memahami dan menentukan konteks pengguna yang nantinya akan menggunakan desain yang dirancang. Tahap ini dilakukan dengan melakukan wawancara kepada stakeholder PT.X untuk mengetahui secara umum seperti apa konsumen PT.X dan desain user interface yang diinginkan oleh perusahaan.
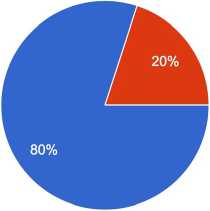
Spesifikasi kebutuhan pengguna merupakan tahap kedua dimana tahap ini merupakan tahap untuk menentukan kebutuhan pengguna dan organisasi. Tahap ini dilakukan dengan penyebaran kuesioner user needs kepada 10 responden yang telah ditentukan. Penyebaran kuesioner user needs dan pengumpulan data dilakukan menggunakan google forms. Gambar 2 merupakan jawaban kuesioner user needs.
Tampilan seperti apa yang anda harapkan pada website Madanty Fahsion?
-
5 responses

⅜ Minimalist
# Colorful
Gambar 3. Jawaban Kuesioner User Needs
Gambar 3 merupakan salah satu jawaban kuesioner user needs yang disebarkan melalui google forms. Jawaban user 20% memilih colorful dan 80% memilih minimalist, sehingga dapat disimpulkan bahwa user lebih memilih tampilan desain user interface website yang minimalist. Hasil kuesioner user needs ini nantinya akan dipakai sebagai acuan pembuatan desain user interface.
Perancangan desain user interface merukan tahap ketiga dimana pada tahap ini peneliti merancangan solusi desain user interface sesuai dengan kebutuhan user. Desain dirancang sesuai dengan hasil rangkuman kuesioner user needs dan akan dijelaskan sebagai berikut.

Gambar 4. Menu Kategori Produk
Gambar 4. merupakan desian protoype menu produk kategori pada website PT.X Desain menu produk berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Menu produk dengan kategori new berisi beberapa produk terbaru dari PT.X. Produk yang ditampilkan berisi foto produk, nama produk, serta harga produk.
θ ® π FASHION Q a ^ ⅛
New Bestseller Clothing v Sale

HONEY MIDI DRESS
IDR 169.000

MODEL INFO
• Tinggi: 168
• Berat: 58
• Size: M
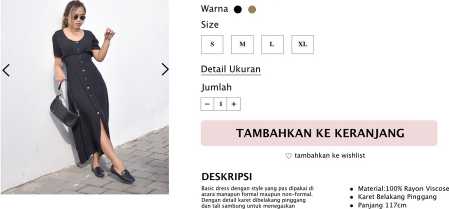
Gambar 5. Menu Detail Produk
Gambar 5. merupakan desain prototype menu details product pada website PT.X. Desain menu produk berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Menu details product berisi foto produk secara jelas, nama produk, penilaian, warna, size, jumlah, deskripsi singkat, serta model info. Menu details product berisi button "Tambahkan ke Keranjang" dan "Tambahkan ke Wishlist" ketika user ingin melakukan pembelian produk

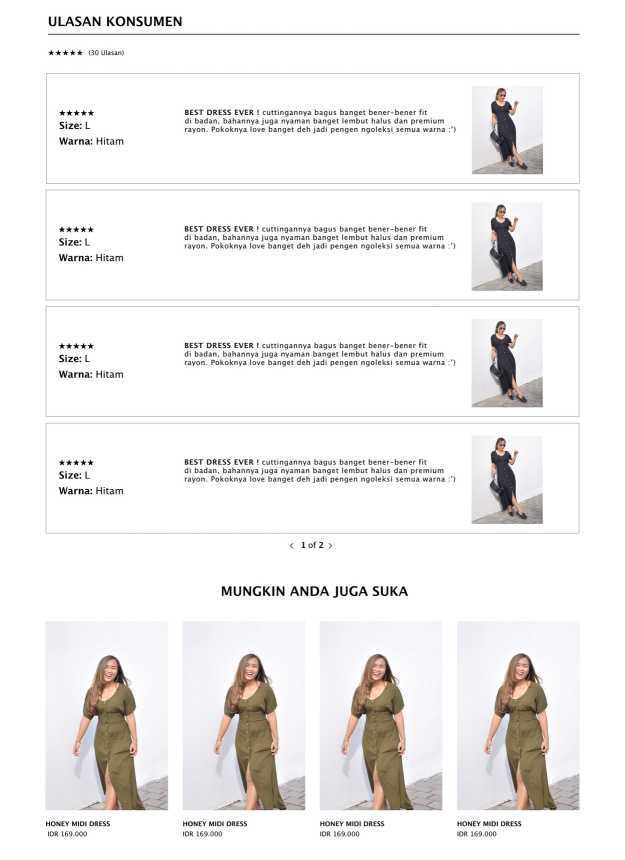
ULASAN KONSUMEN
MUNGKIN ANDA JUCA SUKA
Size: L
Gambar 6. Menu Ulasan Konsumen Produk
Gambar 6. merupakan desain prototype produk deatail pada bagian bawah yaitu ulasan konsumen pada website PT.X dan produk yang mungkin akan disukai user. Desain ulasan konsumen berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Ulasan konsumen berada pada menu details product berisi ulasan konsumen mengenai produk secara detail, lalu berisi beberapa produk yang mungkin disukai oleh user.
New
Bestseller
Clothing
Sale
IDR 169.000
HONEY MIDI DRESS

TOTAL
IDR 169.000
SUBTOTAL
IDR 169.000
CHECKOUT
INFO
BANTUAN
FOLLOW US !
Tentang Madanty
Kontak Madanty
Pertanyaan
Pemesanan
[θ*] @madantyfashion
Pengiriman
Pembayaran
^) +6281353765001
n Madanty Fashion
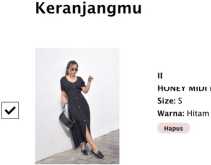
Gambar 7. Menu Keranjangmu
Gambar 7. merupakan desain prototype menu keranjang pada website PT.X. Desain prototype menu keranjang berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Menu keranjang berisi produk yang telah ditambahkan ke dalam keranjang oleh user, pada keranjang berisi keterangan singkat mengenai produk yang telah ditambahkan. Menu keranjang berisi button "Checkout" untuk melanjutkan tahap pembelian produk.
MADANTY

IDR 169,000.00
INFORMASI > PENGIRIMAN > PEMBAYARAN
Informasi Customer
SUBTOTAL
IDR 169,000.00
PENGIRIMAN
Dihitung pada tahap selanjutnya
TOTAL
IDR 169,000.00
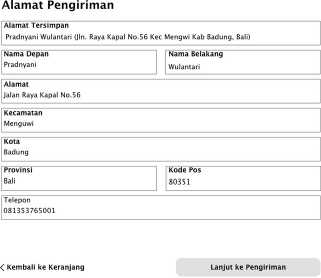
Gambar 8. Menu Checkout
Gambar 8. merupakan desain prototype menu checkout pada tahap pertama yaitu informasi. Desain prototype menu checkout informasi berbasis dari wireframe desain pada
tahap kedua perancangan desain user interface website. Tahap informasi berisi informasi customer, alamat pengiriman, keterangan singkat produk, serta total pembayaran. Menu checkout tahap informasi berisi button "Lanjut ke Pengiriman" untuk lanjut ke tahap pengiriman.
0 ® n FASHION
New Bestseller Clothing v Sale
TOTAL PEMBAYARAN IDR 193,000.00
Bank BCA
No. Virtual Account
189 0898 8989 8998 SALIN
Petunjuk Pembayaran Melalui ATM z
-
1. Pilih Transaksi Lainnya > Transfer > Ke Rek BCA Virtual Account.
-
2. Masukkan nomor Virtual Account 189 0898 8989 8998 dan pilih Benar.
-
3. Periksa informasi yang tertera di layar. Pastikan Merchant adalah MADANTY, pastikan Total Tagihan dan username BenarJika sudah benar pilih Ya
Petunjuk Pembayaran Melalui mBanking v
Lihat Detail Pemesanan Kembali ke Homepage
Gambar 9 Menu Pembayaran
Gambar 9. merupakan desain prototype pembayaran pada website PT.X. Desain prototype pembayaran berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Pembayaran berisi total pembayaran, bank yang di pilih, no rekening, serta petunjuk pembayaran.
0 * n FASHION Q a Q ¾
New Bestseller Clothing v Sale
|
AKUN SAYA Informasi Akun List Alamat Pesanan Saya Penukaran Barang Logout |
hello, Pradnyani wulantari Informasi Akun Nama: Pradnyani Wulantari E-mail: pradnyaniwulan@yahoo.co.id RIYAWAT pemesanan | |||||
|
Pesanan |
Tanggal Pesanan |
Status Pembayaran |
Status Pemesanan |
Total | ||
|
8998 |
20 Februari 2021 |
pembayaran diterima |
pesanan sudah terpenuhi |
IDR 193,000.00 | ||
Gambar 10. Menu Informasi Akun
Gambar 10. merupakan desain prototype menu informasi akun pada website PT.X. Desain prototype menu informasi akun berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Menu informasi akun berisi informasi akun, list alamat, riwayat pemesanan, pesanan saya, dan logout.
0 & fi
FASHION
New Bestseller Clothing v Sale
AKUN SAYA
ALAMAT SAYA
Informasi Akun
List Alamat
Pesanan Saya
Pradnyani Wulantari
Jalan Raya Kapal No. 5 6
Mengwi
Kapal
Bali 80351
Edit I Hapus
Penukaran Barang
TAMBAH ALAMAT
Logout
INFO BANTUAN FOLLOW US !
TentangMadanty Pertanyaan g) @madantyfashion
Kontak Madanty Pemesanan
Pengiriman ^) +6281353765001
Pembayaran n Madanty Fashion
Gambar 11. Sub Menu List Alamat
Gambar 11. merupakan desain prototype Menu List Alamat Website PT.X. Desain prototype menu informasi akun berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Menu List Alamat berisi alamat user yang telah di-inputkan saat proses "Buat Akun". User juga dapat mengedit, menghapus, maupun menambahkan alamat.
0 ® n FASHION Q ¾
New Bestseller Clothing v Sale
Pesanan Saya
PESANAN 8998
Dibuat pada 20 Februari 2021 pukul 15.00
Pesanan diterima pada 20 Febuari 2021 pukul 15.15

Alamat Pengiriman
Pradnyani Wulantari Jalan Raya Kapal No.56 Mengwi Kapal Ball 80351
LACAK PESANAN BERI PENILAIAN
INFO BANTUAN FOLLOW US !
Tentang Madanty Pertanyaan FT?) _ .
@madantyfashion
Kontak Madanty Pemesanan
Pengiriman ^ +6281353765001
Pembayaran Madanty Fashion
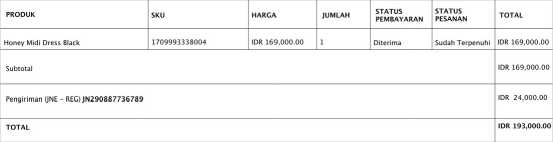
Gambar 12. Sub Menu Pesanan Saya
Gambar 12. merupakan desain prototype pesanan saya dalam menu informasi akun pada website PT.X. Desain prototype pesanan saya dalam menu informasi akun berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Pesanan saya berisi keterangan secara detail mengenai produk yang telah di checkout oleh user berupa
produk, total, jumlah, resi pengiriman jika telah melakukan pembayaran, status pembayaran, dan status pesanan. Pesanan saya berisi button "Beri Penilaian" dan "Lacak Pesanan".
0 ® n
FASHION
Bestseller
Clothing
Sale
Penukaran Barang
AKUN SAYA
Informasi Akun
List Alamat
Pesanan Saya
Penukaran Barang
FORMULIR

Alamat Pengiriman
Pradnyani Wulantari (081353765001)
Jalan Raya Kapal No.56, Menguwi, Badung.

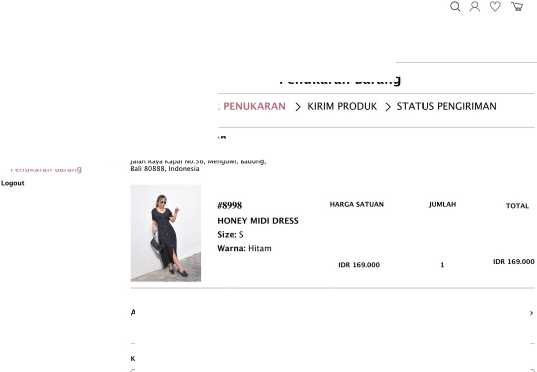
Gambar 13. Sub Menu Penukaran Barang
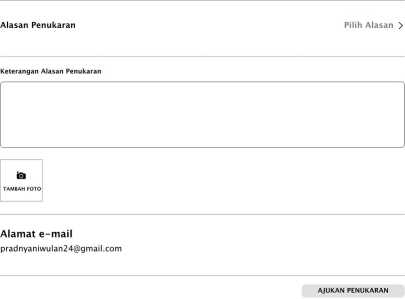
Gambar 13. merupakan desain prototype menu formulir penukaran barang website PT.X. Desain prototype menu penukaran berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Formulir penukaran barang merupakan tahap pertama proses penukaran barang. Formulir penukaran barang berisi informasi lengkap produk, alasan penukaran, keterangan alasan penukaran, foto, alamat e-mail, dan button Ajukan Penukaran.

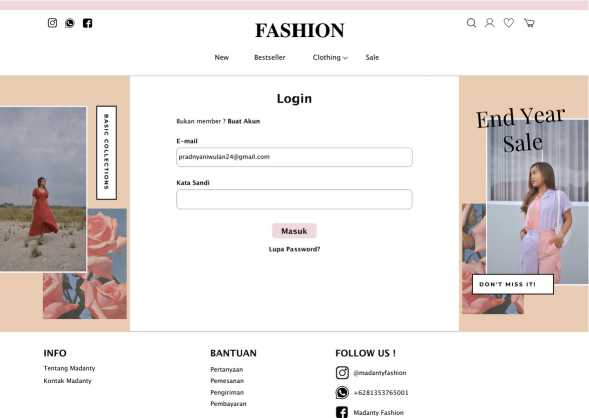
Gambar 14. Menu Login
Gambar 14. merupakan desain prototype menu Login pada website PT.X. Desain prototype menu Login berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Menu Login berisi email, password, dan buat akun untuk user yang belum memliki akun.

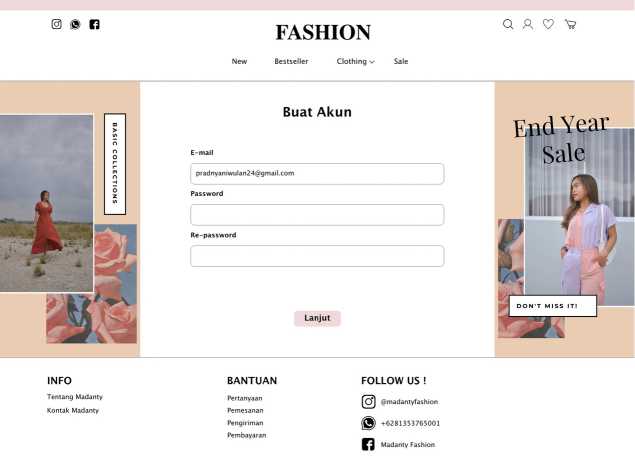
Gambar 15. Menu Buat Akun
Gambar 15. merupakan desain prototype menu Buat Akun pada website PT.X. Desain prototype menu Buat Akun berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. Menu Buat Akun berisi nama depan, nama belakang, e-mail, dan password.
0 ® n FASHION Q ¾
New Bestseller Clothing v Sale
PEMBAYARAN
kembali ke FAQ
Bagaimana sistem pembayaran setelah memesan produk?
Bagaimana sistem pembayaran setelah memesan produk?
|
INFO |
BANTUAN FOLLOW US ! |
|
Tentang Madanty |
pertanVaan Q (Smadantyfashion |
|
Kontak Madanty |
Pemesanan Pengiriman ^) +6281353765001 Pembayaran n Madanty Fashion |
Gambar 16. Menu FAQ Pemesanan
Gambar 16. merupakan desain prototype menu FAQ Pembayaran pada Website PT.X Desain prototype menu bantuan sub menu FAQ (Frequently asked questions) Pembayaran
berbasis dari wireframe desain pada tahap kedua perancangan desain user interface website. FAQ Pembayaran berisi beberapa pertanyaan umum serta jawaban yang telah disediakan oleh pihak PT.X.
-
4.4 Evaluate Design
Evaluate design atau pengujian desain merupakan tahap terakhir dari penelitian. Tahap ini meliputi pengujian desain yang telah dirancang sebelumnya. Tujuan evaluasi ini dilakukan yaitu untuk mengetahui apakan desain yang telah dirancang sudah sesuai dengan kebutuhan pengguna. Evaluate design dilakukan dengan merancang task scenario dan menyebarkan kepada 20 orang responden dengan dua kategori berbeda untuk mengerjakan task scenario yang telah dirancang. Hasil task scenario berupa nilai efektivitas dan nilai efisiensi yang akan dijelaskan sebagai berikut.
Tabel 1. Hasil Pengujian Desain
|
Pengujian | ||
|
Konsumen |
Calon Konsumen | |
|
Nilai Efektivitas |
98% |
98% |
|
Nilai Efisiensi |
5,2 detik |
5,01 detik |
Tabel 1. merupakan hasil pengujian task scenario yang diukur menggunakan nilai efektivitas dan nilai efisiensi. Nilai efektivitas merupakan tingkat keberhasilan user dalam mengerjakan task scenario, menunjukkan bahwa responden konsumen menghasilkan 98% nilai efektivitas dan responden calon konsumen menghasilkan 98% nilai efektivitas. Nilai efisiensi untuk responden konsumen dengan nilai rata-rata pengerjaan task scenario 5,2 detik dan responden calon konsumen dengan nilai rata-rata pengerjaan task cenario 5,01 detik. Hal tersebut menunjukkan bahwa desain user interface yang telah dirancang sebelumnya sudah sesuai dengan kebutuhan dan keinginan user.
Perancangan user interface website menggunakan Metode Human Centered Design menghasilkan desain user interface prototype sesuai dengan keinginan dan kebutuhan user. Desain prototype yang dihasilkan dengan beberapa menu yaitu: homepage, header, footer, wishlist, keranjang, kategori produk, detail produk, ulasan konsumen, login/buat akun, checkout, pembayaran, informasi akun, lacak pesanan, penilaian, dan penukaran barang. Desain user interface ini akan membantu PT.X dalam membuat sistem dengan desain user interface yang sesuai dengan kebutuhan user.
Daftar Pustaka
-
[1] Nugraheny, D. (N.D.). Pengolahan Data Kuisioner Pengguna Website Menggunakan Metode Pengurutan Quicksort Guna Tercapainya Tujuan Human Computer Interaction. Yogyakarta, Jawa Tengah, Indonesia: Jurnal.Umk.Ac.Id. 9(1): 587-595.
-
[2] R. Arif Yudarmawana, A. K. (2020, Desember). Perancangan User Interfacedan User Experience SIMRS pada Bagian Layanan. JITTER - Jurnal Ilmiah Telknologi dan Komputer, 1(2).
-
[3] Yulius Firantoko, H. T.-Z. (2019, Maret). Perancangan User Experience Dengan Menggunakan Metode Human Centered Design Untuk Aplikasi Info Calon Anggota Legislatif 2019. Jurnal Pengembangan Teknologi Informasi dan Ilmu Komputer, 3(3), 27981806.
-
[4] Foundation, I. D. (n.d.). User Interface (UI) Design. Retrieved from https://www.interaction-design.org/literature/topics/ui-design, diakses tanggal 2 Februari 2021.
-
[5] Hartono, H. (2014). Pengertian Website dan Fungsinya. ilmuti.org, diakses tanggal 10 Maret 2021
-
[6] https://www.iso.org/standard/52075.html, diakses tanggal 13 Maret 2021

Discussion and feedback